If you’re just about to start working on your next WordPress website, picking the right theme is an absolutely mission-critical task you’ll likely be spending quite a lot of time on.
Divi and OceanWP are two popular WordPress themes that were built with endless customizability in mind. On many levels, these themes are similar, so picking one can be tough (here’s Divi’s Pricing, and here’s OceanWP’s Pricing). To make this a bit easier, we’re highlighting some of the key differences between them to help you to decide.
Table of Contents
🦅 Divi vs OceanWP: The Bird’s Eye View
Here’s what you should know first about Divi and OceanWP:
| Divi | OceanWP |
|---|---|
| A multipurpose WordPress theme meant to make customizing your website as easy as possible. Everything works via a visual user interface. | A multipurpose WordPress theme that’s similarly customizable. However, access to these customizations is done mostly via WordPress’s native interfaces, such as the WordPress Customizer, and the theme’s own options panel. |
| A complete package — has everything you could ever need to build your website. | A semi-complete package — this theme also allows you to build your site from start to finish, but you do have to enable/install some add-ons (and configure them) to get the job done. |
| Comes with: Its own page builder (Divi Builder), pre-made page templates and whole starter site packages, user-friendly UI, theme settings panel, role editor, onboarding tutorials, two extra plugins (Bloom, Monarch). | Comes with: A lightweight structure that’s optimized for performance, SEO features built-in, fully responsive, helper features for WooCommerce. It’s also fully compatible with a range of page builder plugins (most notably with Elementor, Brizy, Beaver Builder and even the Divi Builder plugin). |
💰 Pricing
Whenever considering any software tool (which a WordPress theme kind of is), the price is one of the most important factors.
Divi and OceanWP tackle this topic a bit differently. Here’s a quick summary:
| Divi | OceanWP |
|---|---|
| – No free version available and no free trial. | – 100% free version available. |
| – $89 a year gets you product updates and support for the duration of your subscription. – $249 as a one-time payment gets you lifetime updates and support. – Both pricing options give you access to Divi and hundreds of ready-made website packs. | – Three pro licenses are available: Agency — $129 a year, use on 25 sites; Business — $79 a year, use on three sites; Personal — $39 a year, use on one site. – All licenses come with the same range of extra features: Two months of updates and support, 13 premium extensions, 60 pro demos included. – All licenses are also available as a one-time ‘lifetime’ deal; respectively at $519, $319, $159. |
| – 30-day money-back guarantee. | – 14-day money-back guarantee. |
| – Unlimited website usage. | – One to 25 sites depending on the license. |
| – As part of the deal, you also get the ‘Extra’ theme, and the Bloom and Monarch plugins. | – The premium extensions included are: Sticky Header, Elementor Widgets, Popup Login, Instagram Feed, Footer Callout, Woo Popup, White Label. |
- Divi has a more straightforward pricing scheme — it’s always $89 no matter how many websites you want to use it on.
- OceanWP has an excellent free version that will be enough for the majority of users, and, from there, you can upgrade to receive some extensions. If you’re using OceanWP on up to three sites, then it’ll be cheaper for you than Divi. Above the three-site mark, Divi is cheaper.
🧰 Features
Divi and OceanWP have slightly different philosophies when it comes to building ‘the ultimate WordPress theme’. Both themes are really feature-rich, but the way those features are delivered and how the user is treated do differ a lot.
- Divi wants you to hit the ground running as soon as you install it — you get the whole package of features in one box and don’t need to install anything else. You’re also taken to its visual builder, where you can create your whole site.
- OceanWP provides a similar level of what’s possible with the theme. However, it also requires you to consciously pick the elements you want to use on your site and configure them accordingly. Overall, this gives you more control over your site, but also requires you to adjust some dials before you can take full advantage of the theme.
What this all comes down to is:
Divi makes sure you get all of the tools you may need to build your site right from the get-go. This is a huge advantage, especially for the casual user. The downside is some users may find it bloated and not optimized for the website they’re trying to build.
OceanWP has more of a DIY vibe. The theme comes with all of the necessary elements that a standard website needs, but it also encourages you to install add-ons, and to customize the modules of the theme. That way, you always end up with the exact set of features you need, and you don’t have to worry about some unnecessary modules making your website slow. The downside is this does require a bit more work under the hood when building your site.
Here are the key features of each theme:
| Divi | OceanWP |
|---|---|
| – A built-in page builder that’s drag-and-drop-enabled. – Visual and real-time editing of your site’s content. – Responsive page structures. – More than a hundred full website packs and 700-plus individual ready-made page designs. – 40-plus content modules — texts, headlines, calls to action, forms, sliders, galleries, and more. – Custom CSS control. – You can save your designs and reuse them. – Undo/redo features and design revisions. – Everything you see on your page can be customized — this includes typography, margins, borders, backgrounds and more. – Cool image effects. – The settings are searchable — just start typing the name of the specific setting you need. – WooCommerce integrations — you can customize your product pages. | – This theme is made to work with page builder plugins. – It’s lightweight and optimized for site performance. – It has SEO features built-in. – Eight free extension add-ons, plus 13 premium extensions. – 13 free website demos and 60 pro demos that cover different niches and site purposes. – Fully responsive output. – Translation and RTL ready. – Custom WooCommerce integration features — this includes things such as native cart popup, floating add-to-cart bar, off-canvas filters and product quick view. – In-depth integration with WordPress Customizer — you can adjust every little detail of your site’s design, such as colors, backgrounds, typography and more. – Fully adjustable headers and footers. – Really detailed typography customizations. – You can enable/disable individual JavaScript and CSS scripts that control various aspects of your site, which allows you to keep only the things you use. |
The fact that Divi comes with its own page builder gives it a considerable advantage over other themes on the market. You effectively don’t need to worry about any compatibility issues between your builder plugin and your theme.
On the other hand, if you already have your favorite builder plugin, you’ll most likely have to ditch it and switch to Divi’s page building interface.
OceanWP doesn’t come with its own page builder on board. Instead, it’s optimized to work with the most popular third-party builder plugins on the market. The list includes Elementor, Brizy, WPBakery Page Builder, Thrive Architect, Beaver Builder, King Composer and SiteOrigin. Interestingly, OceanWP also claims to be compatible with Divi Builder — Divi’s standalone version of its builder.
At the end of the day, even though OceanWP doesn’t offer any page building features of its own, you’re still not missing out on anything. Because of OceanWP’s integration with third-party builders, you can keep using Elementor, Beaver Builder or whatever your favorite builder plugin is.
Here’s how all of these features translate to using Divi and OceanWP:
⚙️ Using the Themes
Let’s now have a look at what it’s like to use these themes. We’ll examine:
- the interfaces
- the customizations available
- the steps you need to take to go from a blank canvas to a good-looking website.
To get started with Divi, you first have to sign up and pay for your Elegant Themes membership. Then, you’ll be able to download the theme from your profile page, take the ZIP file of the theme and install it normally.
Getting started with OceanWP is a bit simpler. With it being a free theme, all you need to do is go to your WordPress dashboard and find the theme through the Themes → Add New interface.
As is usually the case with themes of this type, the way they look out of the box isn’t stunning. To get the most of what they have to offer, you must configure a couple of things, and either pick one of the available starter sites or build a design yourself. Here’s how to do that with each theme:
Working with Divi
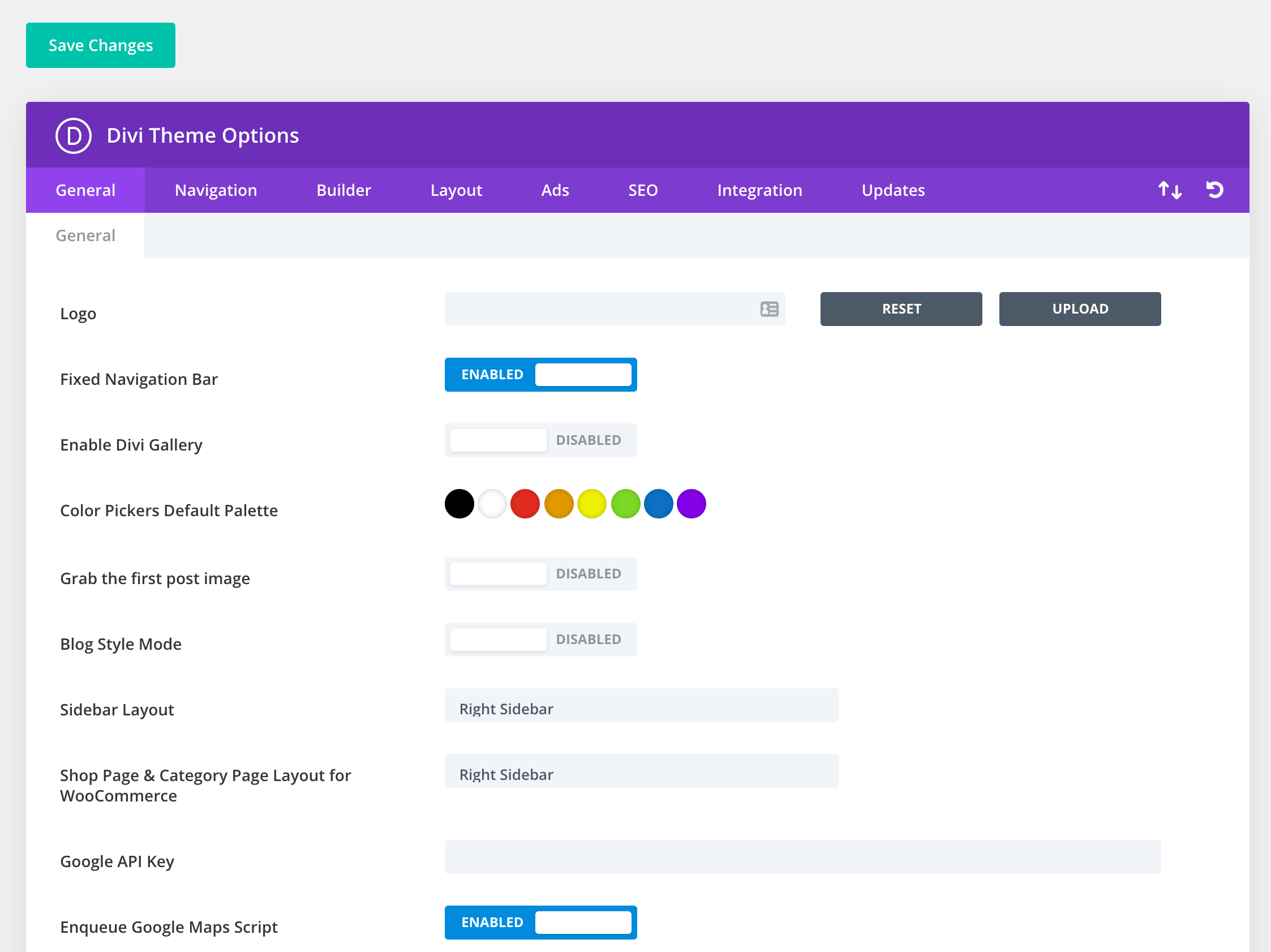
The first place you’ll likely go to after installing a new theme is its settings panel. Divi has a panel like that as well. In it, you can tweak quite a number of settings regarding the way your theme looks and how you want the different elements of it to operate.

The scope of what can be adjusted is really impressive — you can fix the colors, navigation, layout, SEO settings, set integrations, adjust sidebar position and more.
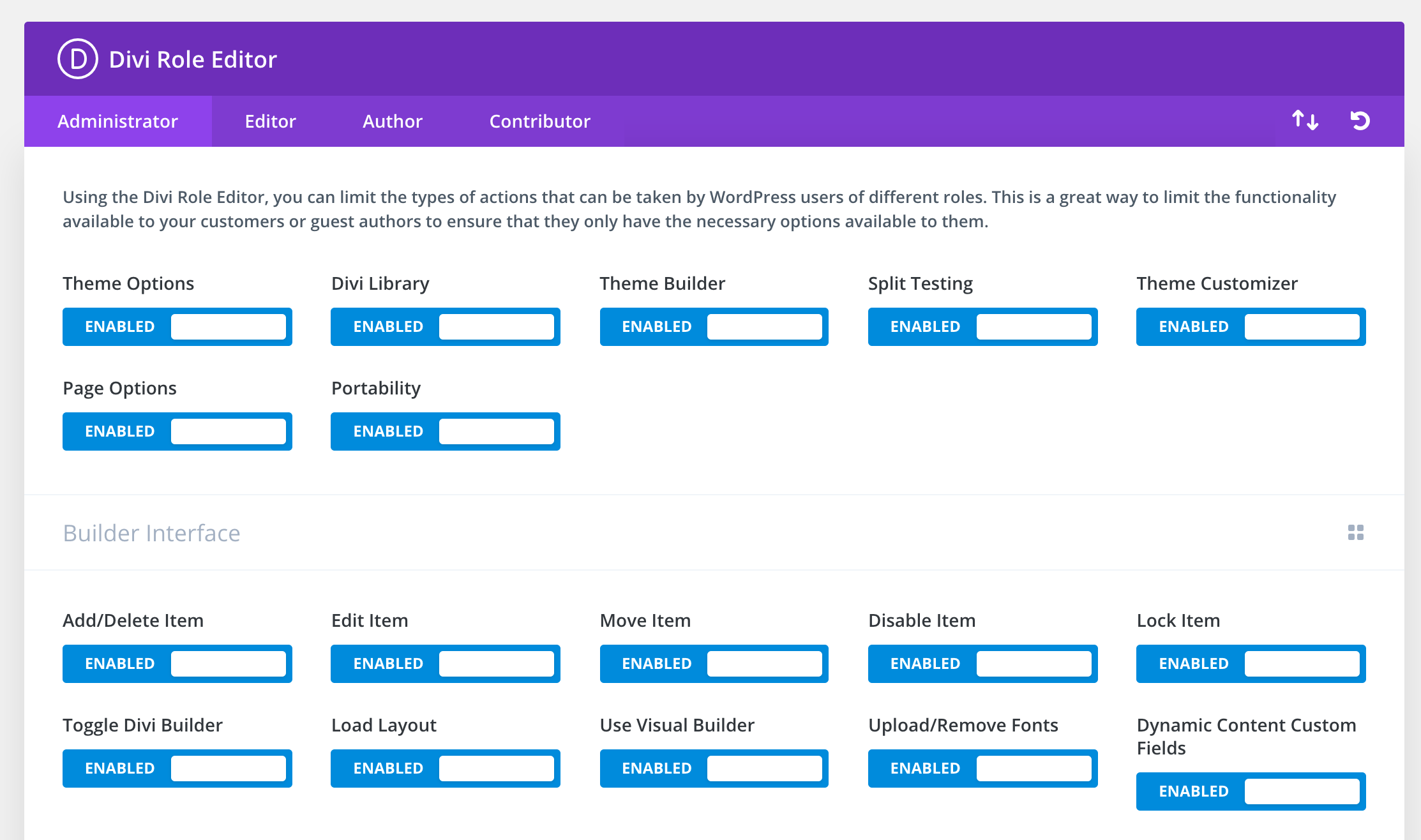
There are also great user role controls. These allow you to decide what features and areas of the site certain types of user accounts should have access to.

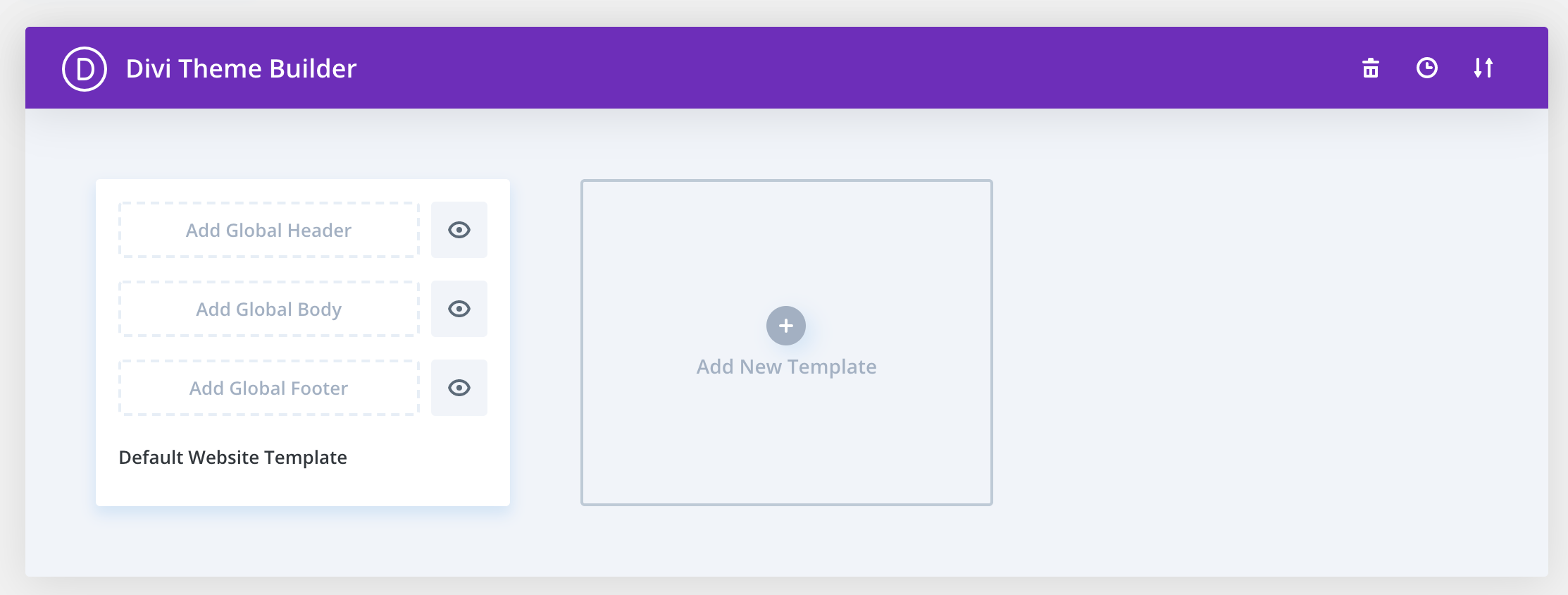
Divi also lets you customize the settings of global headers, body sections and footers.

You’re free to play around with any of these settings and make them fit whatever vision you have in mind. That being said, the default presets won’t disappoint you either.
The most exciting part about using Divi isn’t the settings, but all of the pre-made layouts and page designs you can import with a couple of clicks.
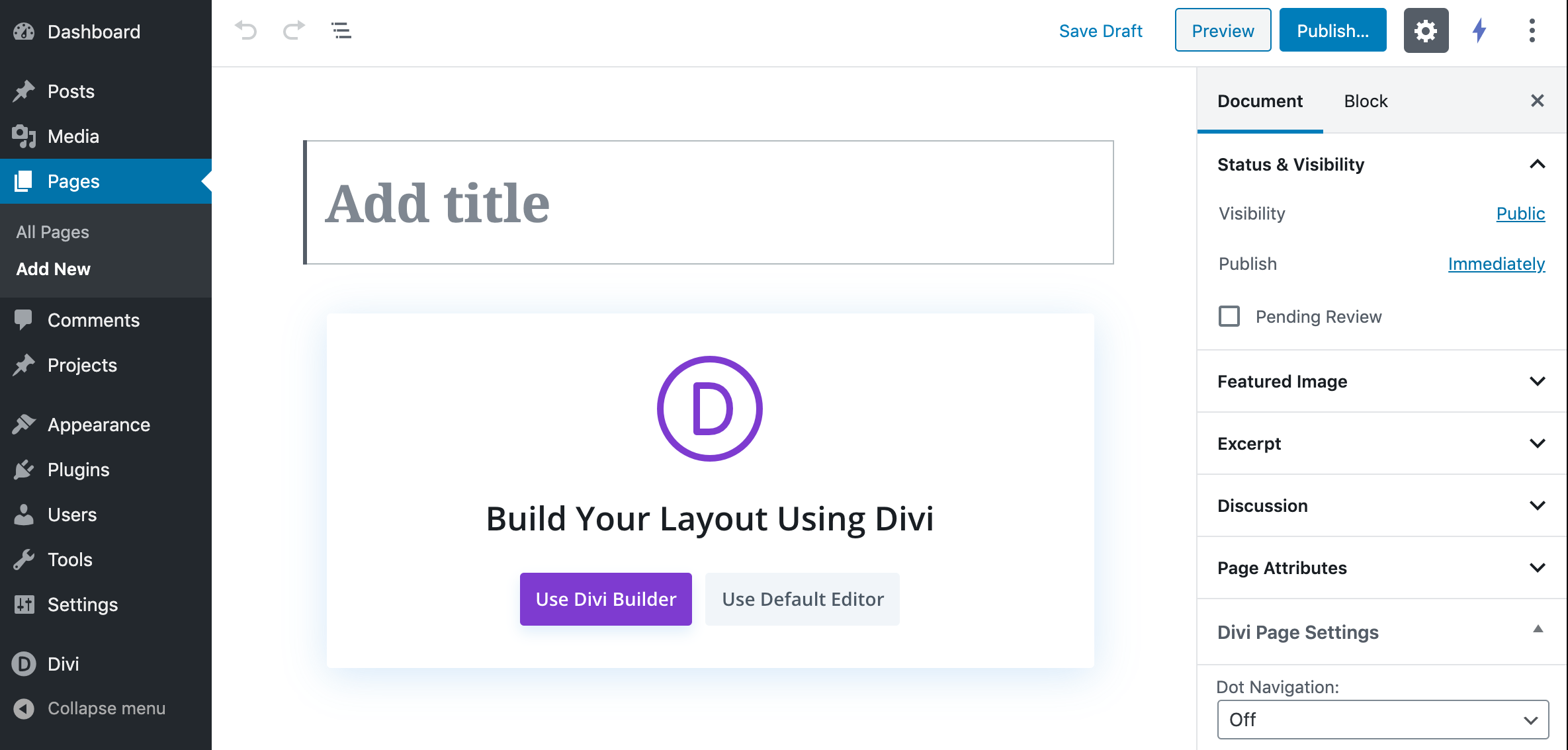
To begin working with Divi, go to Pages → Add New and click on the Use Divi Builder button.

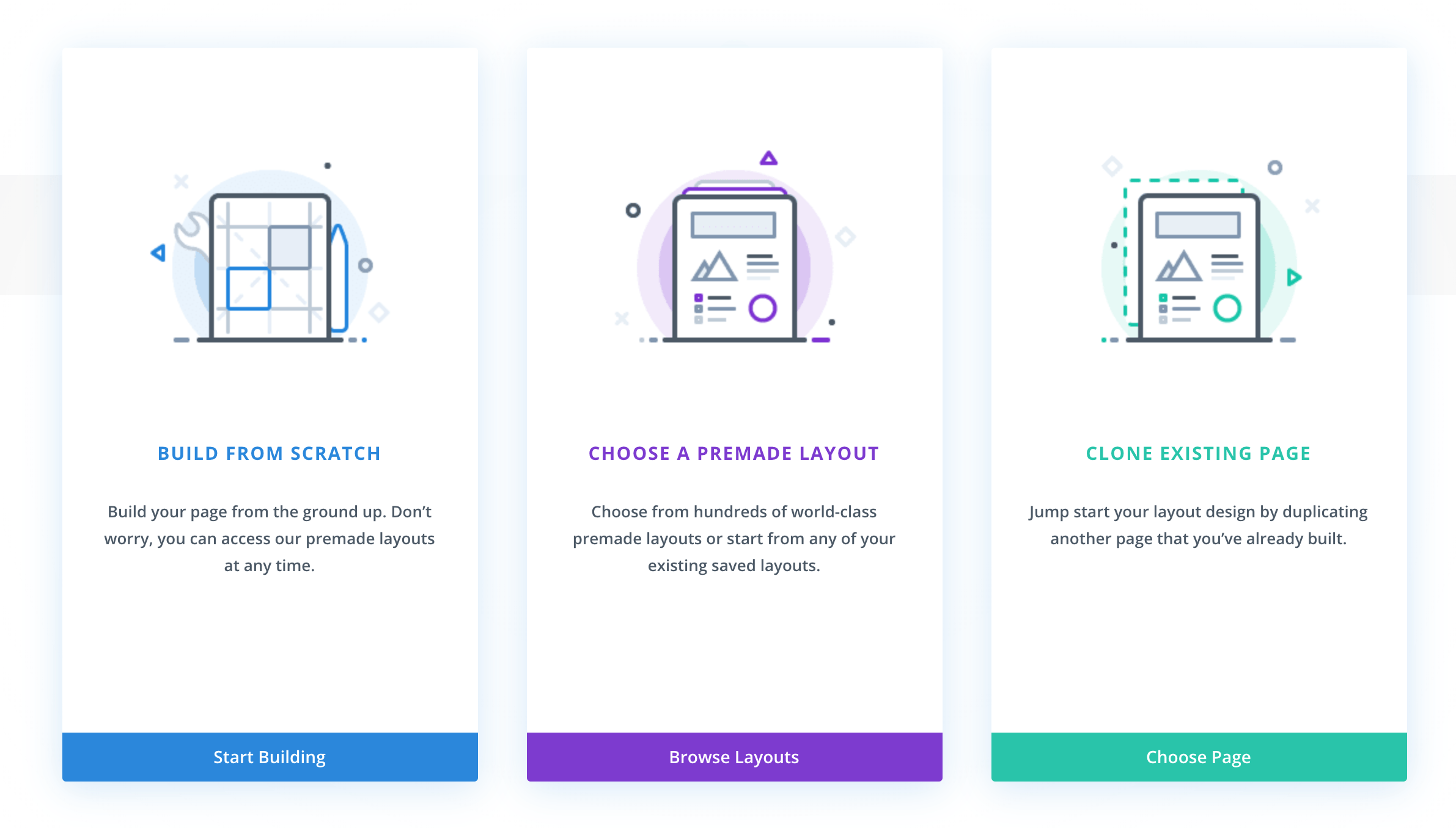
The first thing Divi asks you is whether you want to start from scratch or import a pre-made design.

Instead of giving you access to just a handful of pre-designed pages, Divi goes one step further and offers complete website packs — consisting of multiple pages.
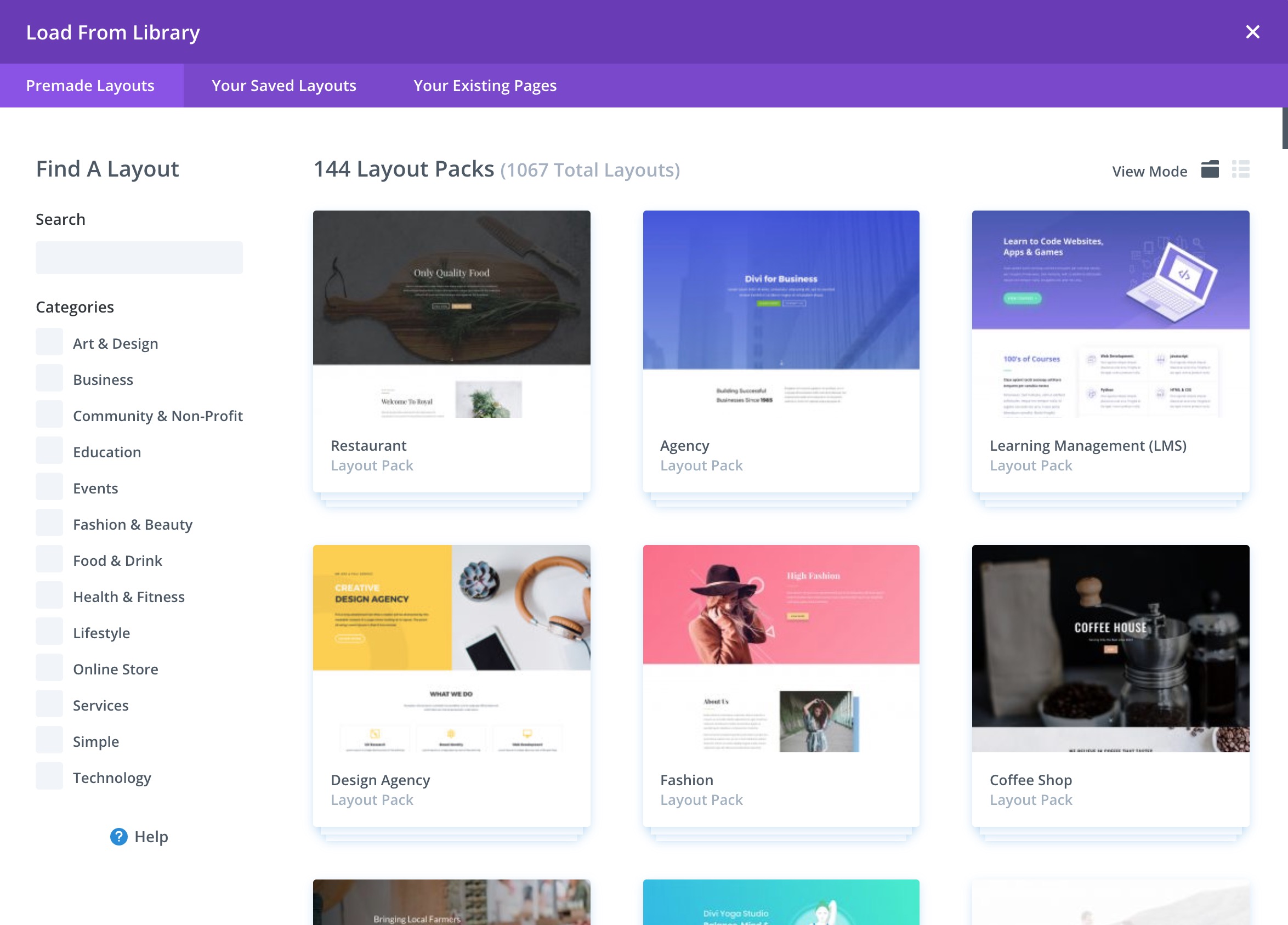
Moreover, they’re all niche-oriented and optimized to serve a specific website purpose, such as a restaurant site or fashion blog, but that’s just the tip of the iceberg.

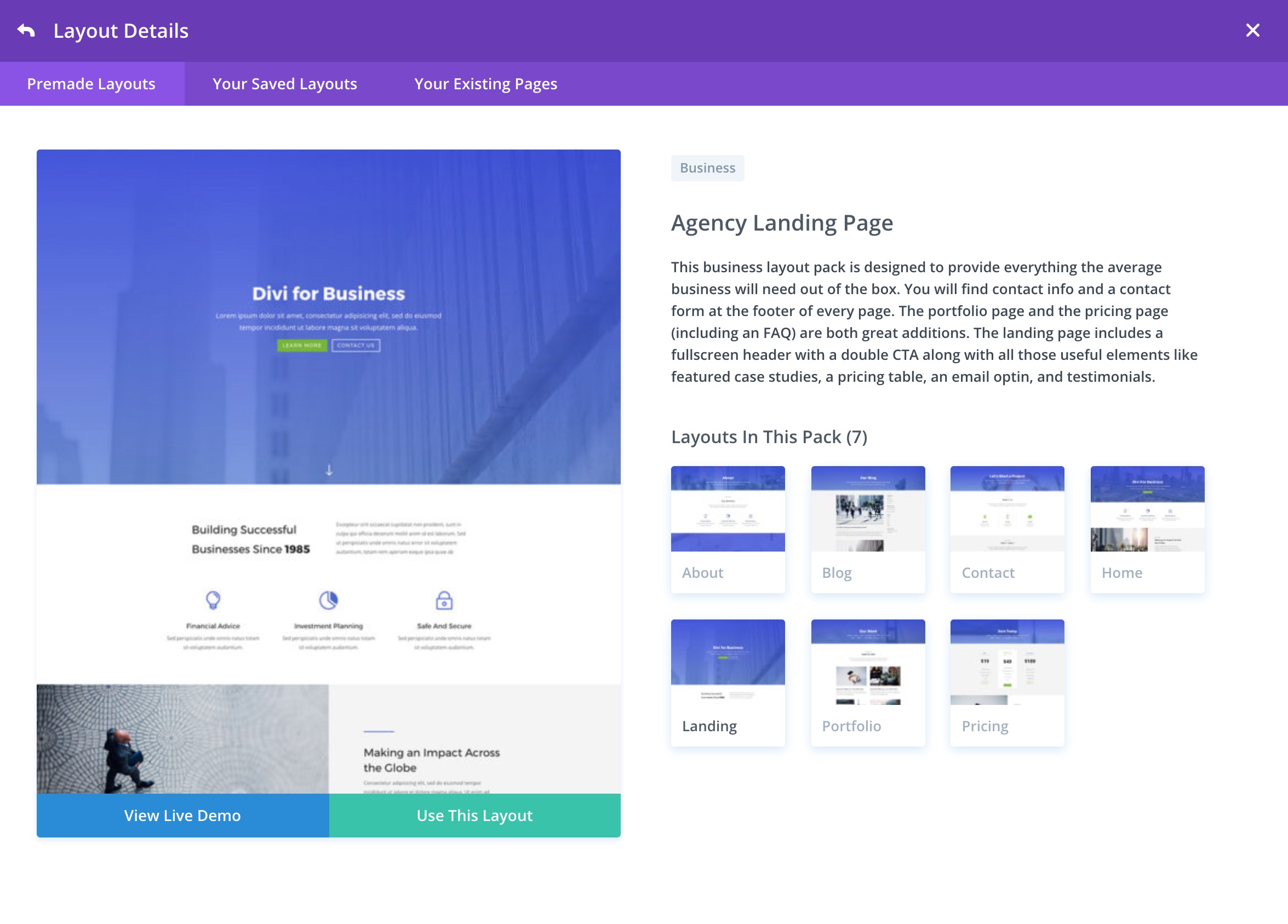
As part of those website packs, you get templates for homepages, about pages, portfolios, landing pages and more. All designs from a single package follow the same aesthetic.

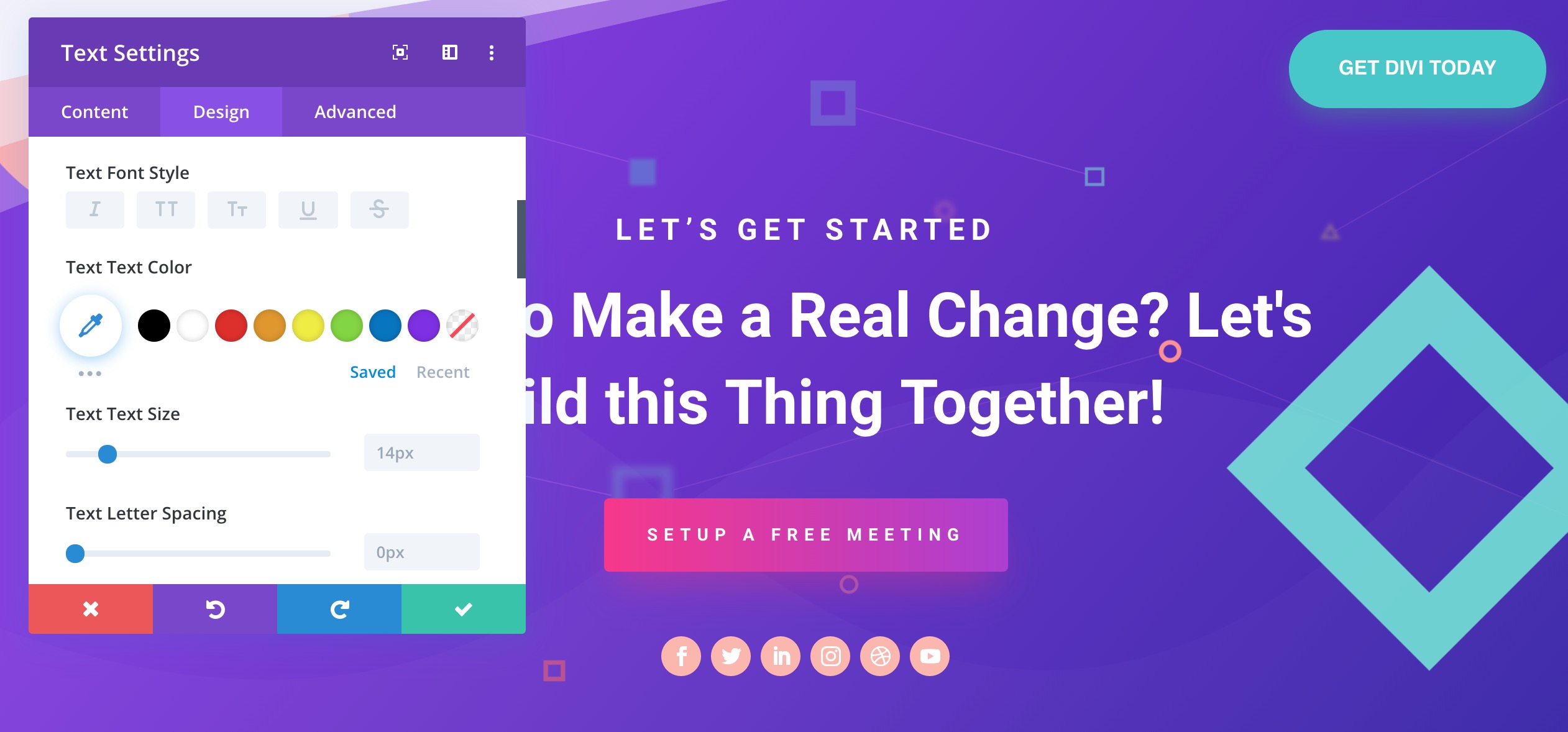
Any design you import can then be customized inside the Divi builder interface. In principle, it’s similar to other page building solutions out there — you can add new content blocks, realign the current ones, tweak the options and so on. There’s a proper onboarding sequence to show you everything and explain what the different parts of the interface do.
It’s also worth pointing out that you don’t need to worry about what your final page is going to look like. The visual editor lets you see the page exactly as your visitors will when it’s finished.

👉 Overall, the Divi interface is straightforward once you get a grasp of where everything is and what it does. Divi tries to make this easier by color-coding certain buttons and options panels. Over time, as you get familiar with all of these elements, using Divi becomes really easy.
Working with OceanWP
Right after you install and activate OceanWP, you’ll be redirected to the theme’s settings panel. From there, OceanWP will ask you to install additional plugins so you can take full advantage of the theme. The three plugins it recommends you use are Ocean Extra (additional settings and features of the OceanWP theme), Elementor (the page building functionality) and WPForms (contact forms).
Although OceanWP isn’t forcing you to go through with the installations, it’s in your best interest to do so.

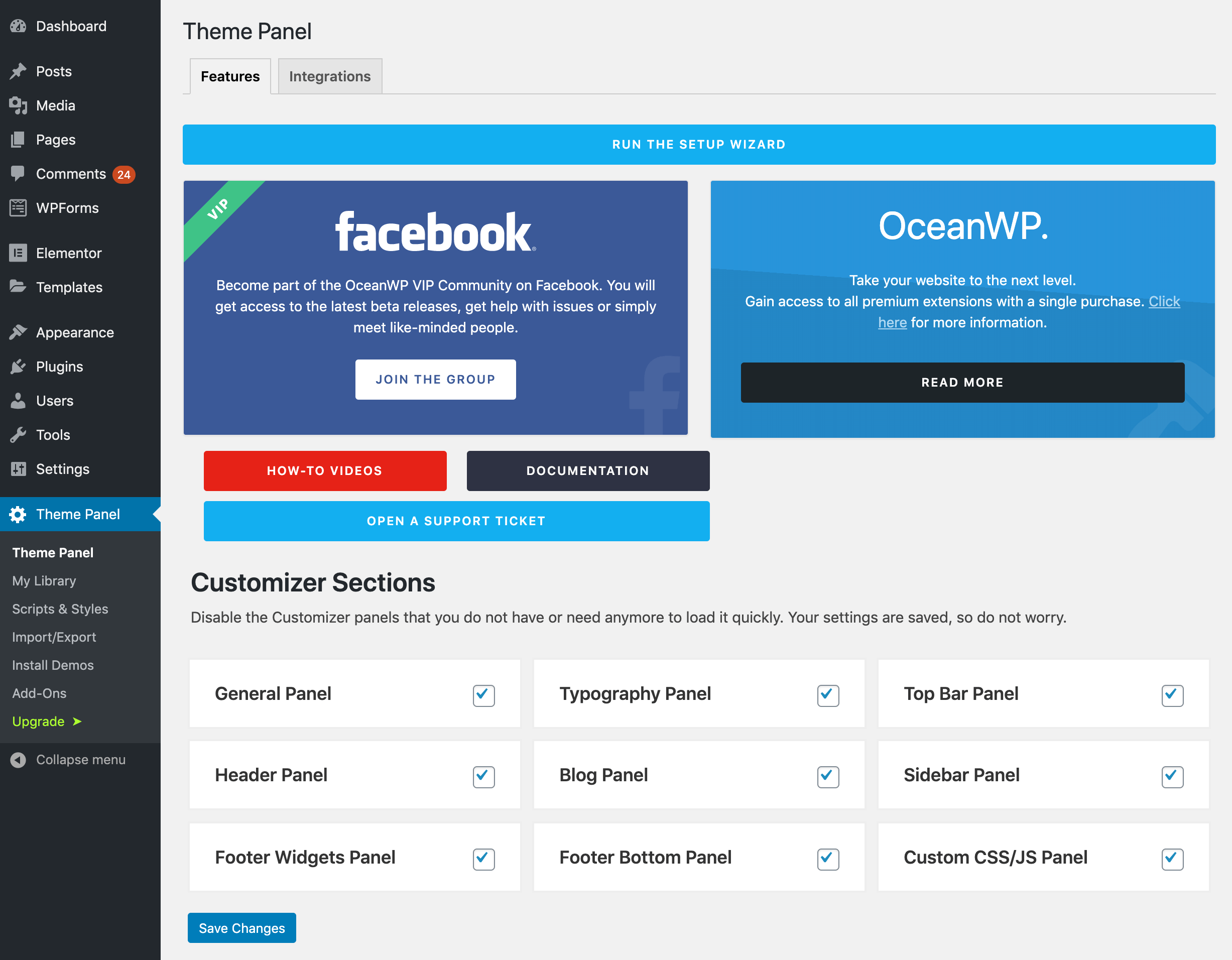
OceanWP will then invite you to go through the setup wizard — you can see the blue run the setup wizard button in the screenshot above. What follows is an on-screen onboarding sequence that will help you to set everything up.

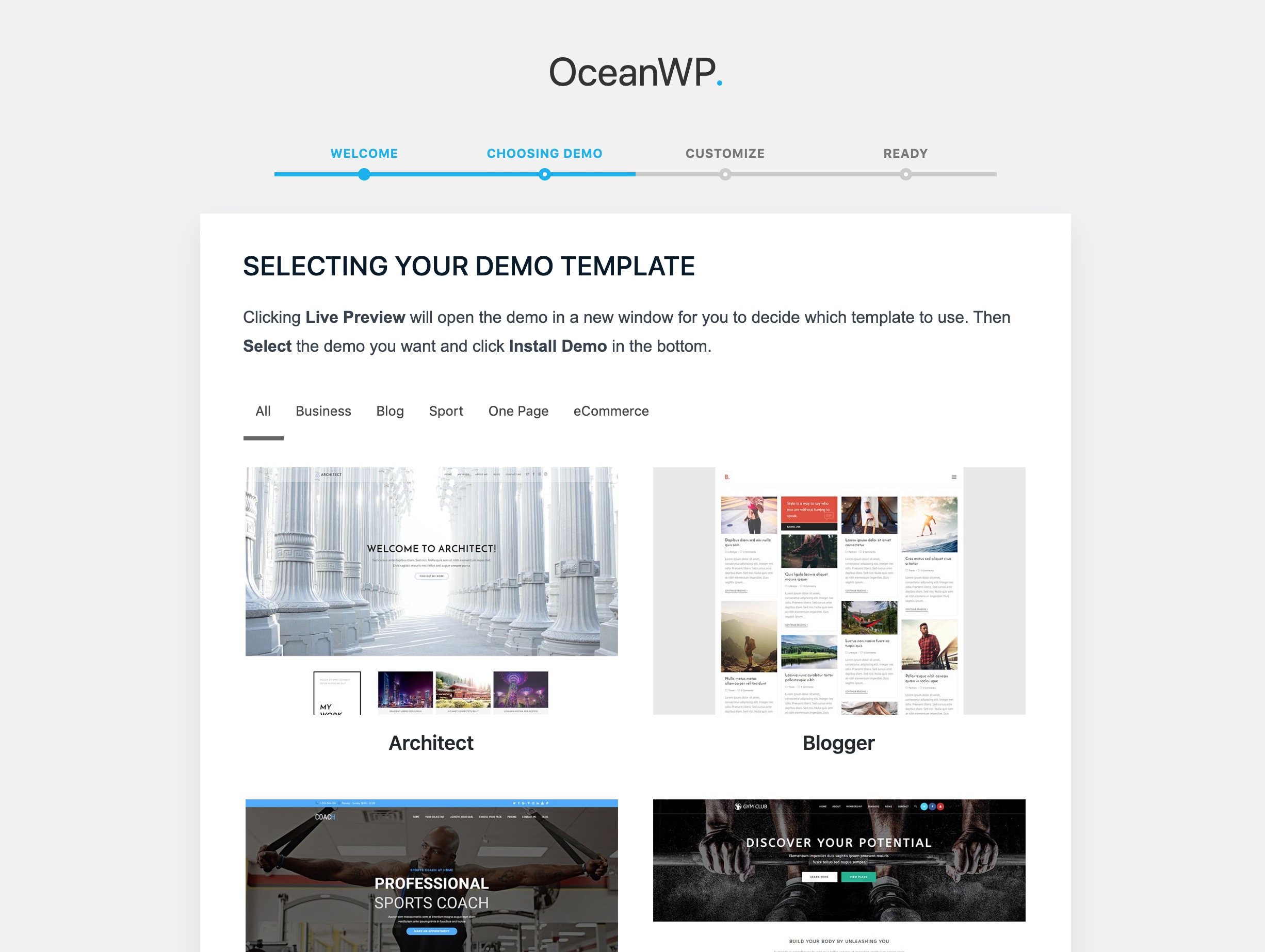
First, you get to choose from a handful of available starter site designs. (You get 60 more designs in the pro version of the theme.)

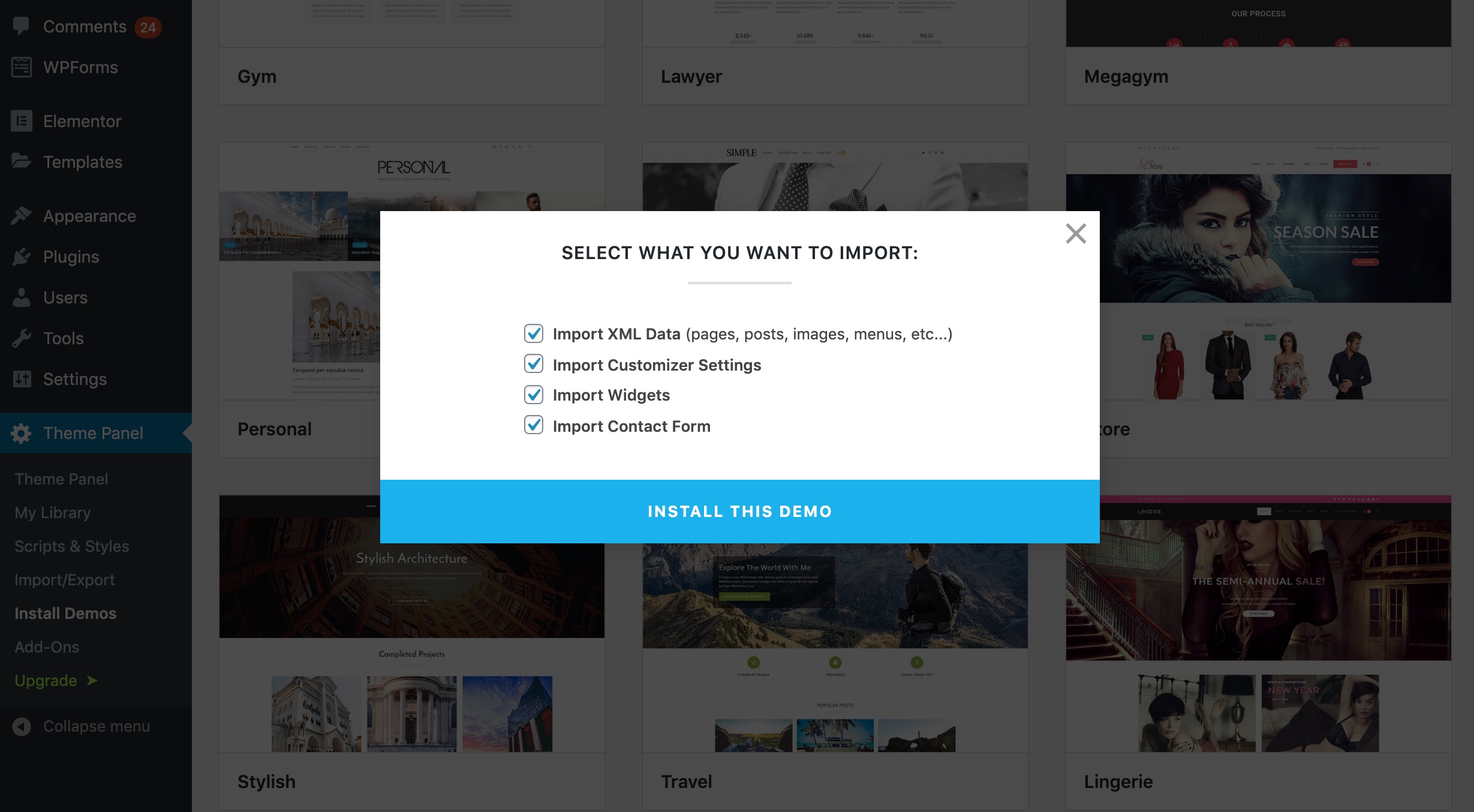
Installing a design is done with a couple of clicks. Once you pick the design you like, OceanWP will let you know about the components that will be fetched, together with the design.

The import only takes a couple of seconds, after which you’ll see a success message and will be able to admire your site in all its glory.
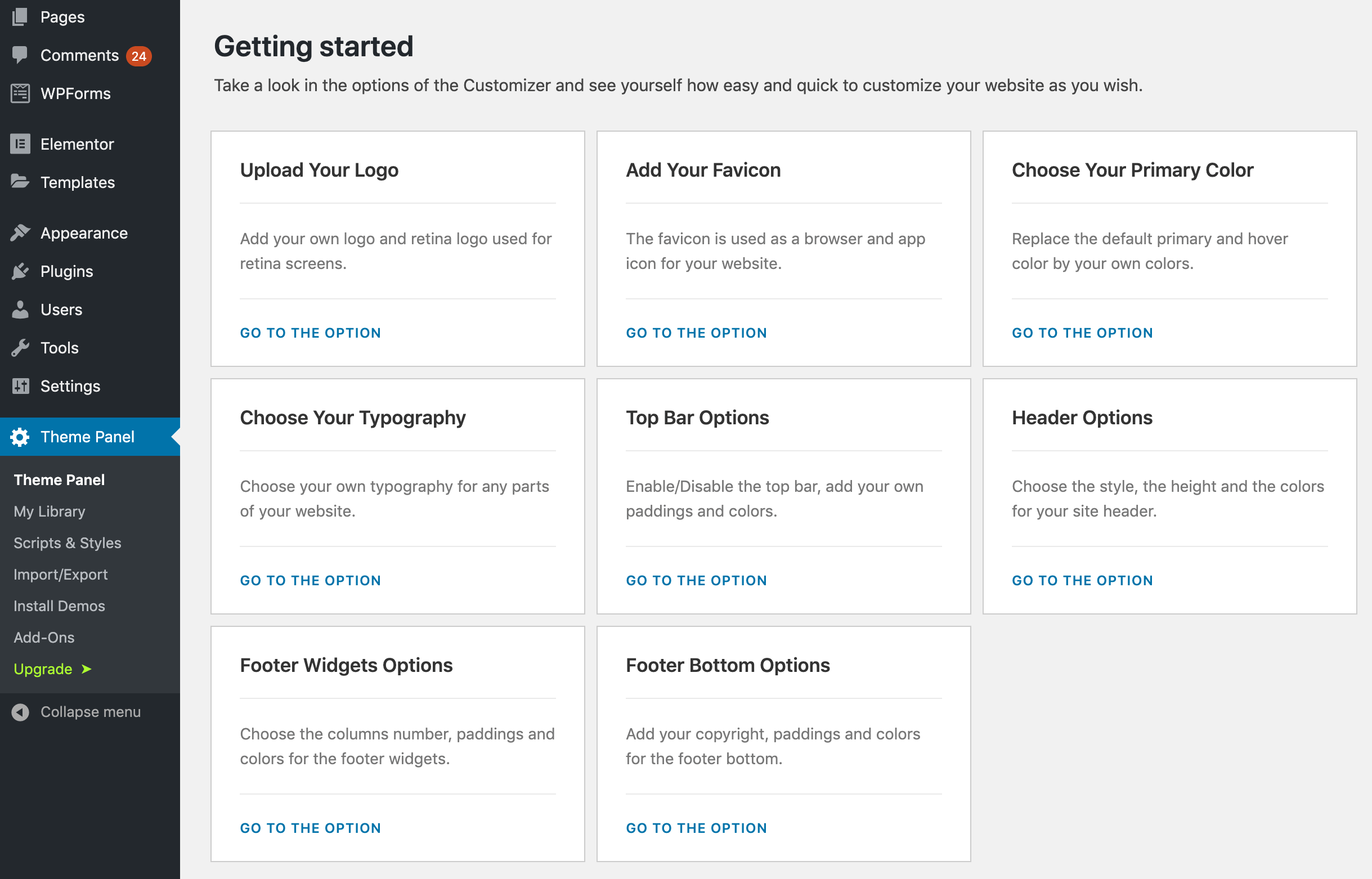
When it comes to any further customizations, most of it is done via the theme’s settings panel and the WordPress Customizer. When you go back to the main settings panel and scroll to the bottom, you’ll see some suggestions on where to go first.

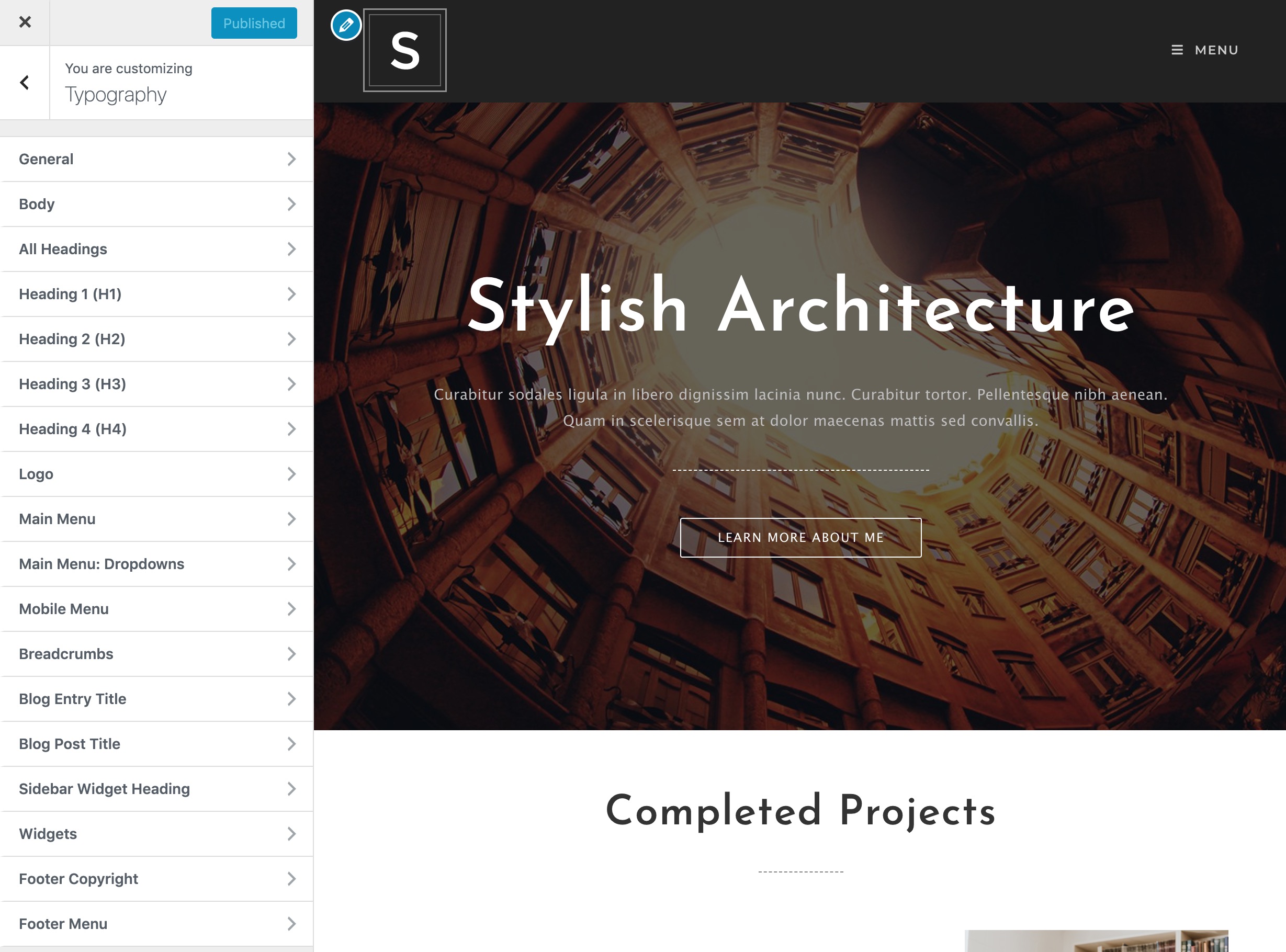
All of these links lead to the WordPress Customizer. For example, when you click on the typography block, you’ll be taken to the typography section in the Customizer. In it, you’ll discover tens of different typography options, allowing you to get really granular and tweak basically any type of text on your site.

A similar level of in-depth customization is available in many other sections of the WordPress Customizer. What’s great is that all of those tweaks can be made for free. Many competing themes, such as Astra, ask you to buy the pro subscription before offering a similar scope of customization.
The OceanWP team also offers a handful of free add-on plugins that extend the theme’s features even more. You can find an updated list of these plugins here.
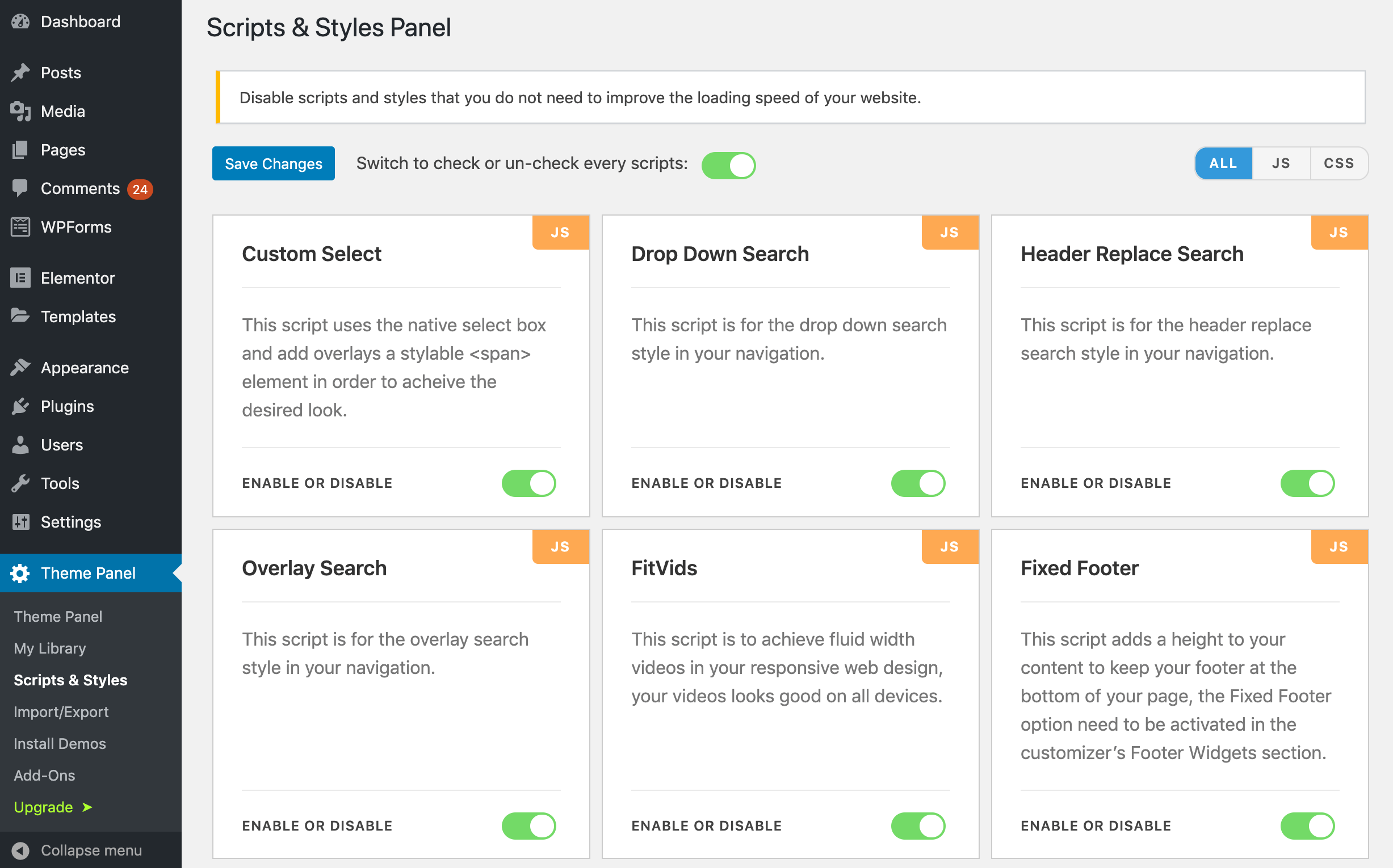
But that’s not where things end — if you want to take it to the next level, you can even enable/disable individual scripts you do or don’t want to use.

This type of in-depth customization isn’t something you see with other themes. Ultimately, this allows you to keep the elements of the theme you’re going to use, and not have the rest of it slow down the site.
👉 Overall, the way you work with OceanWP is by tuning up the main settings of the theme and then importing a ready-made design on top of it. The designs are all built with Elementor, so you have full freedom when it comes to modifying them and making them fit your needs exactly. If you’ve already used Elementor, switching to OceanWP will have a shallow learning curve for you.
🎨 Designs
Both themes have a strong focus on providing you with a catalog of ready-made designs you can import with a couple of clicks. The design quality is also very similar.
That being said, I have to give Divi a slight edge here.
First, it does offer more templates than OceanWP (around 20 more). Second, Divi’s demos are full website packages that consist of more sub-pages and do an overall better job of following the same design aesthetic.
I also feel like Divi’s designs are going to do a better job in a plug-and-play scenario, where a website owner just wants to grab a template and fill it with their own content.
An example Divi website pack:

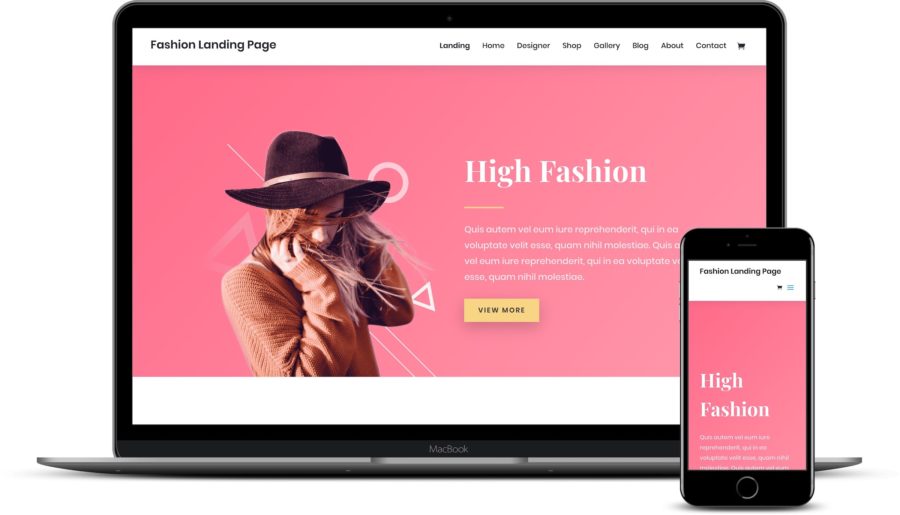
An example OceanWP starter pack:

Here are the full design catalogs of Divi and OceanWP:
Finally, here are some examples of live sites using these themes:
🏁 Verdict
Picking a winner between Divi and OceanWP isn’t an easy thing to do.
Frankly, neither theme is an overall better solution than the other on all fronts.
- Both Divi and OceanWP will give you a visual builder interface — Divi via its own solution, and OceanWP via Elementor.
- Both will let you pick from a selection of starter sites. (A slight edge to Divi.)
- Both will allow you to customize your website at a really granular level. (A slight edge to OceanWP.)
- Both will take you through great onboarding processes with tutorials and videos.
- Neither expect you to know how to code.
The choice isn’t an easy one, but here’s what I’d advise:
💸 If you’re on a budget, go with OceanWP. Divi doesn’t have a free version at all, so that’s that.
🔧 OceanWP does more to cater to both developers and website owners working on their sites the DIY way. So, if endless customizations are high on your list of required features, OceanWP is probably going to be the better solution for you.
🎨 Divi, on the other hand, bets on a great catalog of ready-made website designs that are as close to plug-and-play as possible. For that reason, casual users will benefit more using Divi, and will be able to build a great-looking website more quickly and easily.
Used/using either Divi or OceanWP? Which would you say is best? And why?
Related Posts:
Discover more from WPChestnuts
Subscribe to get the latest posts sent to your email.