Trying to decide between Divi (from Elegant Themes) and Avada (from ThemeForest) as the best WordPress theme for your site?
Both offer full visual drag-and-drop design, so they share a lot of similarities in that respect. However, there are also some important differences when it comes to performance, pricing, editing experience and more that may make one theme better than the other for your situation.
In this hands-on comparison, my goal is to help you to decide between Divi and Avada for your next WordPress site(s).
To help you to do that, I’m going to dig into these two themes in eight different areas: Basic introductions and features, Importable demo site options (in case you don’t want to design from scratch), Initial setup experience, Design experience (via the visual builders, theme building and theme options), Performance (including my own performance tests), Pricing (here’s Divi Pricing – and here’s Avada’s), and Support.
I’ll also share some personal thoughts and recommendations at the end of the post.
Table of contents
Quick Summary: If you’re in a rush, my basic conclusion is that there’s no clear-cut winner between the two. However, as it stands now, I would recommend Divi to more people than Avada because Divi performs better (thanks to a 2021 update), has more demo sites, has a larger community (including third-party extensions), has stronger theme building and is more affordable for multiple sites.
I’ll get into those conclusions in much more detail at the end of the post, though, so I encourage you to read the full comparison.
Let’s dig in…
Basic Introductions and Features
To kick off this comparison, let’s take a high-level look at the features Divi and Avada offer.
| Divi | Avada |
|---|---|
| Multipurpose theme — use it for anything. | Multipurpose theme — use it for anything. |
| Built-in visual drag-and-drop builder. | Built-in visual drag-and-drop builder. |
| Flexible theme options. | Flexible theme options. |
| Full theme building support. | Full theme building support (but weak for dynamic content). |
| WooCommerce support. | WooCommerce support. |
| 248+ importable demo sites. | 86+ importable demo sites. |
Visual Drag-and-Drop Design Experience
First off, both use the same general approach to creating a WordPress site.
Each theme is a bundle of a multipurpose base theme along with a visual builder. Divi calls its builder the Divi Builder and Avada calls its builder the Avada Builder (though it was previously known as the Fusion Builder).
The idea here is that both themes let you build any type of website without code, no matter what your technical knowledge level is.
If you want to change pretty much anything about how your website looks, you can do that using drag-and-drop and detailed design settings.
Full Theme Building Support
In the past, you could only use the visual builder to design the content of your posts and pages, and you had to rely on the theme settings for everything else, such as your header, footer, blog post template, and so on.
However, both themes now offer full theme building support. Essentially, this means you can go beyond just designing a post or page and use the visual builder to design your actual theme templates.
Here’s an example:
If you publish a blog post using the regular WordPress Editor, that blog post will display on the front end according to your theme settings, right? Your theme will control where the title is, where the featured image is, the size of the text, the colors, and so on.
If you want to change the design of that individual blog post, you can open the visual builder. But if you use the regular WordPress Editor, you’re stuck with the template from your theme.
Well, with theme building, you can design the actual theme template using the visual builder. You can then use that template across your entire site or only for certain content.
Even if you publish a post using the native WordPress Editor, it’ll still use the theme template you designed with Divi or Avada.
Beyond these content templates, you can also design your site’s headers and footers using the visual builders.
The basic idea is you’re untethered from the limitations of built-in theme options because you can design literally anything you want.
As I get deeper into the Divi vs Avada comparison, you’ll see these features in more depth.
If you want to see some examples of both themes, you can check out these posts:
Demo Sites
While both Divi and Avada give you everything you need to design a custom site from scratch, they also both come with a bunch of importable demo sites that can help you to get up and running quickly.
You can import these sites to start, and then customize them to meet your needs.
As of 2022, Divi has more than double the number of demo sites. Let’s go through it…
Divi
Divi doesn’t offer full importable demo sites. Instead, it offers templates inside the visual builder, which you can import one by one to create a complete site.
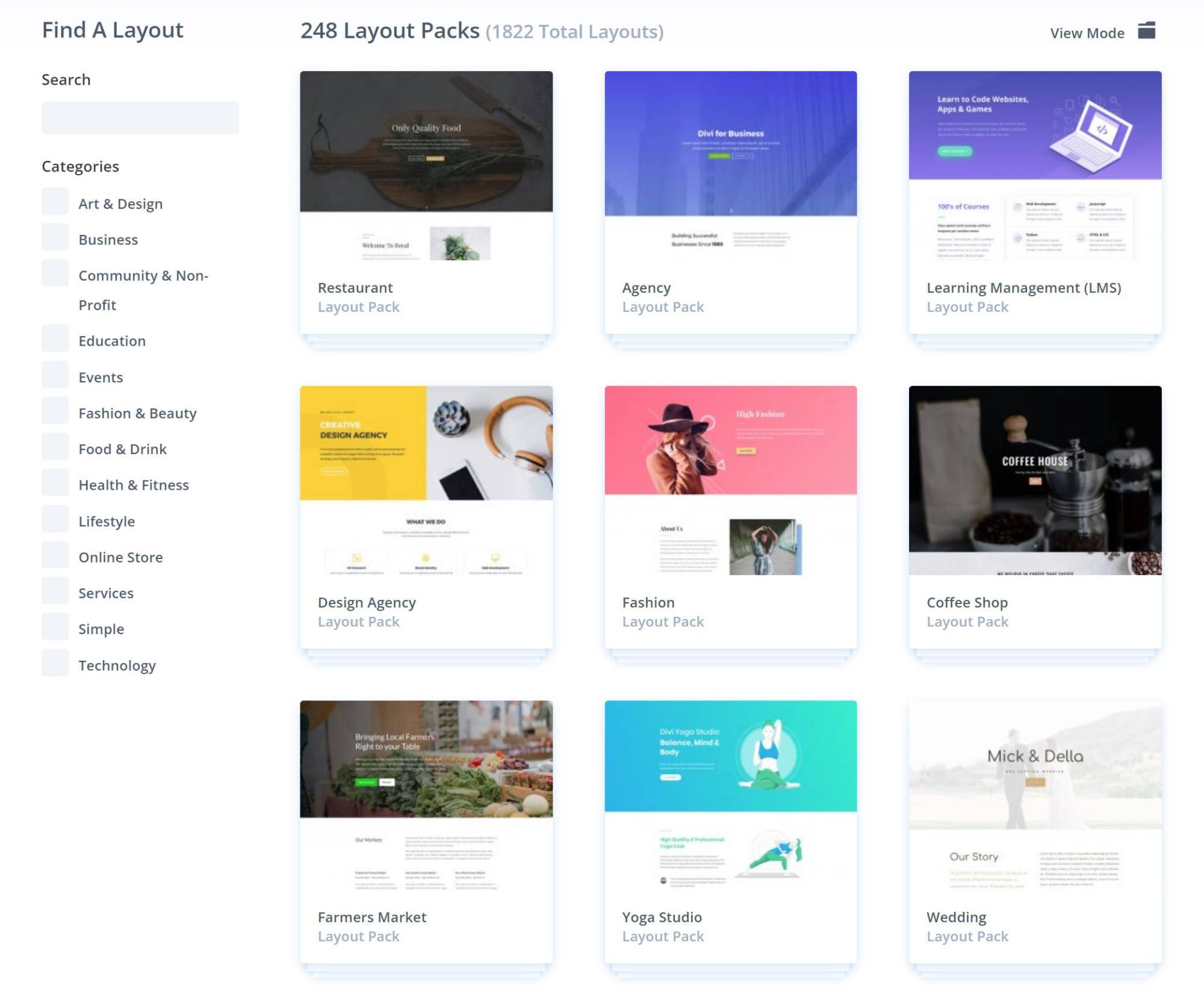
As of 2022, Divi offers 1,822+ individual page templates, which it divides into 248+ layout packs. A ‘layout pack’ is a collection of multiple page templates that are all for the same site with the same design. For example, you may have one template for the homepage, another for the about page, another for the contact page, and so on.
You can browse the full Divi layout library here:

Beyond the official templates, you can also find a huge number of third-party layouts that you can easily import.
Avada
Avada uses a more ‘traditional’ demo site approach, where you import the complete demo site as part of the setup process.
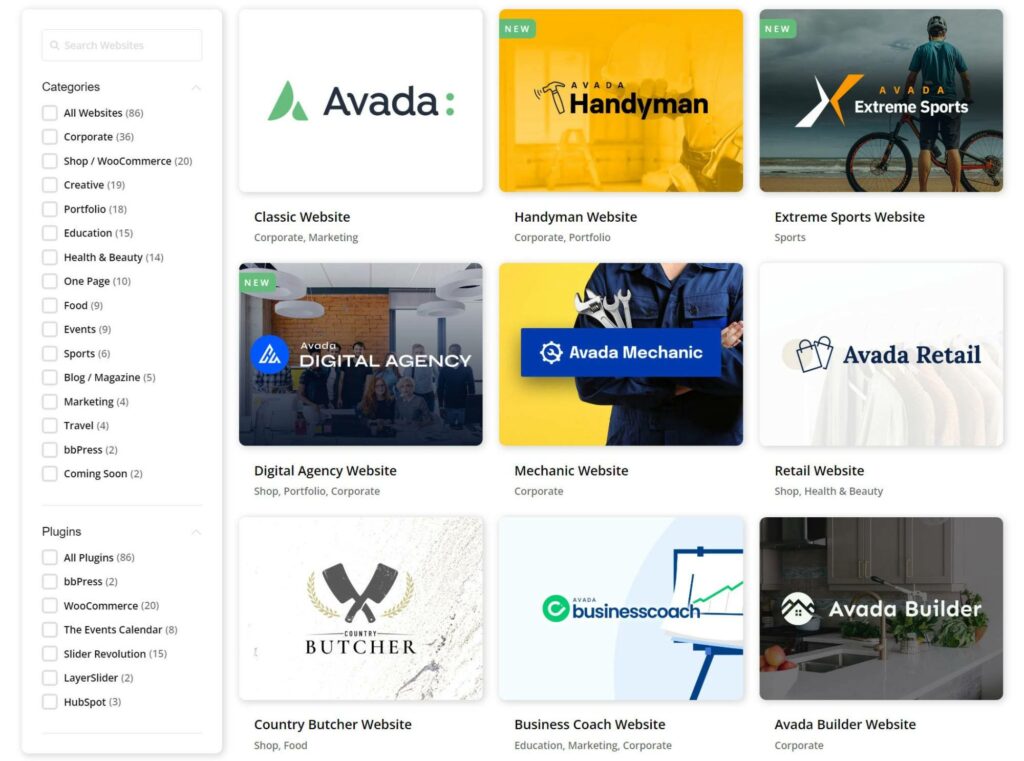
As of 2022, Avada offers 86+ demo sites across a range of niches. You can browse them all here:

Unlike Divi, there are no third-party templates — you only get the official ones.
Basic Setup
Both themes are beginner-friendly and make it easy to start a site, including the demo content.
However, Avada has more of a ‘guided setup wizard’ feel, so it may be a little more user-friendly for non-technical people.
Divi
With Divi, there’s no setup wizard or full demo site import process. Instead, you just install the theme like any other theme and then get to work.
To customize theme areas, you can use the theme options or the theme builder (more on these later).
To customize the content of your pages and posts, you can open the visual Divi Builder. If you want to import templates from the layout packs, you’ll do that from the Divi Builder on a page-by-page basis.

Avada
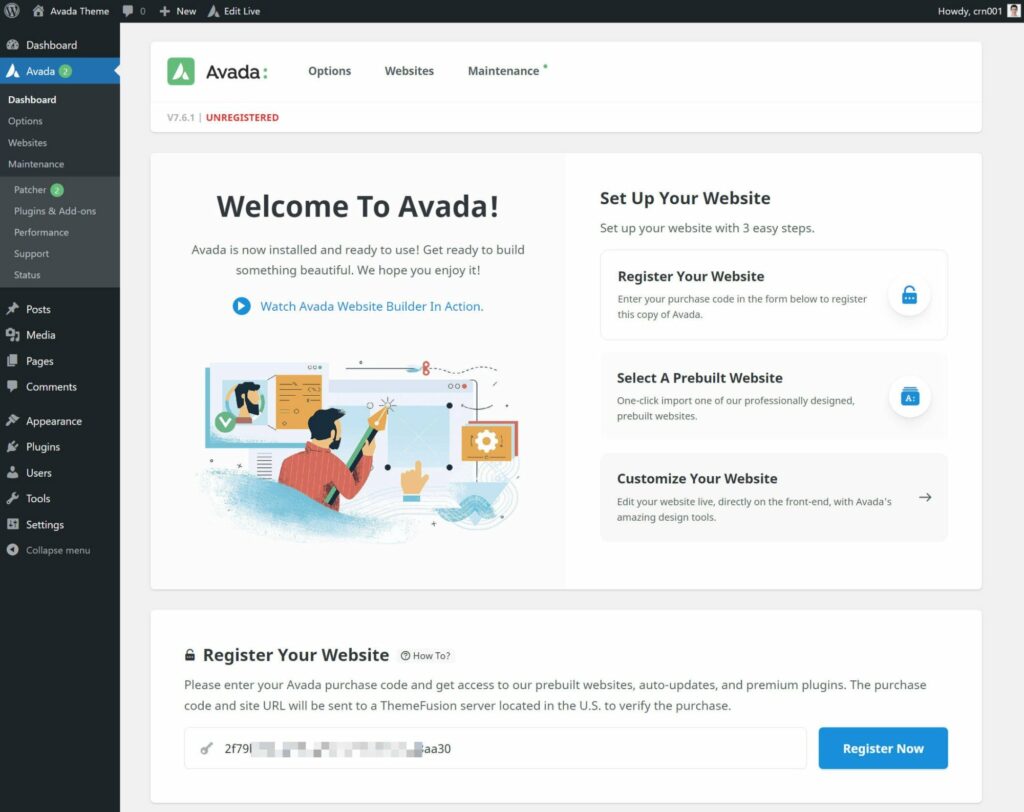
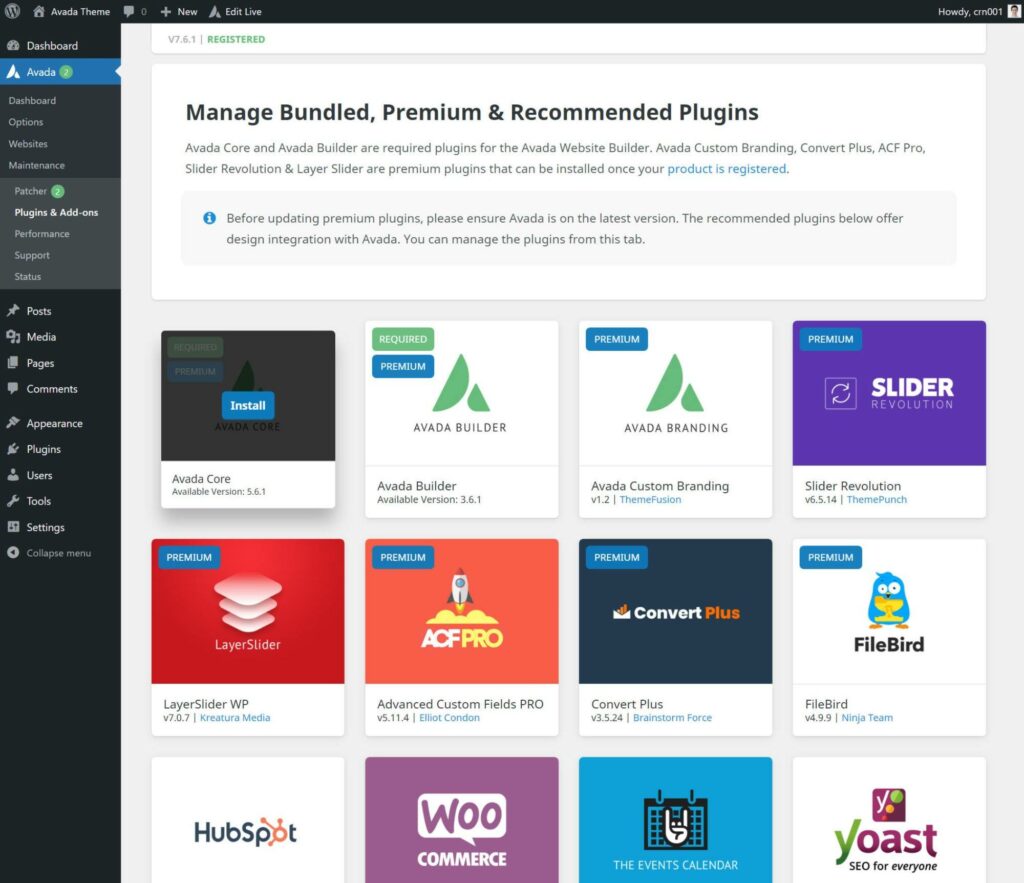
When you first activate the Avada theme, it’ll prompt you to register your website by adding your Avada Purchase code. This allows automatic updates and also unlocks installing the companion plugins:

Once you activate the plugin, you’ll want to go to Avada → Plugins & Add-ons to install the companion plugins.
You must install and activate these two plugins, which you can do with a couple of clicks:
- Avada Core
- Avada Builder
You also have the option to install other plugins if desired:

From here, you have two options:
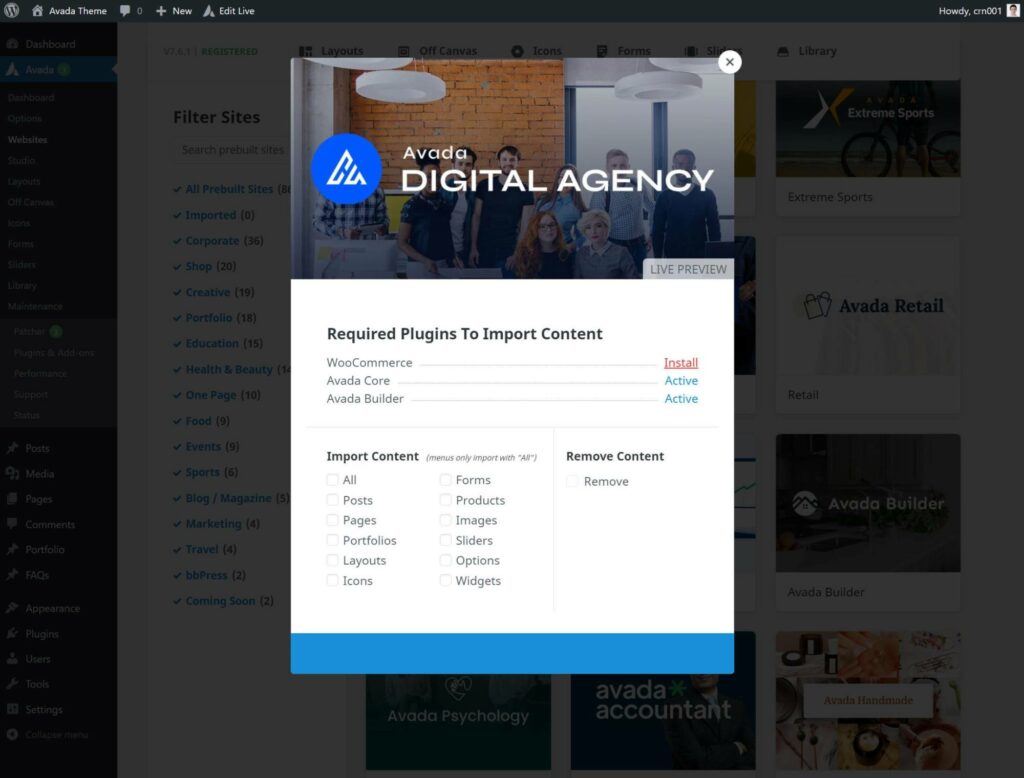
- You can import a pre-built demo site by going to Avada → Websites.
- You can design your site from scratch — more on that next.
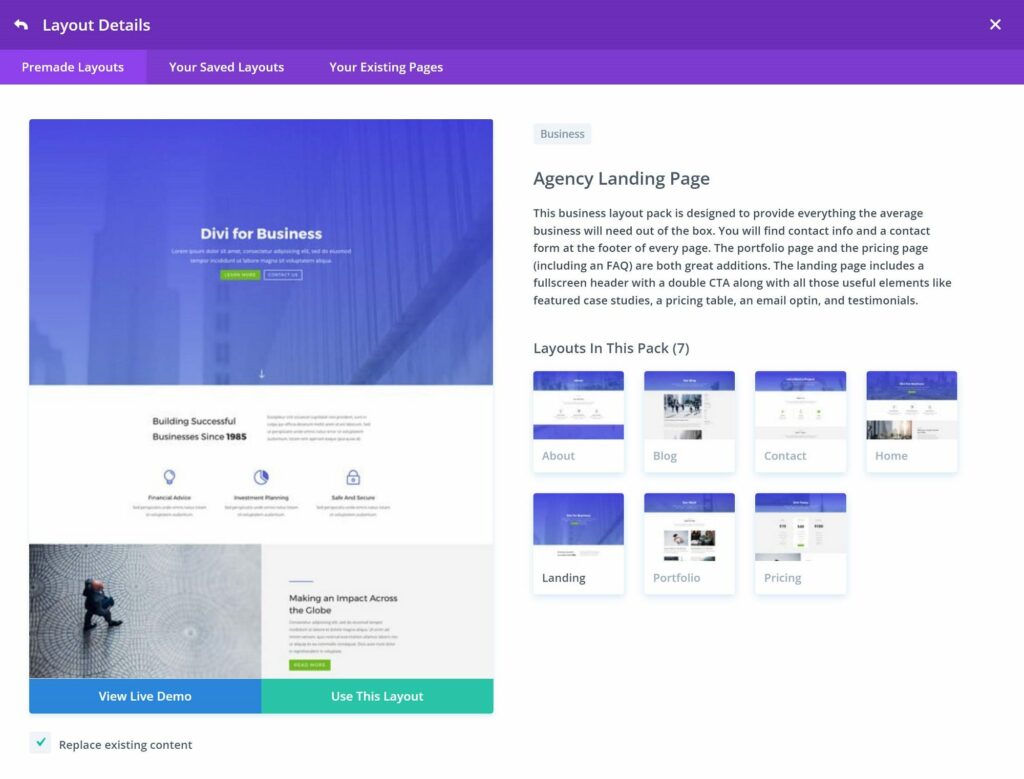
If you do want to import a demo site, it’s very easy to do:

Visual Builders
Both Divi and Avada include their own visual drag-and-drop builders, which is where you’ll spend most of your time designing your site.
While both are the same at a high level, the interfaces do use different approaches, which may mean you prefer one over the other.
Divi Builder
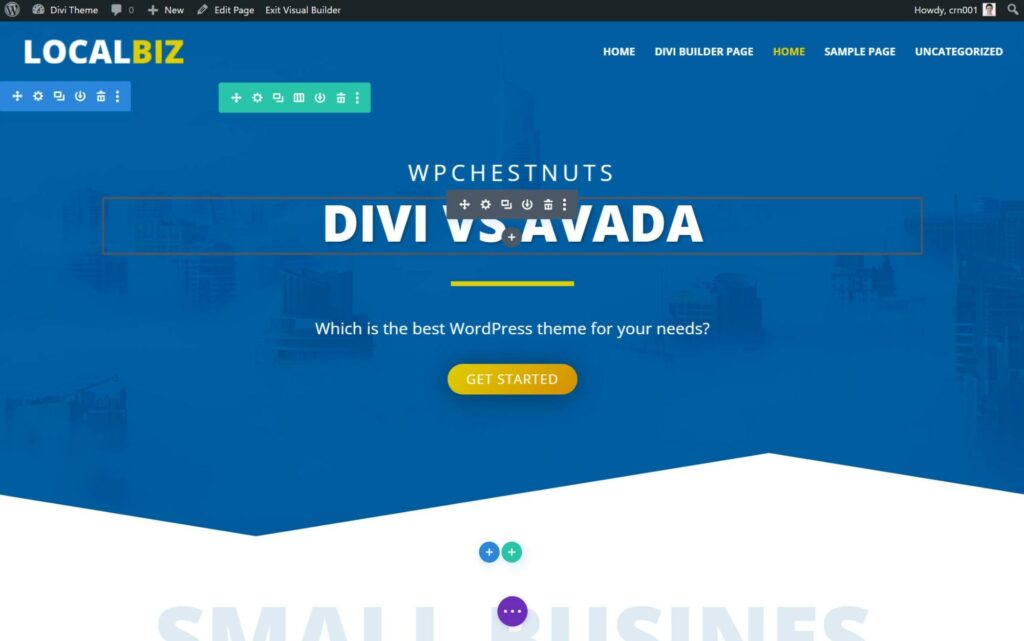
The Divi Builder gives you a full-page preview by default, which creates a nice immersive editing experience.
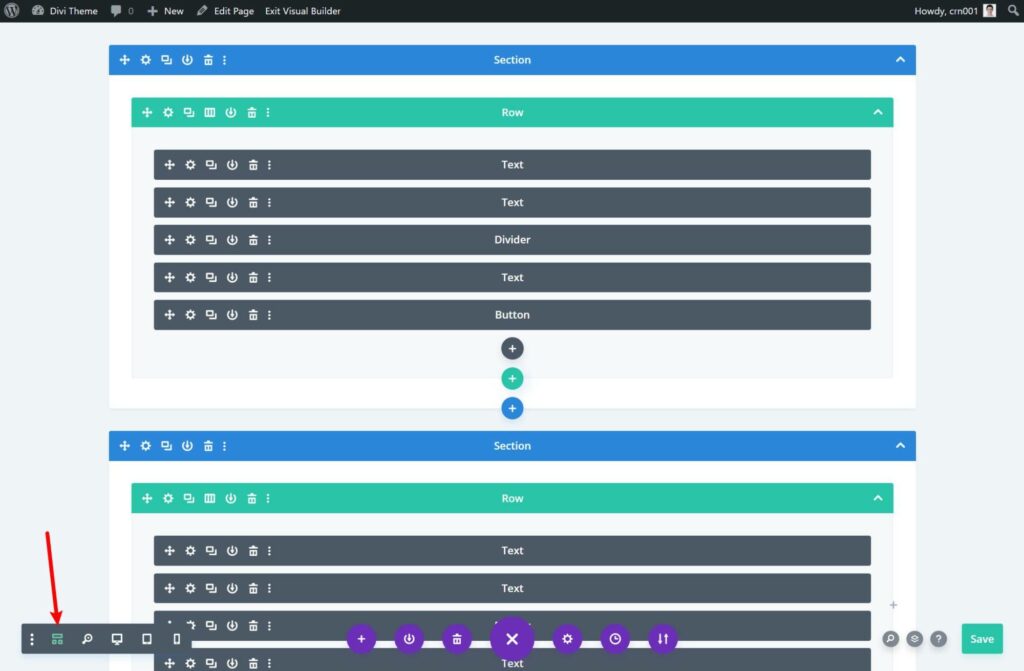
There’s an expandable toolbar at the bottom, and you’ll see various icons when you hover over elements of the design:

To add new rows or modules, you can click one of the plus icons to open a popup.
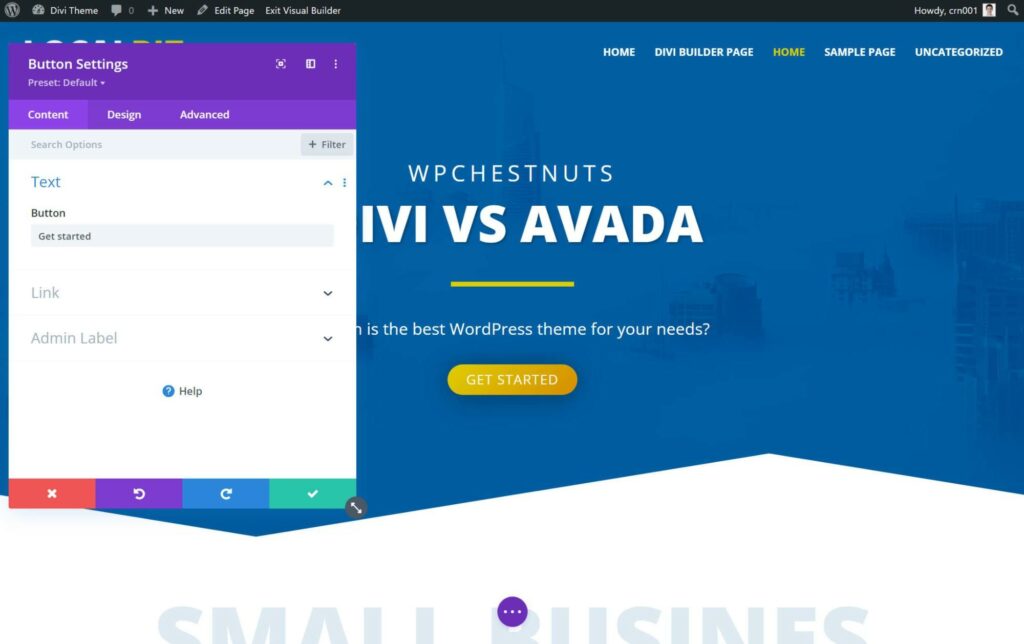
Or, to open settings, you can click the gear icon. You can also resize this popup or pin it as a sidebar:

To edit text, you can just type on the page. You can also move elements by dragging them around, and you get sliders to quickly adjust spacing.
Divi Builder also offers a bunch of useful interface features, including the following:
- Right-click support to perform quick actions.
- Responsive previews and editing to control your designs on different devices.
- A ‘Layers’ tool to see a high-level look at the structure of your page (kind of like a DOM tree).
- Undo/redo and full edit history.
If you prefer being able to edit from the back end view, Divi Builder also offers a wireframe mode:

To learn more about Divi Builder, you can try a live demo in your browser by clicking here or watch this video:
Avada Builder
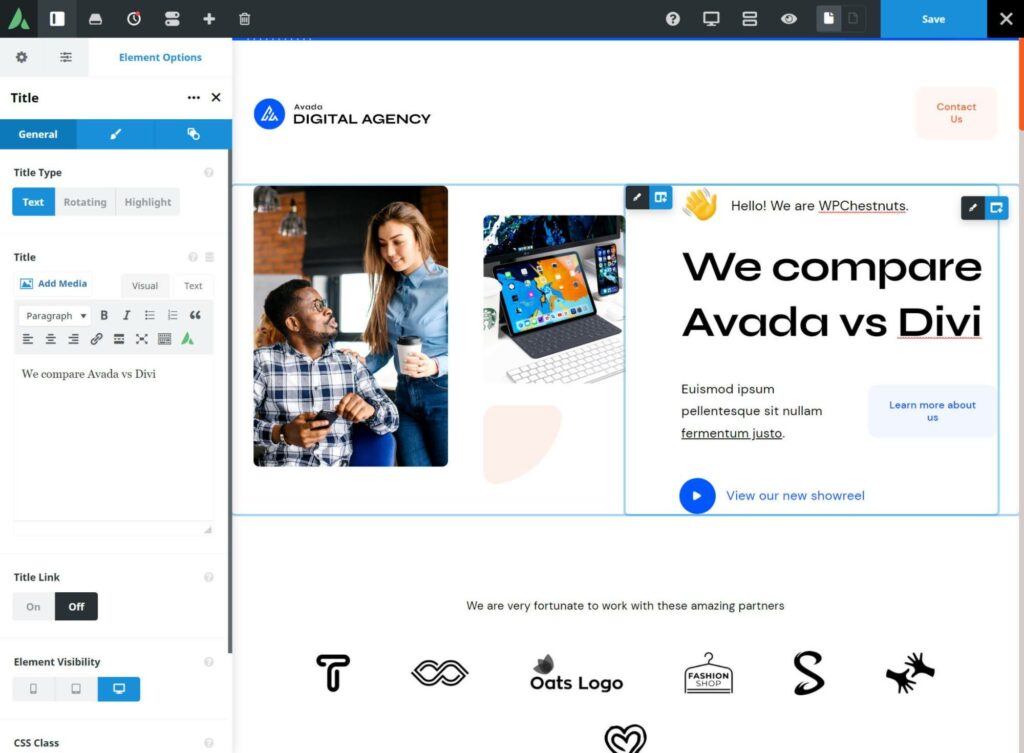
Avada Builder uses a slightly different approach: Instead of a full-screen preview, you have a large preview of the design on the right and then a fixed sidebar and topbar with builder options.

You can easily hide the sidebar for a full-screen preview when needed.
To edit text, you can just click and type on the page. You can also use drag and drop to rearrange elements or adjust spacing.
Avada Builder also offers most of the same interface enhancements that Divi does, including the following:
- Right-click support to quickly copy or duplicate content. However, I find it a little annoying sometimes because it only works if you right-click directly on an element, which isn’t the case with Divi.
- Responsive editing modes.
- Undo/redo and full editing history.
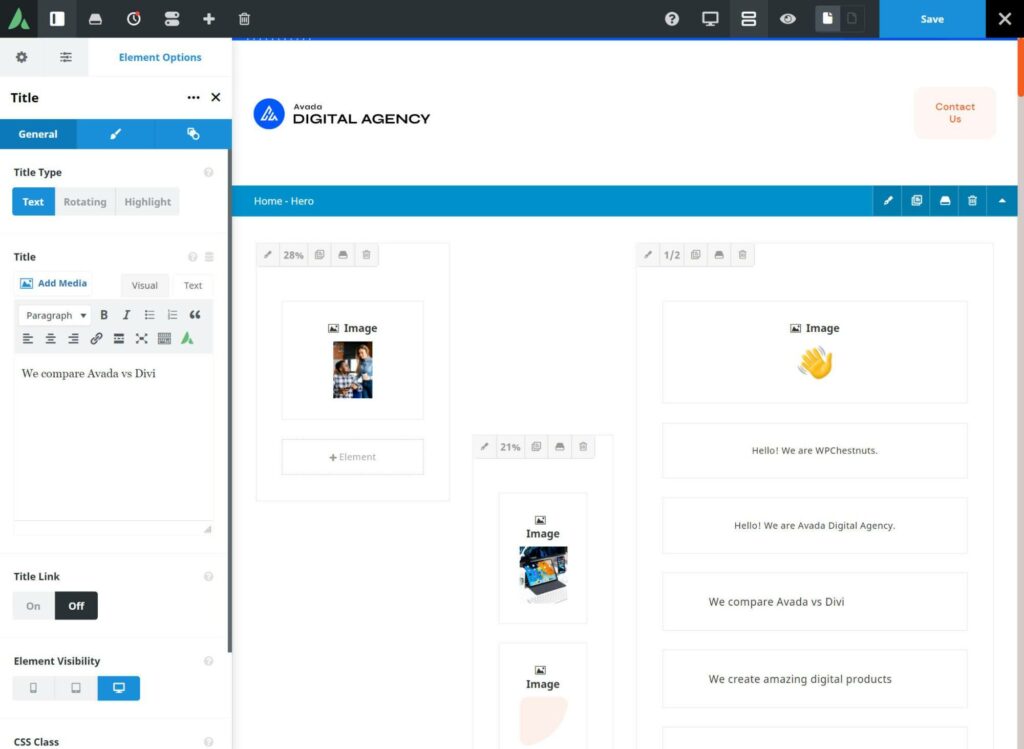
Avada also offers a similar wireframe mode within the live builder:

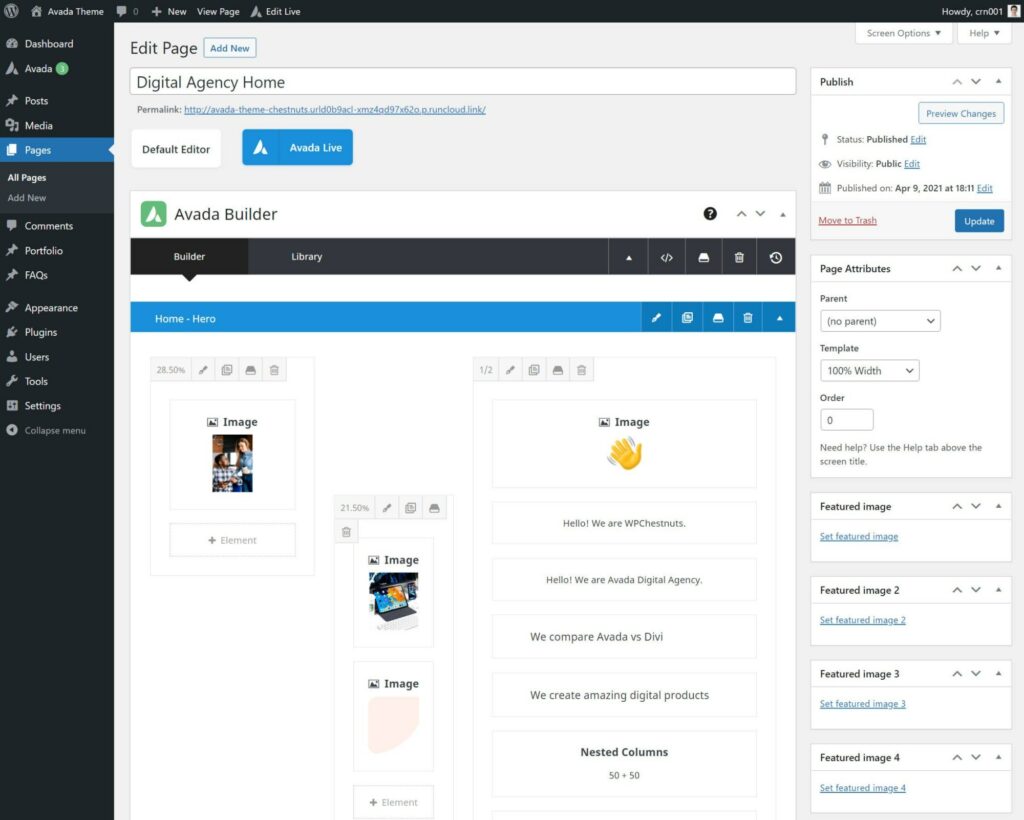
Or, you can also access the same back-end interface from the WordPress Editor if you prefer:

While Avada doesn’t offer a live demo of Avada Builder like Divi does with its builder, you can watch this video to get a better idea of how it works:
Theme Options
While you’ll use each theme’s visual builder to control most of your site, both themes do include detailed theme options areas to control basic theme-wide settings.
Divi
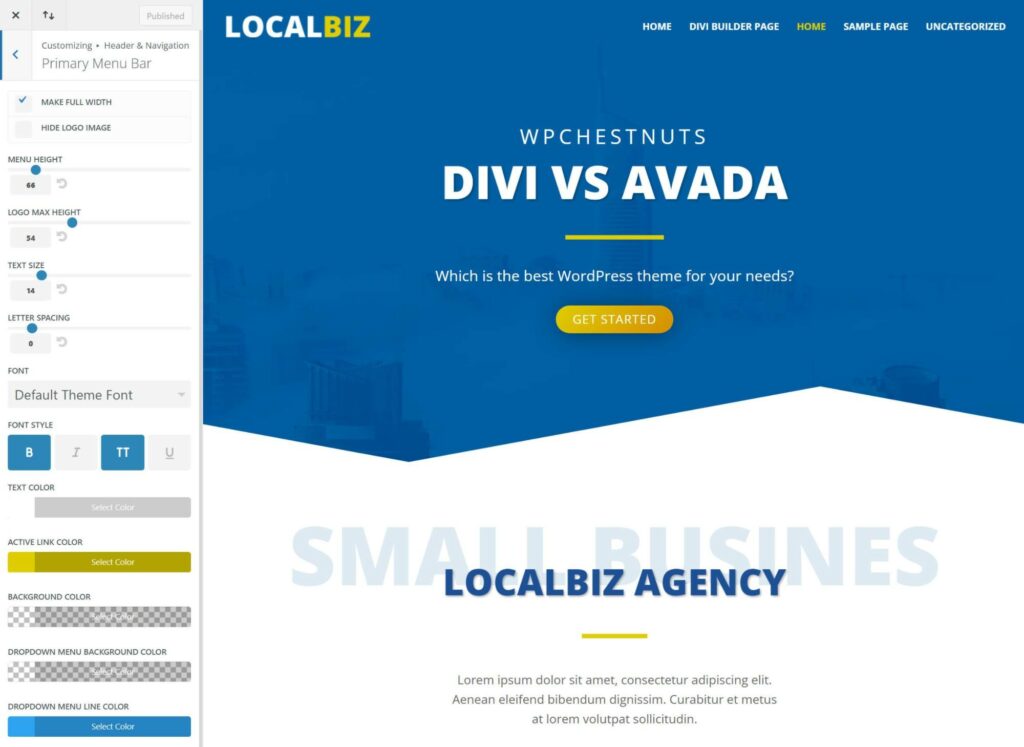
Divi puts some theme options in the real-time WordPress Customizer, and then also includes its own back-end theme options panel.
From the Customizer, you can make basic tweaks to colors and header layouts:

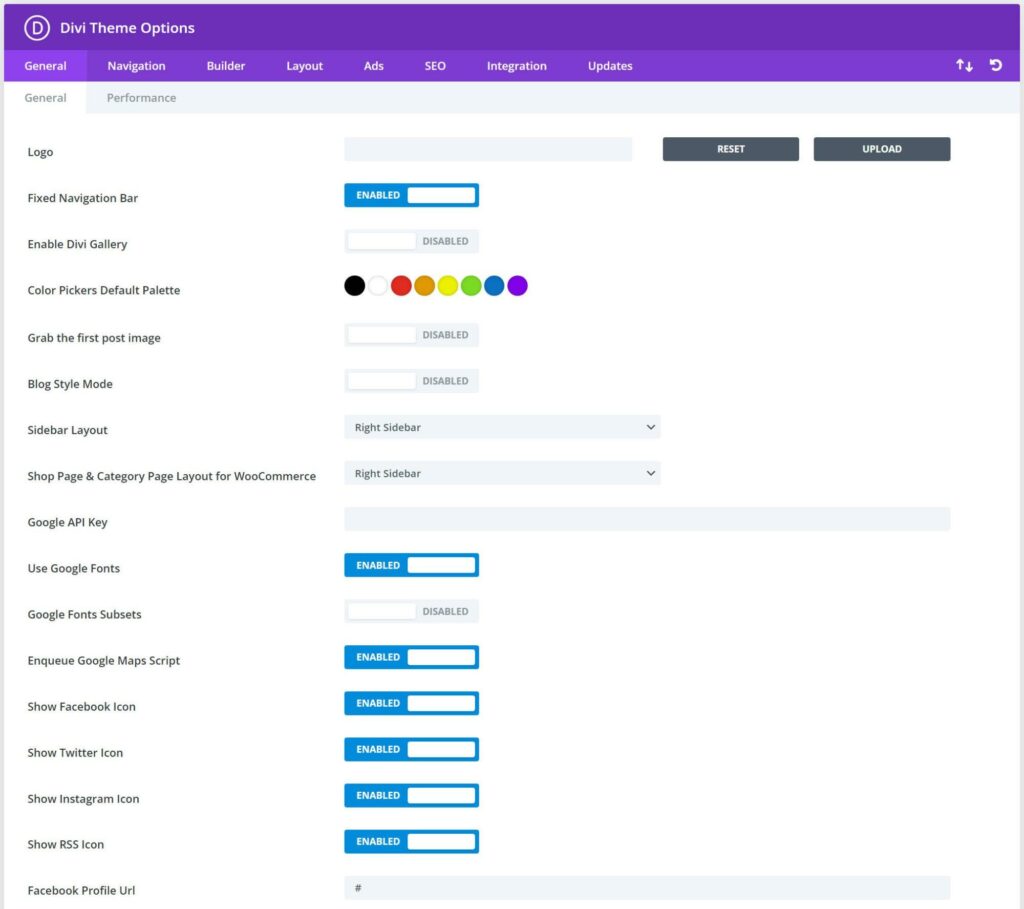
From the back-end theme options, you can customize a whole range of settings covering different areas:

Avada
Avada doesn’t use the native WordPress Customizer at all. Instead, you’ll do everything through Avada.
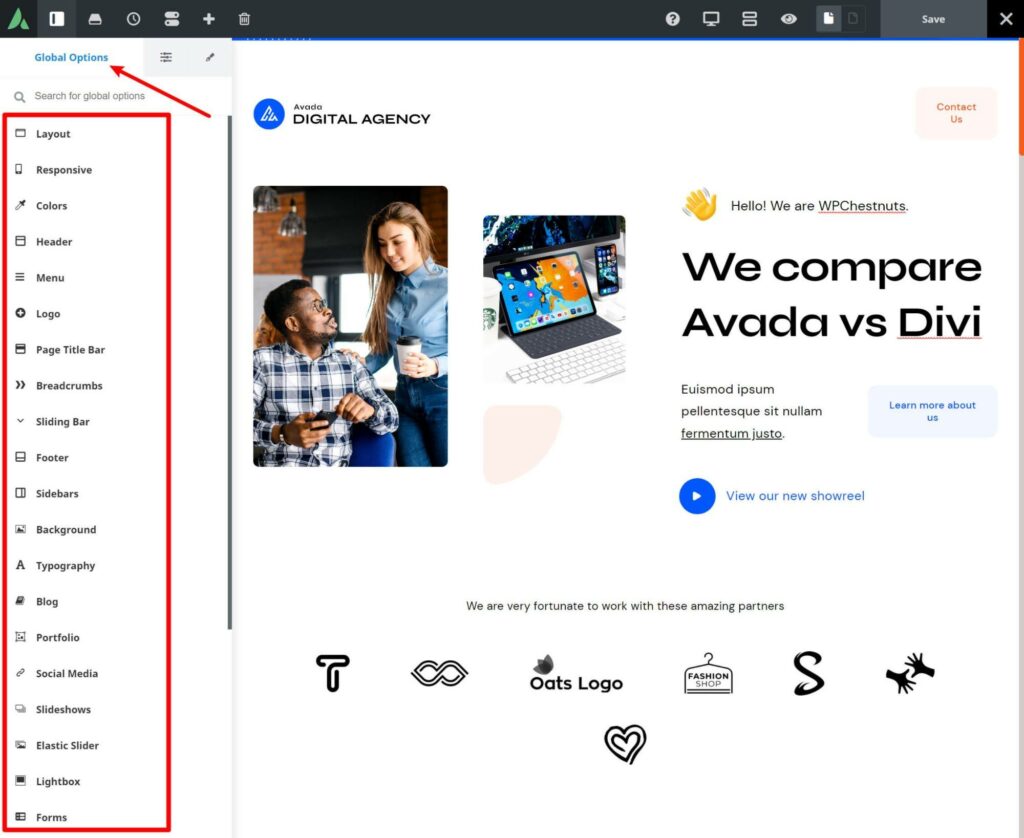
One thing I like about Avada is you can access pretty much all of the settings from the Avada Live interface (the same interface that contains the visual builder).
All you need to do is click the gear icon to open the Global Options:

This not only eliminates the need to switch back and forth between different interfaces, but it also gives you a real-time preview of your changes.
Overall, I prefer Avada’s approach because it offers one cohesive design experience, whereas Divi separates its options into different areas.
Theme Building Functionality
To finish out the design options in each theme, let’s look at theme building. Again, theme building is what lets you design your header, footer and maybe even your content templates.
Divi
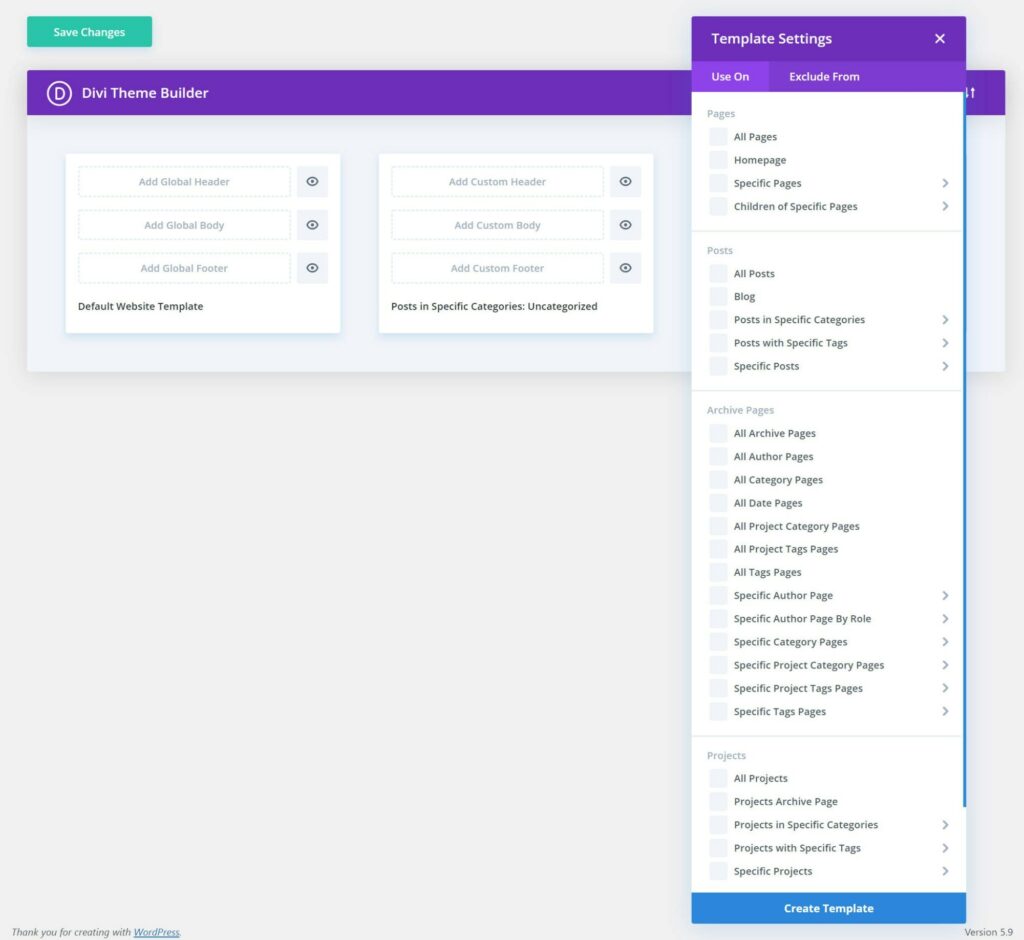
As of Divi 4.0, Divi includes a separate theme builder that lets you create unlimited templates. You can then use conditional rules to apply the templates to your entire site or only certain parts, such as only posts in a certain category.

Inside the theme builder, you’ll use the same visual builder to design your templates, but with two notable tweaks.
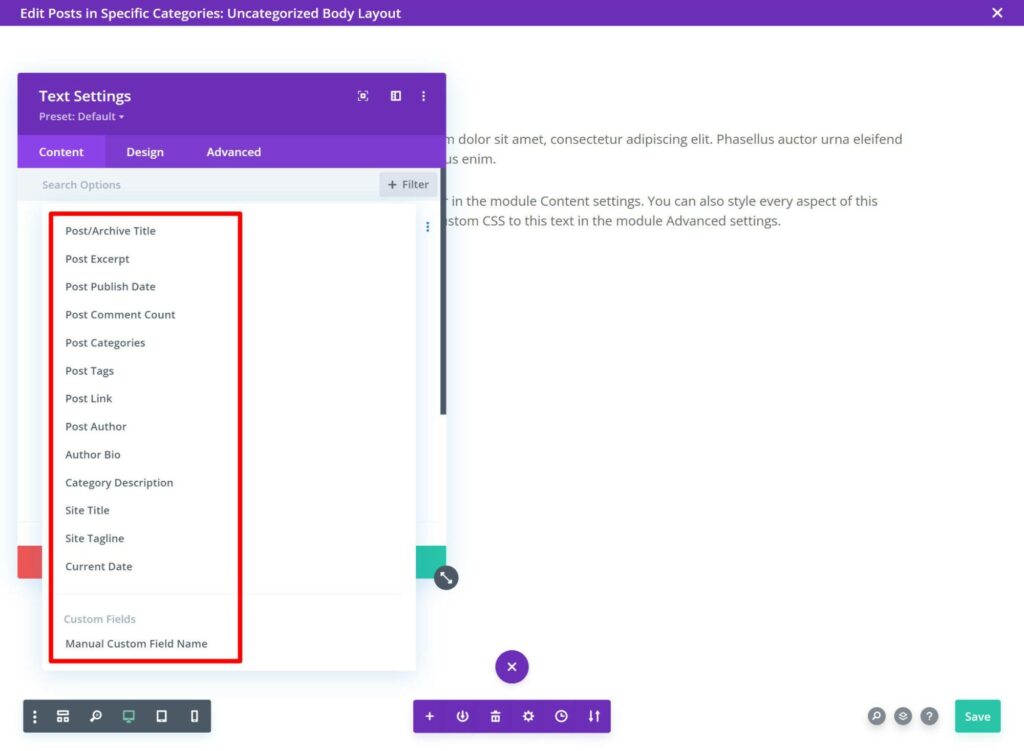
First off, you can use the same modules as normal but dynamically fill them with data from WordPress. For example, you could insert a blog post’s title or content into a Text module:

Second, you can also insert dynamic content from custom fields you’ve added with plugins such as Advanced Custom Fields or Pods, which is an advantage Divi has over Avada.
While most casual users won’t need this custom field support, this is very, very useful if you’re building custom content sites.
To learn more about Divi Theme Builder, you can watch this video:
Avada
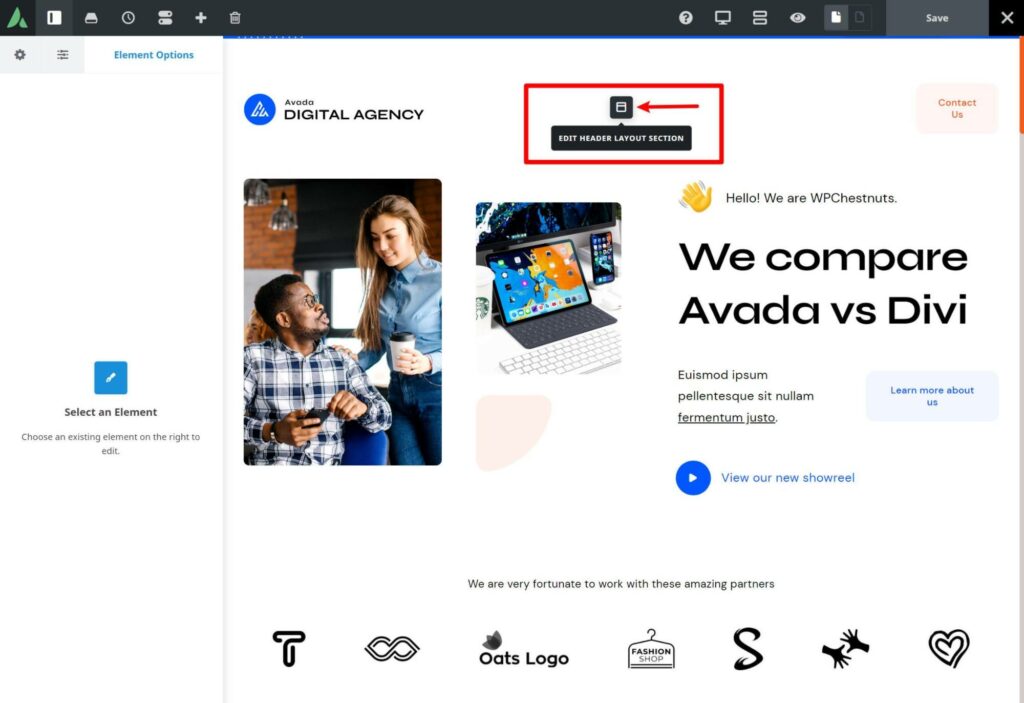
Like Divi, Avada offers a separate theme builder interface (called Layouts), but one cool thing about Avada is you can also quickly edit your header or footer from the Avada Builder.
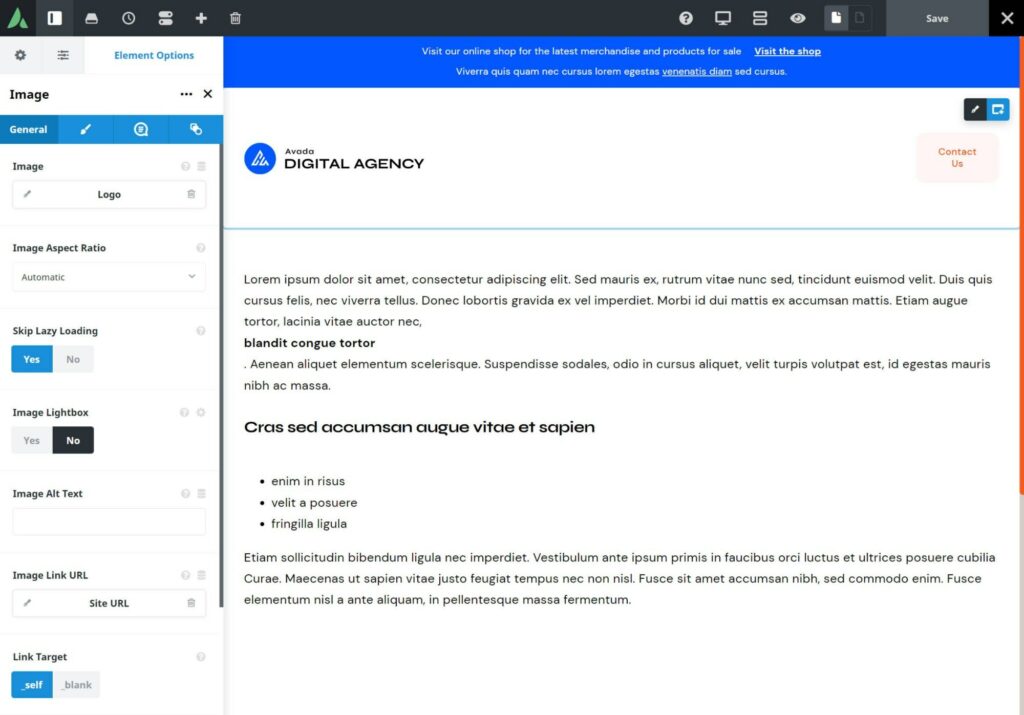
All you need to do is click on it inside the editor to open its design settings:

Then, you’ll get full edit access using the visual builder:

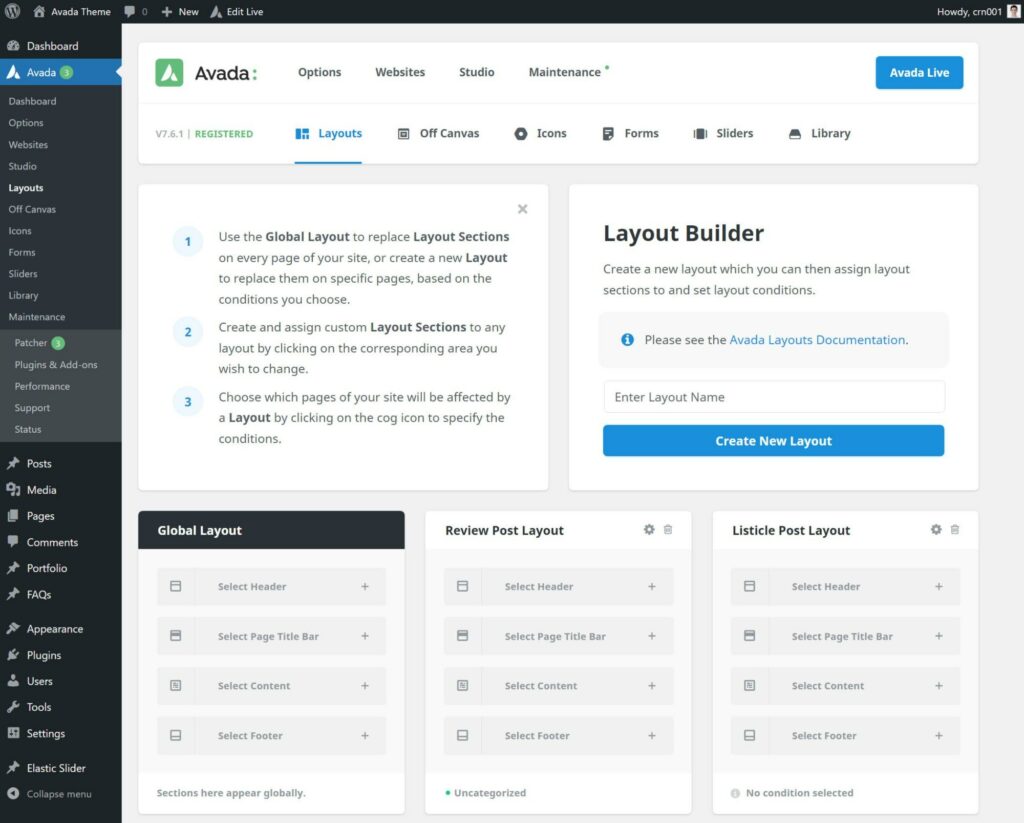
If you want to create other templates, you can go to Avada → Layouts. As with Divi, you can create unlimited layouts and use conditional rules to control where to apply each layout:

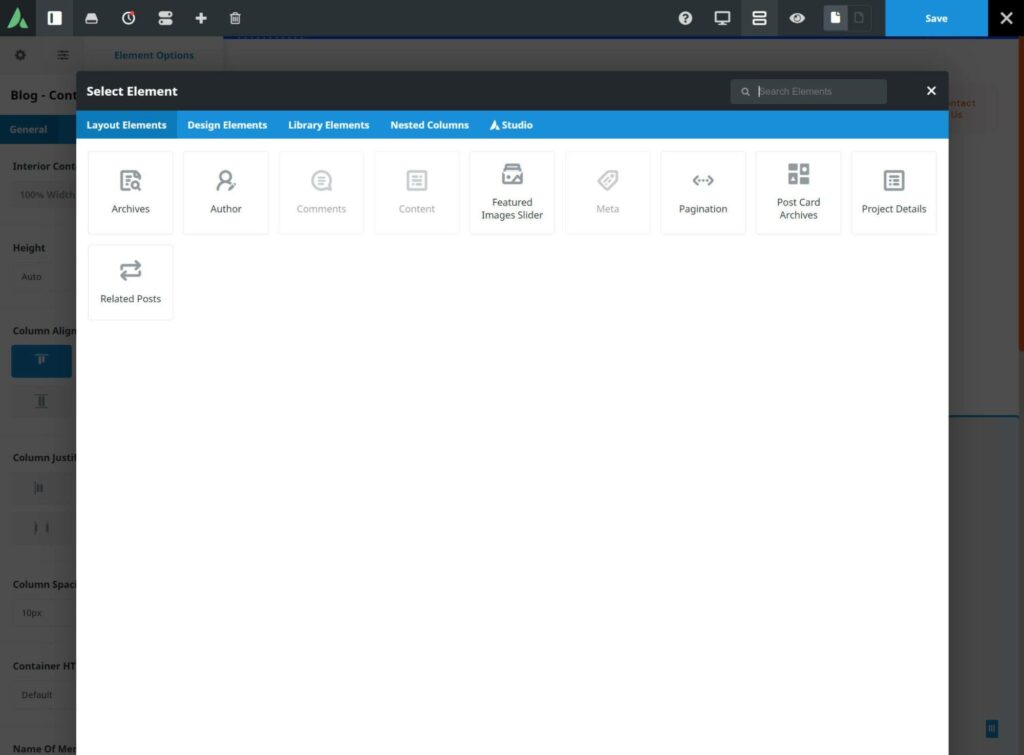
Inside the Avada Builder, you’ll get special elements to insert content into the template, such as a blog post’s content or author:

However, Avada does not offer built-in support to insert content from custom fields in your templates, which is a big limitation compared with Divi if you’re building custom content sites. There’s a third-party plugin that adds this functionality, though.
To learn more about Avada Layouts, you can watch this video:
Divi vs Avada Speed and Performance
Next, let’s look at Divi vs Avada speed and performance.
If I wrote this comparison a couple of years ago, I would’ve said both themes were equally ‘heavy’.
That’s not the case anymore because Divi got a big performance-focused update in 2021 that now makes it more lightweight than Avada.
However, it’s worth noting that both themes are still ‘heavier’ than more performance-focused alternatives such as Astra and GeneratePress. If you’re a performance junkie, you may want to consider one of those themes (though the tradeoff is you won’t get the visual drag-and-drop editing experience Divi and Avada offer).
To assess Avada vs Divi speed, I set up a test site with each theme. I then tested two pages:
- A page built with the regular WordPress Editor.
- A simple page built with each theme’s visual builder, using equivalent modules in each to make it a fair test.
To make things fun, I also added a third demo site built with GeneratePress, to show how one of the most lightweight themes in existence compared with Divi and Avada.
Note: I enabled all of the performance features in Divi and Avada, but I didn’t use any third-party optimization tools.
Page Built with the Regular Editor
For this first test, I just tested the default ‘Hello World!’ post that comes with a fresh WordPress install. This includes a comment and avatar.
| Theme | TTFB | LCP | Fully Loaded | Page Size | Requests |
| Divi | 0.281 s | 0.447 s | 0.722 s | 241 KB | 17 |
| Avada | 0.264 s | 0.772 s | 0.918 s | 495 KB | 17 |
| GeneratePress | 0.088 s | 0.209 s | 0.272 s | 35 KB | 9 |
Page Built with the Visual Builder
For this second test, I created a page using each theme’s visual builder. I then added some simple content using the same modules.
This simple page is actually more lightweight than the Hello World page (probably because it doesn’t have comments/image avatars), which shows none of the builders add much extra weight by default.
| Theme | TTFB | LCP | Fully Loaded | Page Size | Requests |
| Divi | 0.172 s | 0.305 s | 0.735 s | 206 KB | 12 |
| Avada | 0.198 s | 0.877 s | 0.869 s | 491 KB | 14 |
| GeneratePress | 0.108 s | 0.227 s | 0.287 s | 30 KB | 7 |
*For GeneratePress, the ‘visual builder’ is just the WordPress Editor with GenerateBlocks.
Performance Features
Beyond the test data, it’s worth mentioning that both themes come with some built-in performance-focused features.
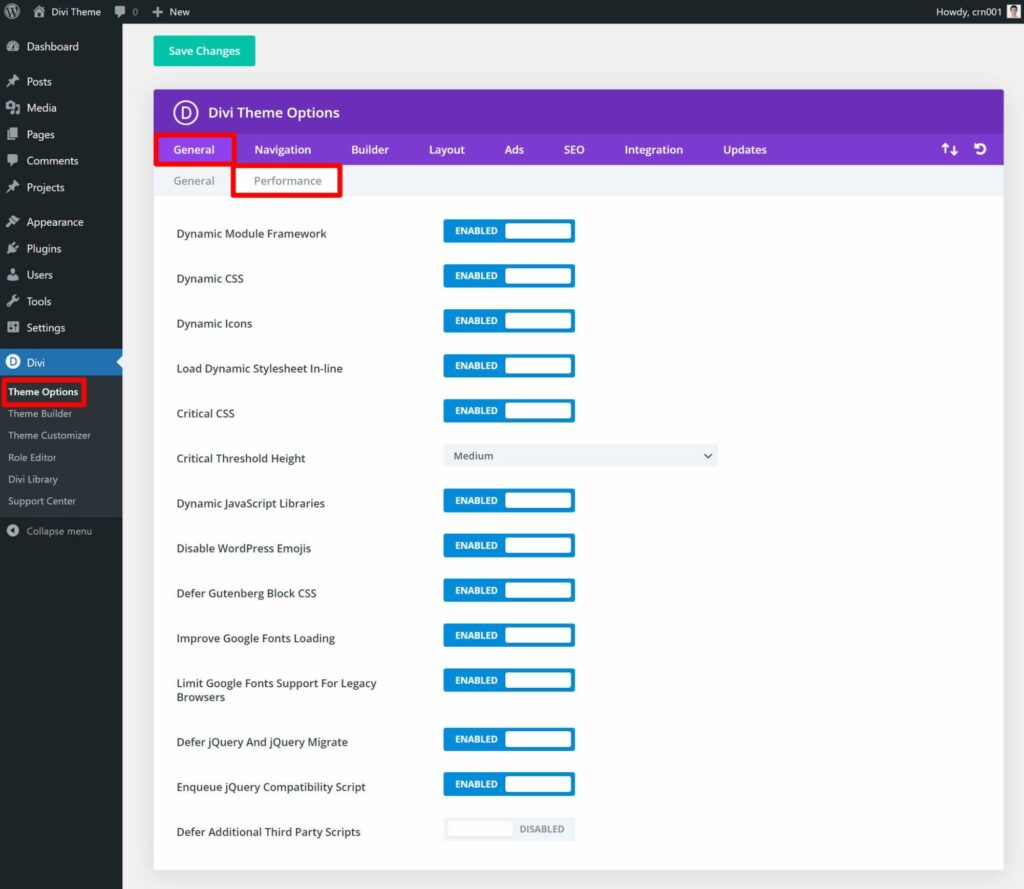
With Divi, you can access these by going to Divi → Theme Options → General → Performance. These include settings to optimize CSS, JavaScript, icons, Google Fonts and more. Divi enables almost all of these by default, but you can disable them if you hit any issues:

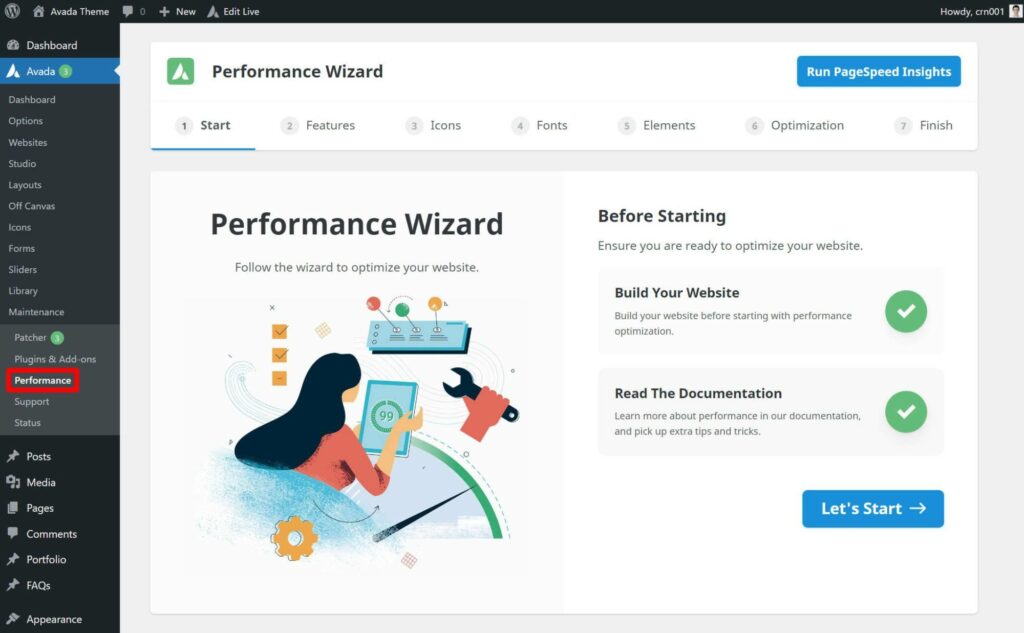
With Avada, you get a whole Performance Wizard (Avada → Performance). This will take you through optimizing different elements of your site including features, icons, fonts, elements and code optimization:

However, I’d still recommend using a dedicated performance plugin no matter which theme you choose.
Divi vs Avada Pricing
| Divi | Avada |
|---|---|
| — No free version. | — No free version. |
| — All license plans support use on unlimited sites. | — Each license only supports use on a single site. |
| — One-year license — $89 for one year of support and updates. — Lifetime license — $249 for lifetime support and updates. | — $60 for lifetime updates, use on a single site, and six months of support (extendable to a year for $18 more). |
👉 To summarize Divi vs Avada pricing, here are the key differences:
- Avada is cheaper for one site, while Divi is cheaper for everything else.
- Each Avada license only supports a single site, while the Divi license supports unlimited sites.
- Divi gives you support for the life of your license while Avada only gives you support for the first six months (extendable to a year for an extra fee).
- The Divi pricing is actually the full Elegant Themes membership, which gets you access to the developer’s other plugins and themes at no extra cost.
Support
In the pricing section above, I’ve talked about how long you get support. But I haven’t talked about how that support actually works and what resources are available to you.
With Divi, you get technical support via live chat, which is pretty unique for a WordPress theme. You shouldn’t expect immediate responses to every query, but it’s definitely a lot more speedy than your average WordPress support system.
With Avada, you get support via ticket, which is pretty ‘standard’ for a WordPress theme.
Because Elegant Themes offers live chat, I’d say Divi is a little stronger from a support perspective.
Both developers also offer a number of self-help resources:
Both themes also have large Facebook communities where you can find community support:
- Divi Theme Users — 70,000+ members.
- Avada Users Group — 24,000+ members.
You can also find lots of third-party YouTube tutorials for both themes. While I’m not sure how to find exact numbers, I’d say it’s generally a bit easier to find third-party Divi tutorials, though there are lots of videos for both.
Should You Use Divi or Avada for Your Site?
Both Divi and Avada offer very powerful visual design experiences, so I think both are quality options for people who value that approach. There’s a reason they’re two of the most successful WordPress themes of all time.
Personally, I slightly prefer the visual building experience of Avada over Divi. I like the way you’re able to edit site-wide settings from the Avada Builder and quickly jump into other areas, such as editing the header or footer.
However, I’d still recommend Divi over Avada for most people.
👉 Here’s why I recommend Divi even though I like the Avada Builder:
- While I do prefer Avada’s editing experience, the difference isn’t large and Divi is still quite powerful. Additionally, interface preferences are subjective, so it’s entirely possible that you might prefer Divi.
- Divi loads faster thanks to its 2021 performance update, which is essential on the modern web. You can make Avada load fast if you implement best practices, but Divi offers better out-of-the-box performance.
- You get access to more pre-built sites.
- Divi can be a lot cheaper if you need a tool for multiple sites. For a single site, Avada offers better value, though.
- Divi Theme Builder is more flexible, especially if you’re building custom content sites and using custom fields.
- Divi has a better support policy and a larger community, which makes it easier to find community support.
- There are more third-party extensions and templates for Divi.
Overall, though, I don’t think you’ll go wrong either way. If you’re looking for a flexible, multipurpose theme with visual building, Divi and Avada are two of the best options.
Used/using either of these themes? Thoughts?
Related Posts:
Discover more from WPChestnuts
Subscribe to get the latest posts sent to your email.