Trying to decide between SeedProd vs Elementor as the visual builder for your website?
Elementor is the most popular WordPress page builder/website builder in existence, while SeedProd is more of an upstart in the visual builder space. However, SeedProd has major resources beyond it in the form of Awesome Motive, one of the largest WordPress companies, so it’s got a lot of firepower, too.
In this hands-on SeedProd vs Elementor comparison, I’ll take you through these two builders, so you understand their similarities and differences. More importantly, you’ll also have the information you need to choose the right option for your site.
In general, I think Elementor is the better option for most people (here’s a quick link to their pricing), but you’ll need to read the full comparison to understand where that comes from (and whether you’re an outlier to the ‘most people’ category).
Table of Contents
Let’s get started…
Basic Introductions: SeedProd and Elementor
I won’t spend too long here, but let’s quickly run through some basic details about these two tools.
SeedProd

SeedProd has a bit of an interesting backstory. It started as a tool specifically for building a custom maintenance or ‘coming soon’ page you could activate while working on your site. As part of that, SeedProd offered a visual builder to let you control the design of that page.
It was super popular, with millions of active installs. However, it was still just for building ‘coming soon’ and maintenance pages.
In 2018, though, Awesome Motive acquired SeedProd. If you’re not familiar with Awesome Motive, it’s the company behind some of the biggest WordPress plugins and tools out there, including OptinMonster (a list building tool), WPForms, and many, many more.
With Awesome Motive’s resources, the team decided to revamp the SeedProd builder and extend it far beyond just ‘coming soon’ and maintenance pages.
Now, SeedProd is a full website builder solution. You can use it for page building, landing pages and even full theme building where you design your header, footer and other parts of your site.
Elementor

Elementor got its start back in 2016 as a page builder. At the time, it was a plucky upstart that picked up market share through having a speedy interface, consistently adding new features and also implementing a really strong marketing plan.
In 2022 and beyond, though, Elementor is no longer the plucky upstart. It’s grown to become the most popular WordPress builder plugin by a large margin. Actually, it’s just plain one of the most popular WordPress plugins — period.
Elementor still has a speedy editing experience and it’s now built up one of the strongest feature lists of any builder. Beyond the visual drag-and-drop design experience, you get other useful features such as full theme building, a form builder, a popup builder, and more. There’s even a new Cloud Website solution that offers more of a Squarespace-like experience.
Elementor’s massive popularity (and easy extensibility) has also helped it to develop a huge ecosystem of third-party extensions that can add even more features to it.
Overall, Elementor has the largest community of any WordPress builder, which has a lot of advantages by itself.
To give you an idea of what you can build, you can check out these Elementor examples.
Key Features
Next, let’s talk about the main features you get with both SeedProd and Elementor.
I’ll start with a comparison table between the two, and then I’ll dig in to some notable features in each builder.
| Feature | SeedProd | Elementor |
| Visual builder | ✅ | ✅ |
| Drag-and-drop design | ✅ | ✅ |
| Build individual posts/pages | ✅ | ✅ |
| Responsive designs by default | ✅ | ✅ |
| Responsive editing options | ✅ | ✅ |
| Theme building | ✅ | ✅ |
| Dynamic content support (incl. custom fields) | ✅ | ✅ |
| WooCommerce support | ✅ | ✅ |
| Popup builder | ❌ | ✅ |
| Form builder | ✅ | ✅ |
| Zapier integration | ✅ | ✅ |
| Dedicated landing page tool | ✅ | ✅ |
| Custom CSS (page) | ✅ | ✅ |
| Custom CSS (element) | ❌ | ✅ |
| Premade templates | ✅ | ✅ |
| Save your own templates | ✅ | ✅ |
| ‘Coming soon’/maintenance mode | ✅ | ✅ |
| Dynamic personalization based on query parameter | ✅ | ✅ |
| Domain mapping | ✅ | ❌ |
SeedProd
One area of functionality where SeedProd excels is creating landing pages. If you want to build multiple landing pages and customize them for marketing purposes, you get two really handy features (one of which you won’t find in Elementor):
- Built-in domain mapping — you can map a unique domain name to your landing page. For example, if your site is mainsite.com, you could display your landing page when people enter landingpage.com (without creating a separate WordPress install).
- Personalization based on query parameters — you can add query parameters to your URLs, and then use information from those query parameters to customize content on the landing page.
SeedProd also hides your theme’s header and footer by default, which lends itself to creating standalone landing pages.
Elementor
Elementor has a few notable advantages over SeedProd when it comes to features.
First off, Elementor has its own popup builder that lets you design popups using the visual interface. You can also use advanced targeting and trigger rules to display them anywhere on your site. This can be great for marketing, announcements, popup login forms, and lots more.
Elementor also offers more flexible and advanced design options. You get more built-in style/design options that you can apply, and you’re also able to apply custom CSS to individual elements, which is super convenient. You can also apply custom CSS at the page level, which is something SeedProd also supports.
If Elementor doesn’t offer a feature you need, it still has one huge advantage over SeedProd: Third-party add-ons. The Elementor developers coded Elementor in an open way so anyone could build an extension for it.
This, combined with Elementor’s popularity, has led to a huge ecosystem where you can find hundreds or even thousands of Elementor add-ons and integrations. You can use these add-ons to access new features, widgets, templates, integrations, and so on.
Finally, Elementor also recently launched its own Cloud Website service. With this service, it’ll handle hosting your WordPress site for you, and will configure everything so you can start building right away. Essentially, it’s kind of like if ‘WordPress + Elementor’ and ‘Squarespace’ had a baby, which could make it a great option for people who aren’t especially technical.
With that being said, I’m going to focus mainly on the Elementor plugin in this comparison.
Interface and Design Experience
Next, let’s take a look at the interfaces of SeedProd vs Elementor and what it’s like to design pages or templates using each tool.
Both offer visual drag-and-drop design experiences, so there are no high-level differences. They also use the same general interface layout, so they’re also pretty similar in that respect.
However, there are smaller differences within the interface itself, so it’s totally possible you may prefer one builder to the other. For example, Elementor offers right-click support while SeedProd doesn’t. While that’s a small detail, I personally think small details such as that make it a little more convenient to work in Elementor.
For this comparison, I’m using the free version of both builders. However, the basic interface will be the same with the premium versions (you’ll just have more features and design options).
SeedProd
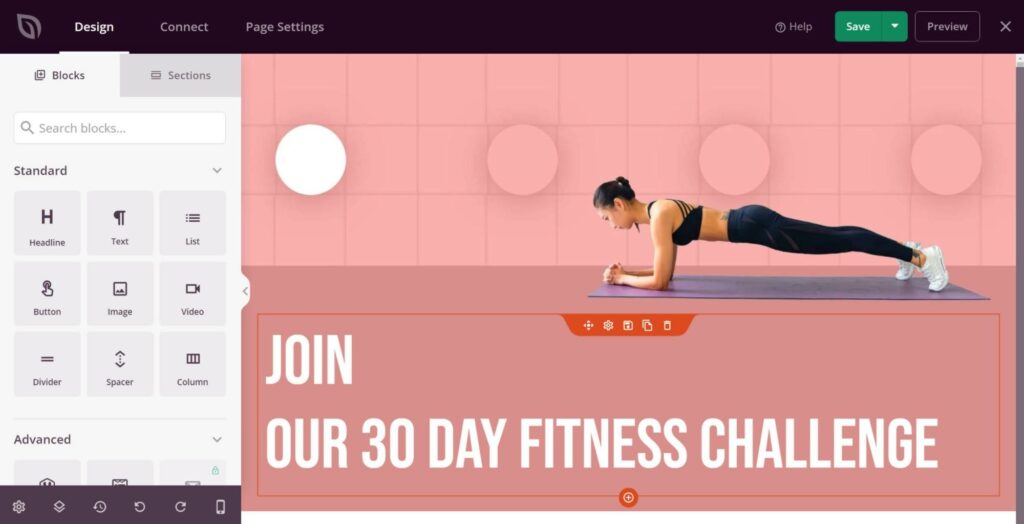
With SeedProd, you get a large visual preview of your design on the right and a sidebar on the left where you can add content and configure settings. There’s also a top bar where you can access page-level settings and integrations:

If you ever want a full-screen preview, you can easily hide the sidebar by clicking a toggle.
To add content, you can drag in a block from the sidebar.
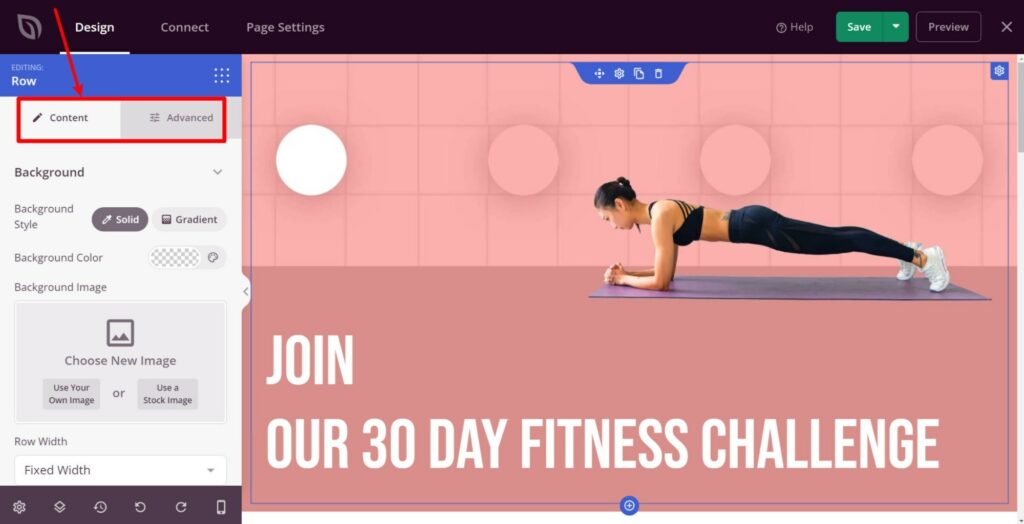
For text content, you can just click and type on the page (inline editing). For other settings, you can click on a block or section to open its settings in the sidebar. There, you’ll get options to control the design, spacing, functionality, and so on:

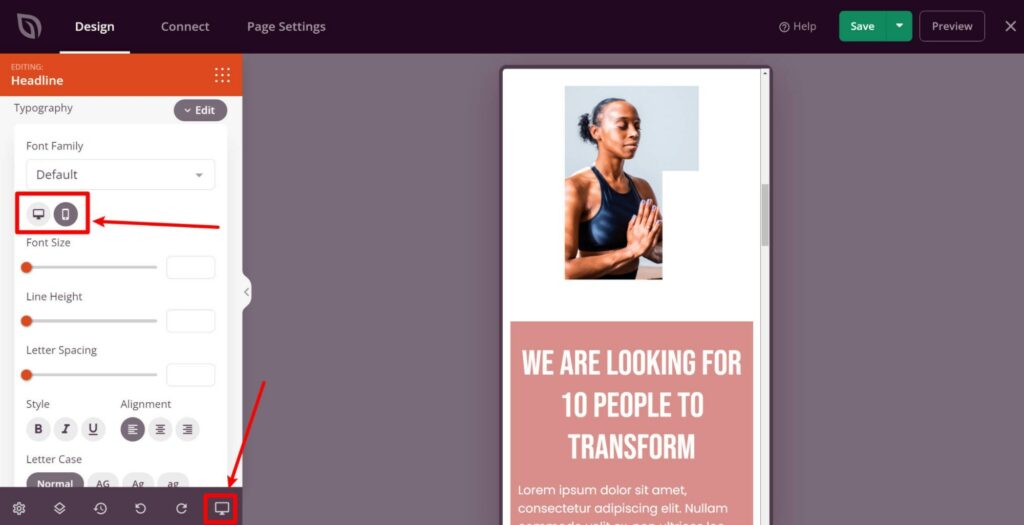
All of your SeedProd designs are responsive by default. To see what they’ll look like on mobile devices, you can switch to the mobile preview. You can also adjust some settings (such as typography) based on a visitor’s device:

However, SeedProd only gives you options for desktop and mobile — there’s no tablet option. In contrast, Elementor gives you desktop, tablet and mobile, and lets you define custom breakpoints.
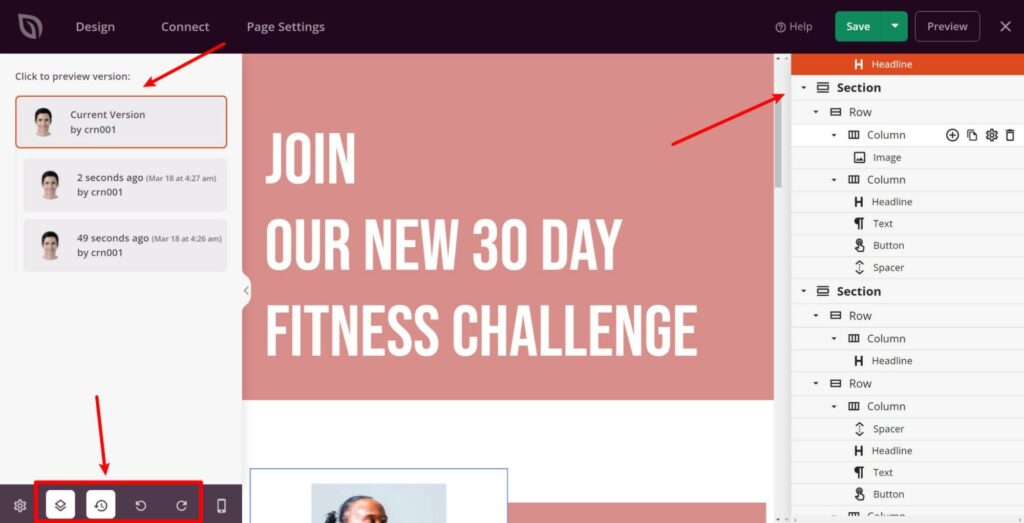
Some other useful interface options in SeedProd include the following:
- Easy undo/redo.
- Revision history.
- A layout navigation mode to see the high-level layout of your design.

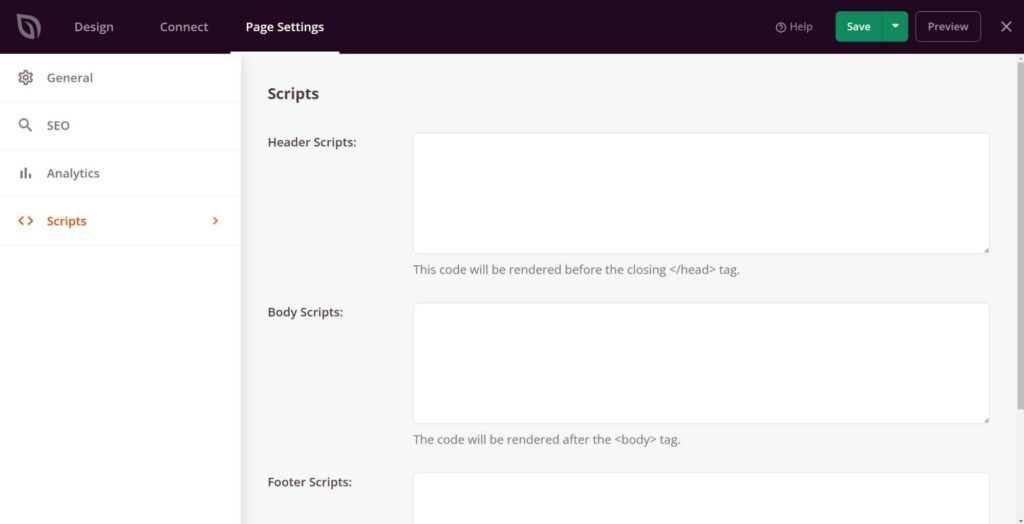
The top bar also includes some useful options. The Connect tab lets you integrate with email marketing services as well as Zapier. The Page Settings tab also gives you some useful page-level settings such as injecting scripts into the header, body or footer:

When you’re happy with your design, you can save/publish it to make it live.
If you want to see the SeedProd builder in action, you can check out this video:
Elementor
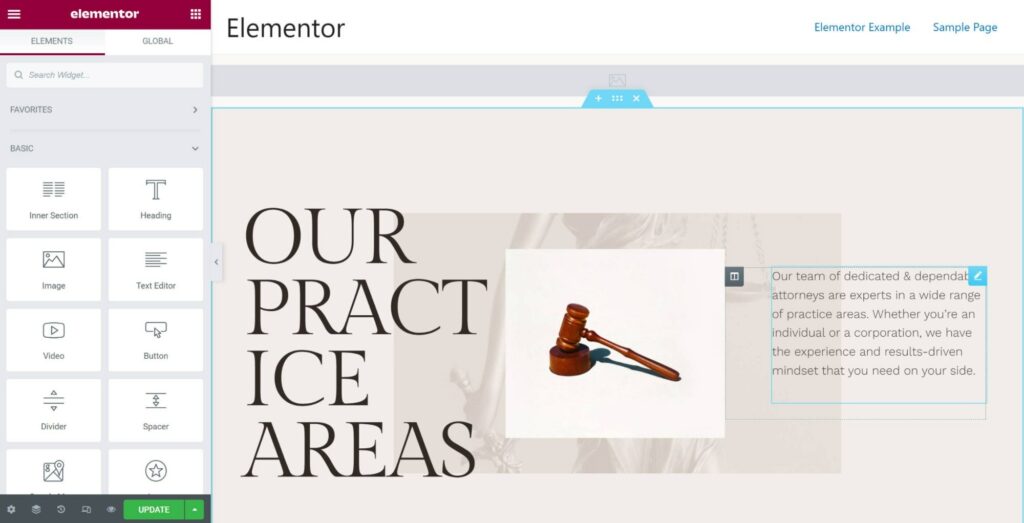
With Elementor, you also get a large preview of your design on the right and a sidebar on the left where you can add and manage content and settings. However, there’s no top bar as there is with SeedProd.
If you want a full-width preview, you can also easily collapse the sidebar by hitting a toggle:

To add content, you can drag a widget from the sidebar onto your design.
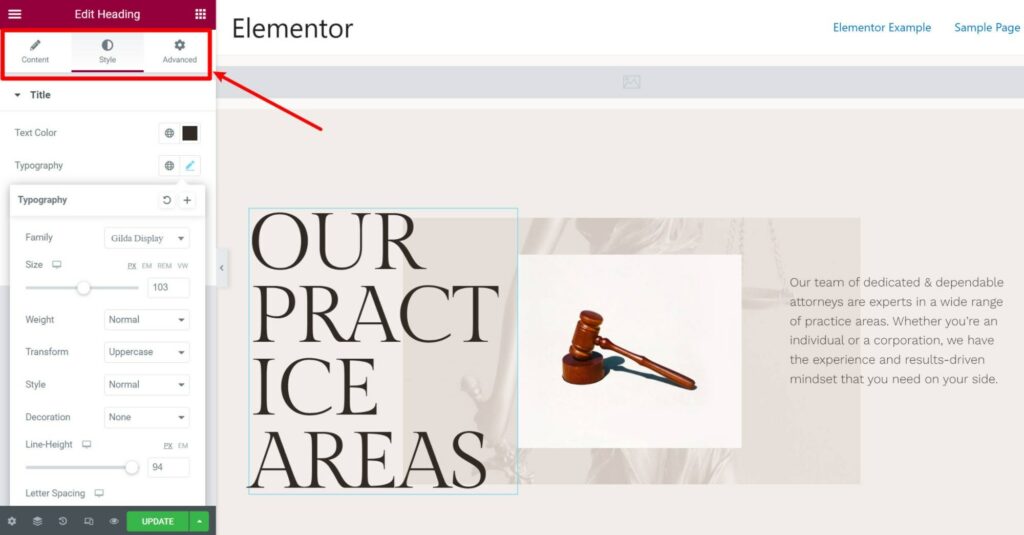
For text, you can just click and type on the page (inline editing). To edit options for style, spacing, functionality, and so on, you can click on an element to open its settings in the sidebar. Elementor divides these settings into three tabs:

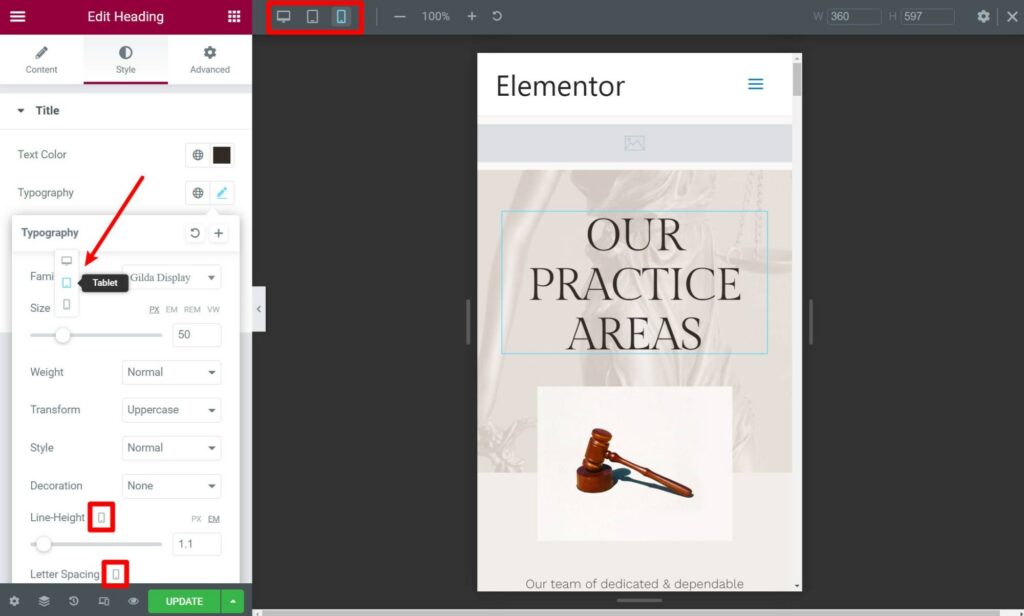
All of your Elementor designs are responsive by default, but Elementor also offers dedicated responsive previews and editing. As I mentioned above, you get previews for desktop, tablet and mobile, but you can also define your own custom responsive breakpoints if needed.
Many settings also have responsive controls that let you customize that setting based on a user’s device. For example, you can use different font sizes and spacing or hide content:

Elementor also offers tons of other useful interface features.
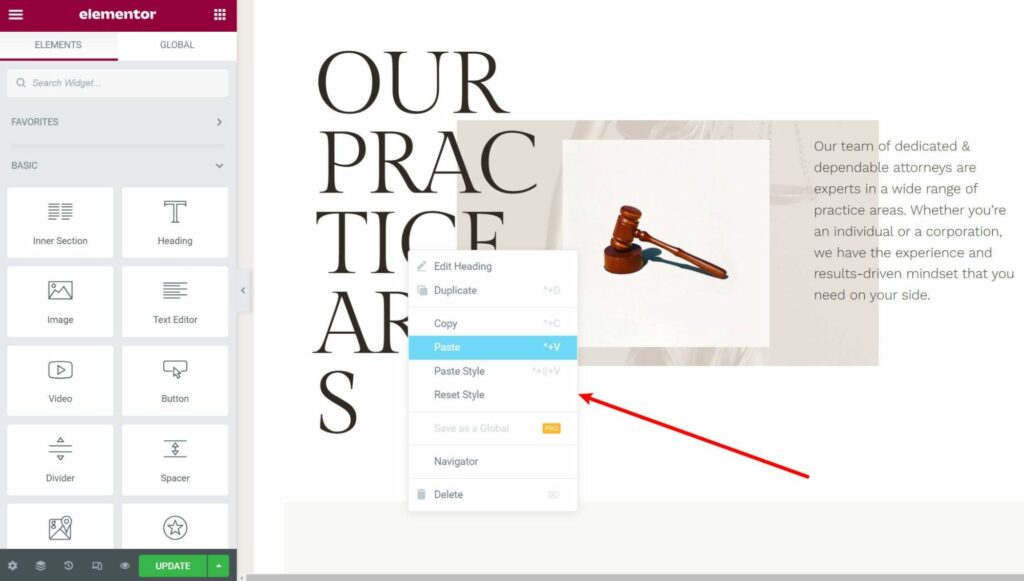
But first, there’s one big interface advantage it has over SeedProd — right-click support. With Elementor, you can use right-click to duplicate widgets, copy/paste styles, access settings, and more. However, SeedProd doesn’t currently support right-click:

Other useful interface features include the following:
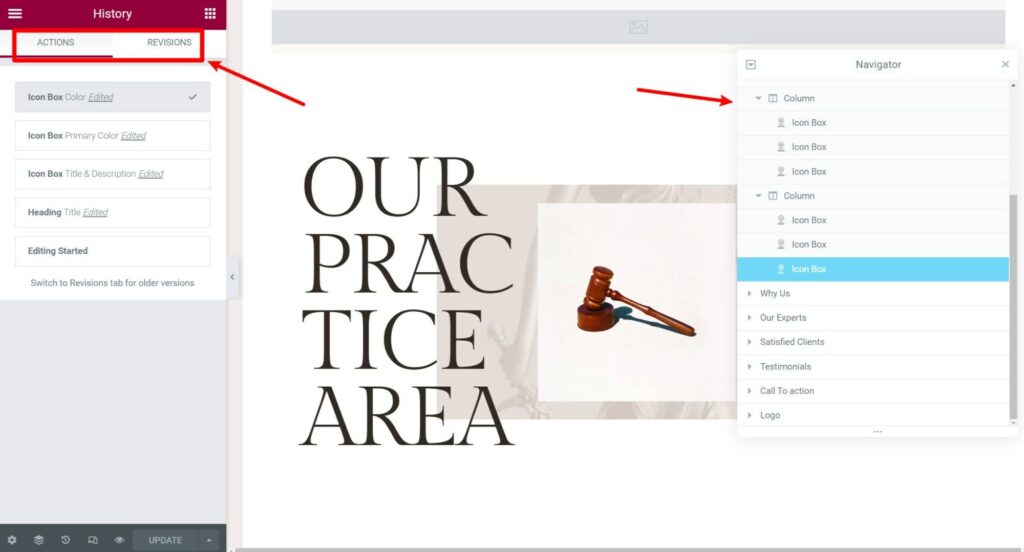
- A high-level layout view (just like SeedProd). One really neat feature here is that this mode supports multi-select, so you can change the settings for multiple widgets at the same time.
- Revision history for drafts.
- Action history to see individual changes — this is more in-depth than SeedProd and can be really handy.
- Undo/redo.

If you want to see the Elementor builder in action, you can check out this video:
Elementor vs SeedProd Speed and Performance
Beyond all of the cool features and design options you get, another important consideration in choosing a builder is what effect it will have on your site’s performance and load times.
Every single builder adds weight to the page, compared with the native WordPress editor, but some will add more weight than others.
To see how Elementor and SeedProd compare, I set up test sites and created a simple design with each builder. I kept the design simple, so I could use comparable modules and keep the test as fair as possible.
Then, I used WebPageTest to measure the size of the page.
Here’s the data:
| Page Size | HTTP Requests | |
| SeedProd | 84 KB | 10 |
| Elementor | 135 KB | 19 |
You can see that, at least in this test, SeedProd is a little more lightweight.
And, while more lightweight is always better than the alternative, I still don’t think this should be a huge factor in your decision.
The important thing to understand is this:
As long as you follow WordPress performance best practices and choose high-quality hosting, you can build quick-loading designs with both SeedProd and Elementor.
Pricing
Both SeedProd and Elementor have free versions at WordPress.org, as well as premium versions that add more functionality.
With Elementor, the Pro version gives you access to all of the builder features, no matter which plan you choose. The only difference is the number of sites upon which you can activate the plugin.
With SeedProd, though, the different pricing tiers give you access to different features, so it’s important to pay attention to that when choosing a plan.
Overall, Elementor offers better value than SeedProd when it comes to pricing for two main reasons:
- Elementor’s free version is more powerful than the free version of SeedProd.
- Elementor Pro is cheaper than the premium version of SeedProd for almost all users. The only exception is if you’re an agency building 100+ websites, which won’t apply to most people.
SeedProd
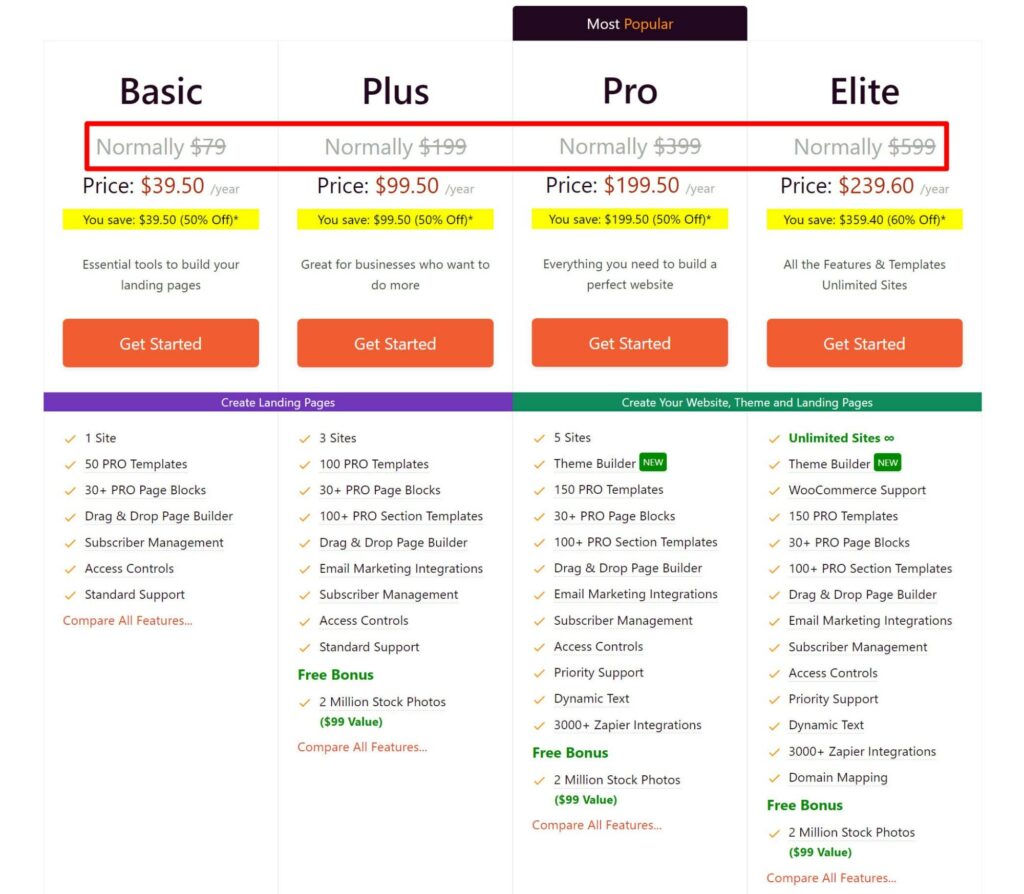
SeedProd offers four different pricing plans, each with different features. For example, you need one of the two highest tiers for full website building, and you need the highest tier for WooCommerce support.
Here are the pricing plans:

One thing to note is SeedProd offers a 50% discount for your first year. However, if you renew your license after the first year, to continue receiving support and updates you’ll need to pay full price.
For example, the Pro plan costs $199.50 for the first year, but then renews at $399 for the second year and beyond. Because this is such a big price difference, it’s important to factor in the renewal price if you’re planning to use the tool long-term.
Elementor
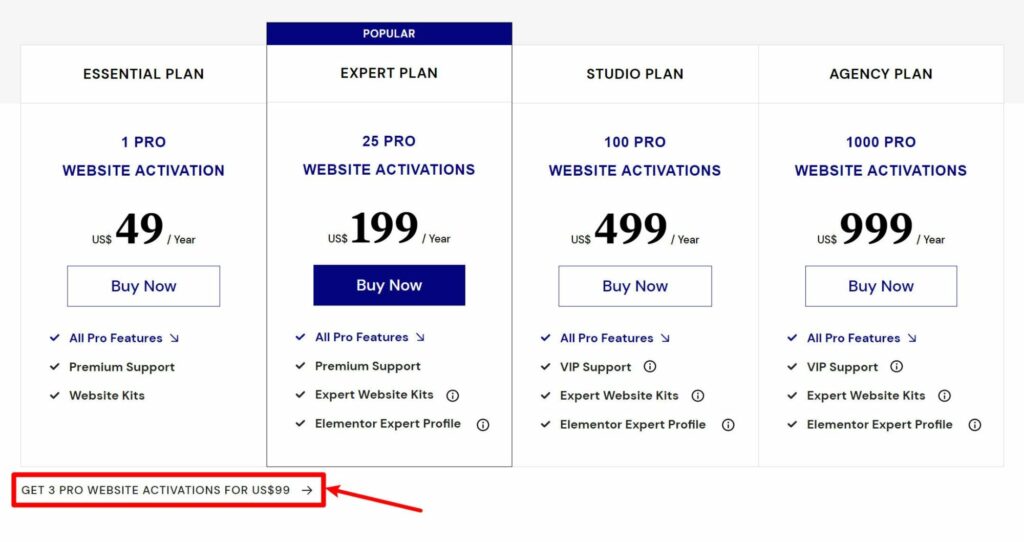
Elementor Pro has five different pricing plans based on the number of sites you’re planning to activate it on. All of the plans give you access to all of the builder features, though the higher-tier plans do add some extra templates and VIP support.
Here’s a screenshot of the pricing options. Keep in mind that there’s also an option to purchase a three-site license for $99 that isn’t included in the main pricing table:

Elementor Pro’s renewal prices are the same as the first-year prices if you want to continue receiving support and updates — there’s no price jump like there is with SeedProd.
If you’re interested in the Cloud Website service, that will cost you $99 a year, which includes both the hosting and access to Elementor Pro features.
Pros and Cons of SeedProd vs Elementor
To finish off our comparison, let’s talk about some of the advantages each tool has over the other.
SeedProd Advantages:
- Unlimited website plan.
- A bit more lightweight than Elementor when it comes to performance.
- More powerful ‘coming soon’ and maintenance mode functionality (which makes sense when you consider the plugin’s roots).
- Built-in domain mapping feature to give landing pages their own custom domain names.
Elementor Advantages:
- More flexible design options, especially with the premium version. This includes responsive design options.
- Built-in popup builder.
- Stronger theme building functionality.
- Huge third-party extension marketplace that adds even more flexibility.
- More powerful free version.
- More affordable premium version, especially because all of the license tiers unlock all builder features. The one exception is if you’re building 100+ websites, in which case SeedProd is cheaper.
- The option to use Elementor Cloud Website if you prefer an all-in-one solution that also includes hosting.
Final Thoughts
When it comes down to it, I think Elementor is the better option for most WordPress users. There are several reasons that go into my decision. Let’s recap them…
The Main Reasons Why I Recommend Elementor
- While interface preference is subjective, I slightly prefer working in Elementor’s interface (though it’s not a huge difference). I recommend you try them both, though, because you may feel differently.
- In general, Elementor offers more features and design options, such as the popup builder, motion effects, custom positioning, and lots more.
- Its free version is more generous with functionality, which is nice if you’re on a budget.
- The premium version is more affordable for most people. You also don’t have to deal with tricky details such as feature differences between plans and higher renewal prices.
- Elementor has a much larger community, so it’s easier to find resources and tutorials for using Elementor. For example, there are huge Facebook groups, tons of YouTube tutorials, and so on.
- Elementor has a huge third-party extension marketplace. So, if the core plugin can’t do what you need, you can probably find a third-party add-on that can. This isn’t really an option with SeedProd.
With that being said, SeedProd does still have some advantages for certain people.
First off, SeedProd’s output is more lightweight than Elementor, which may be important for performance junkies. However, you can build fast-loading websites with both, so this isn’t a huge factor. Plus, hardcore performance junkies would probably be better off just ditching visual builders in general and sticking with the native editor.
SeedProd can also be a great option if you’re building landing pages because of its built-in domain mapping feature. Essentially, this lets you give each landing page its own unique domain name, which can be really useful. You can achieve something similar with Elementor, but you’d need to pay for a third-party plugin to do so (such as WP Landing Kit or Domain Mapping System).
So, if you’re specifically looking to build standalone landing pages with unique URLs, you may prefer SeedProd. However, Elementor also has a lot of useful features for landing pages, such as the popup builder.
You can also check out our collection of the best landing page builders to see some other options.
Overall, though, for the average WordPress user, I’d say Elementor is the better option for the reasons above.
Used/using either of these plugins? Thoughts?
Discover more from WPChestnuts
Subscribe to get the latest posts sent to your email.
One reply on “SeedProd vs Elementor: Which Is the Best WordPress Website Builder?”
Really well written and laid out article. Thanks