Landing pages are excellent tools for persuading your audience to take action, whether that action is subscribing to a newsletter or making a purchase. In this guide to how to create a landing page with Instapage, I’ll explore the following:
- What a landing page is.
- What Instapage is.
- How to create a landing page with Instapage.
- Best practices for creating successful landing pages.
By the time you’ve finished reading, you’ll be ready to start building your first landing page with Instapage.
Table of Contents
What Is a landing page?
A landing page is a standalone web page built to market a specific product or service. These pages are hosted on your regular site, but are designed to be a full experience, convincing you to take action without visiting other pages. In some instances, landing pages aren’t even integrated into the menu system. This means people can only access the page by receiving a direct link, and they won’t be distracted by other parts of your site while on your landing page.
Here are some examples of things you might create a landing page for:
- Your email newsletter.
- A product or bundle of products from your WooCommerce store.
- An online course.
- A coaching program.
- An event.
In short, a landing page can be created for anything you’re trying to convince your audience to sign up for and/or buy.
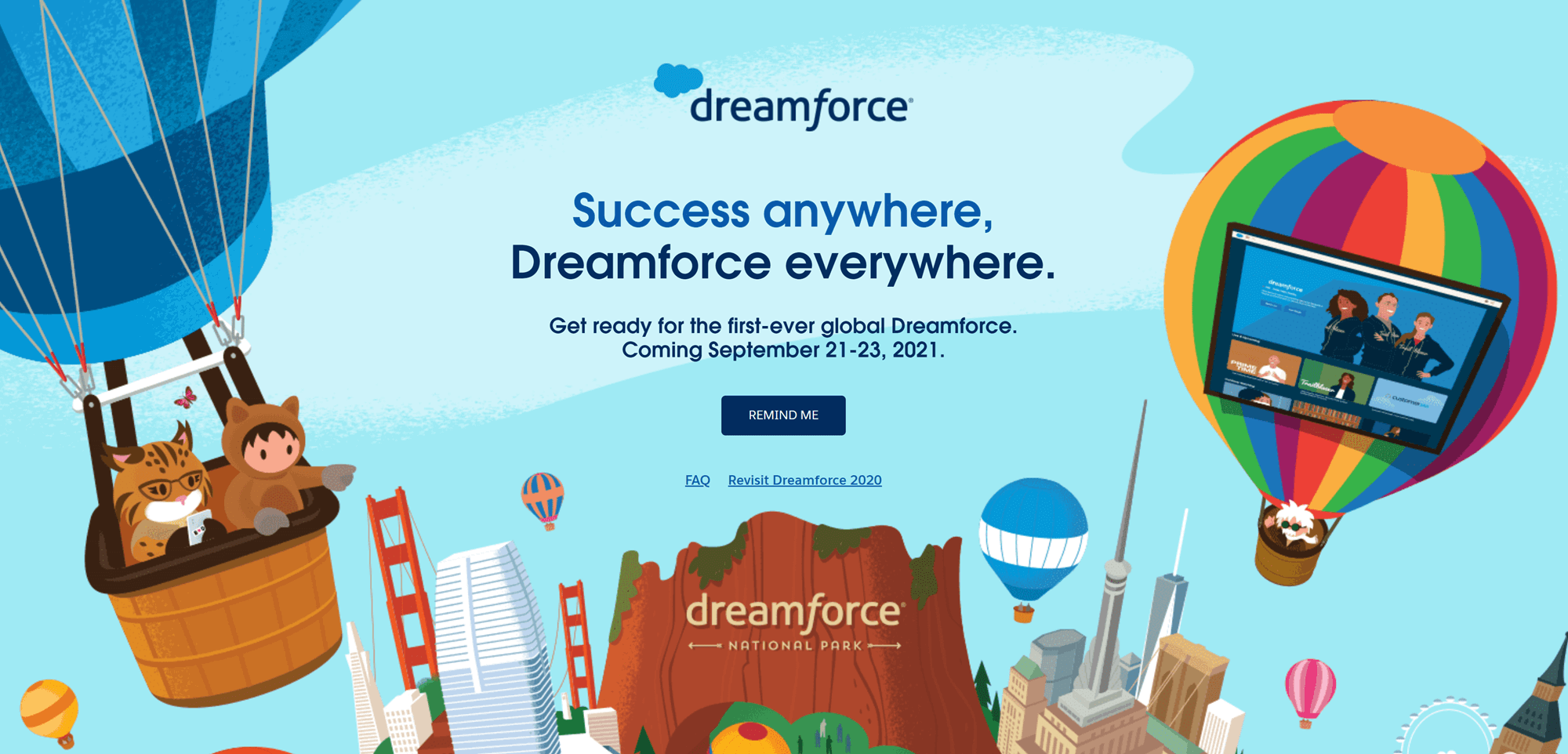
Some landing pages are short, such as the one for the 2021 Dreamforce conference:

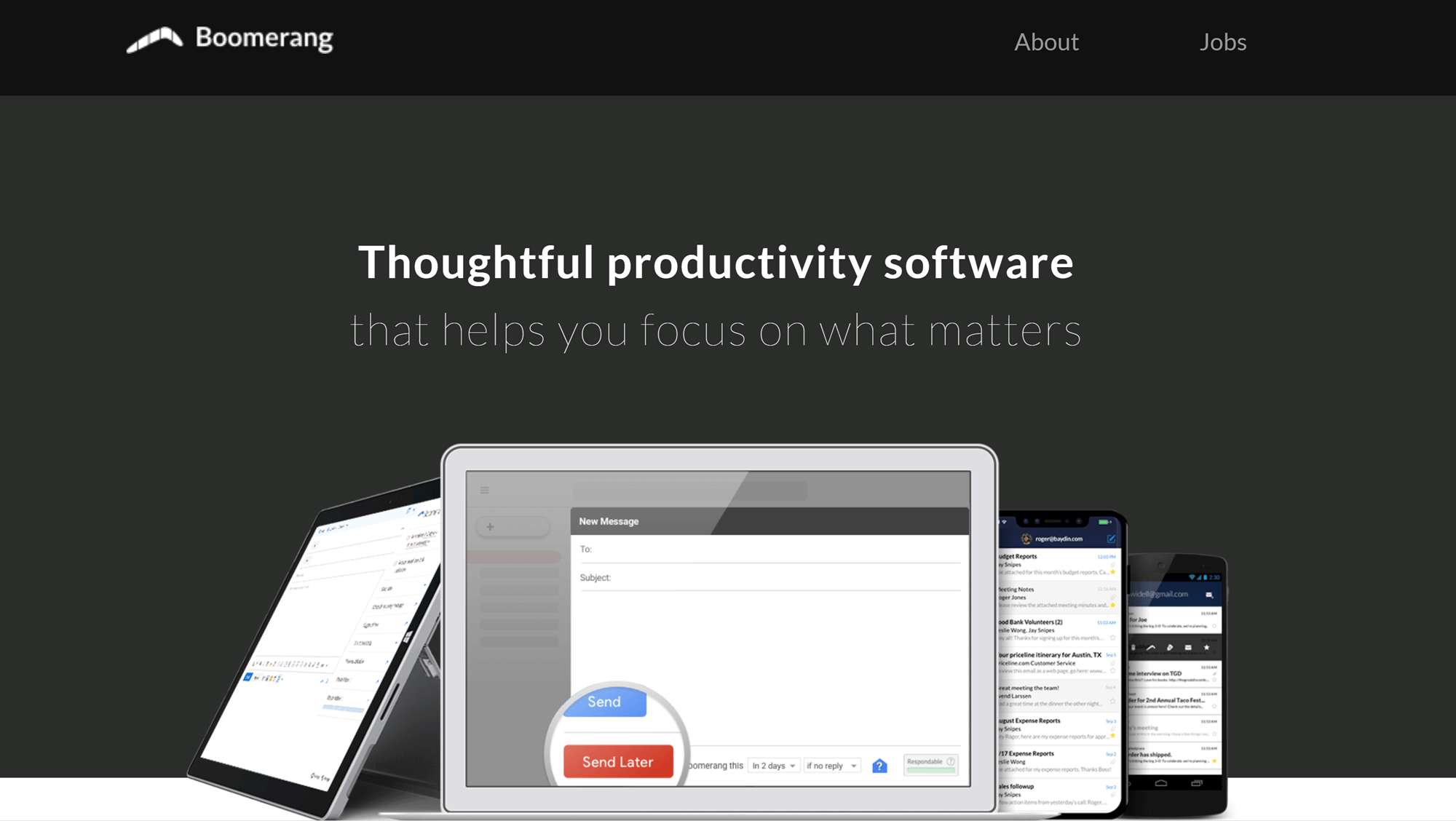
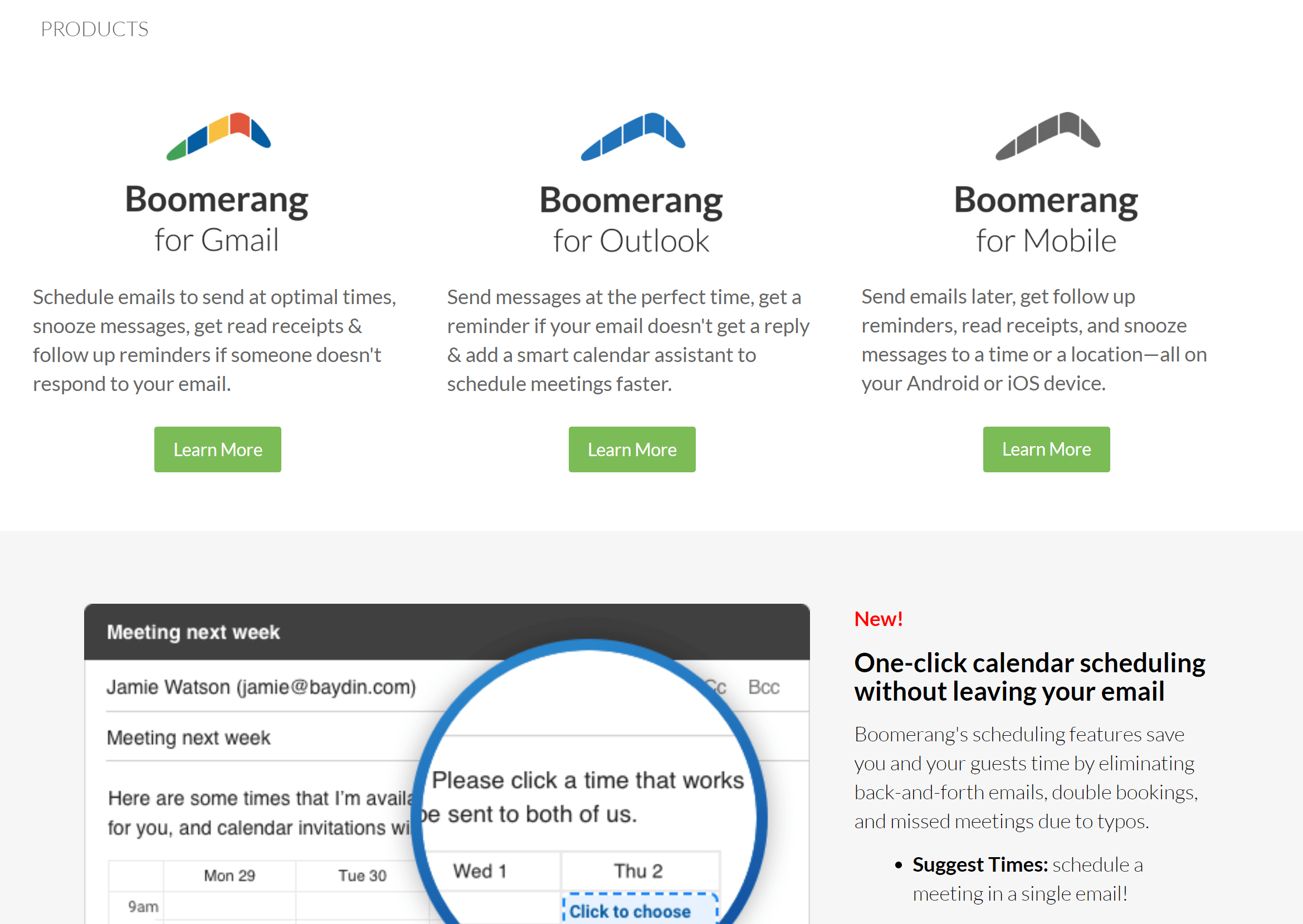
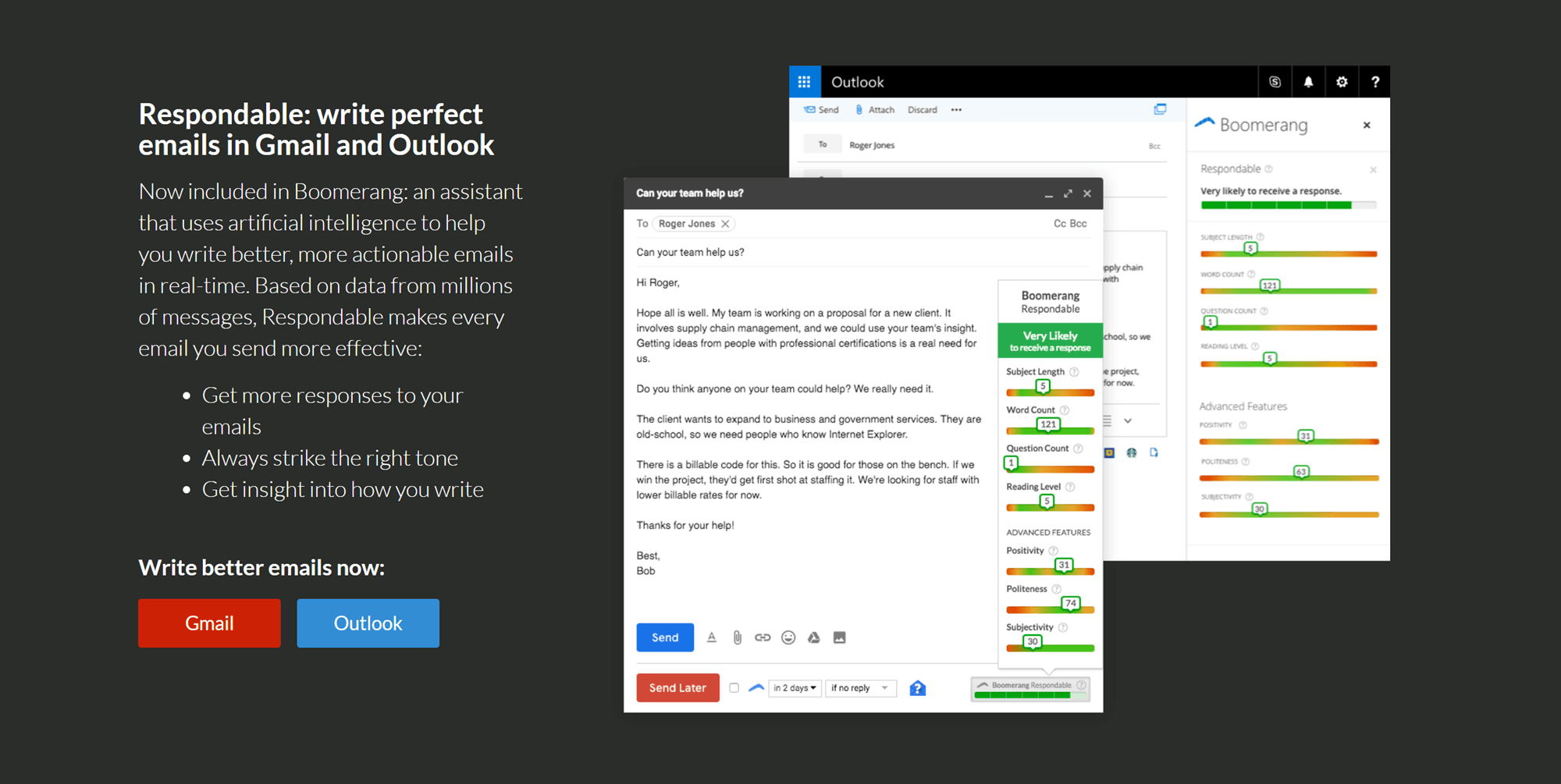
Others are quite long, such as the landing page for the Boomerang app:



You can make your own landing page as short or as long as you like; the key is to include everything your visitors need to make a decision.
Common Elements of Successful Landing Pages
The content will vary based on your industry and the purpose of the page, but there are some things you’ll find on most successful landing pages.
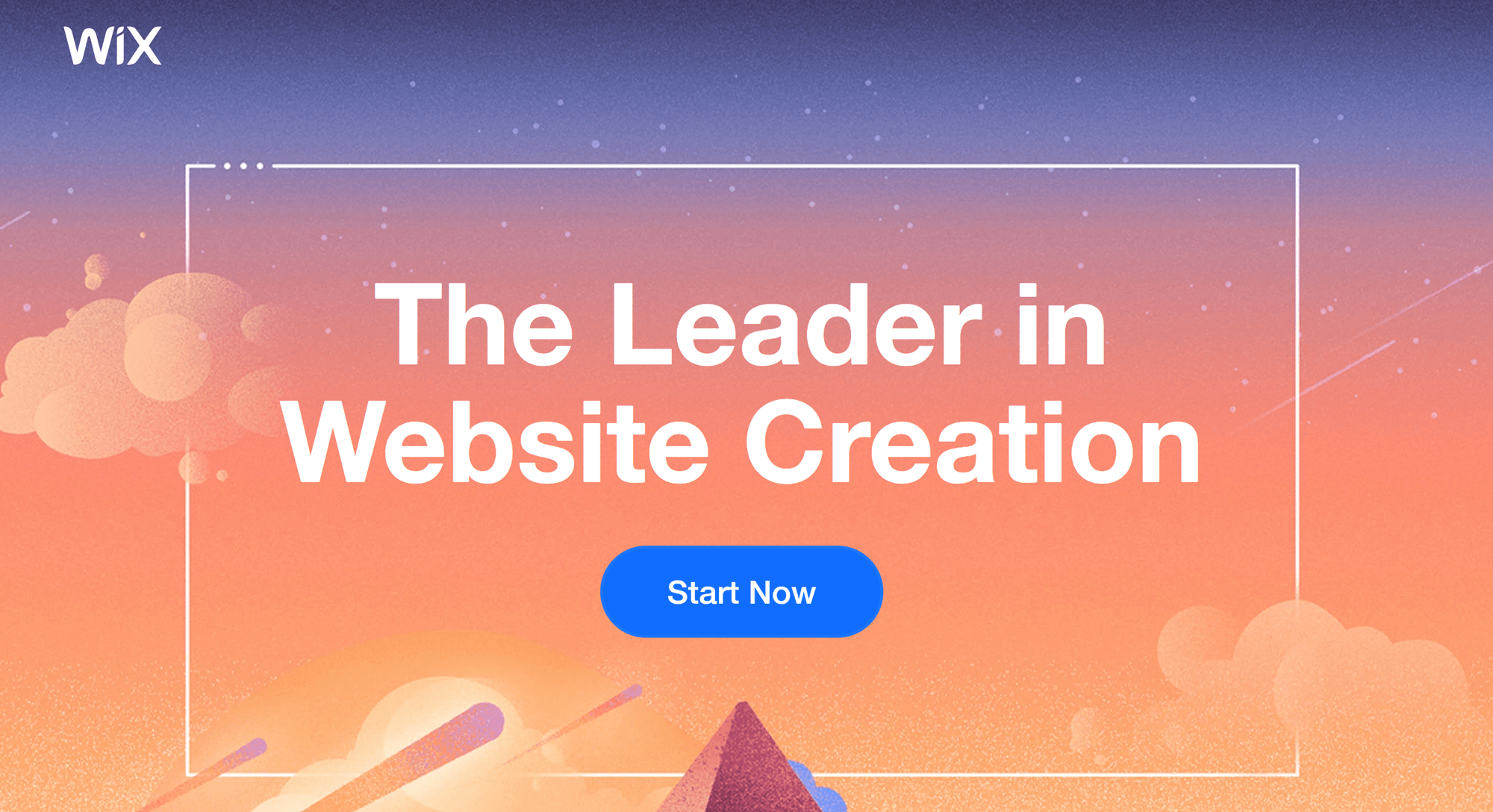
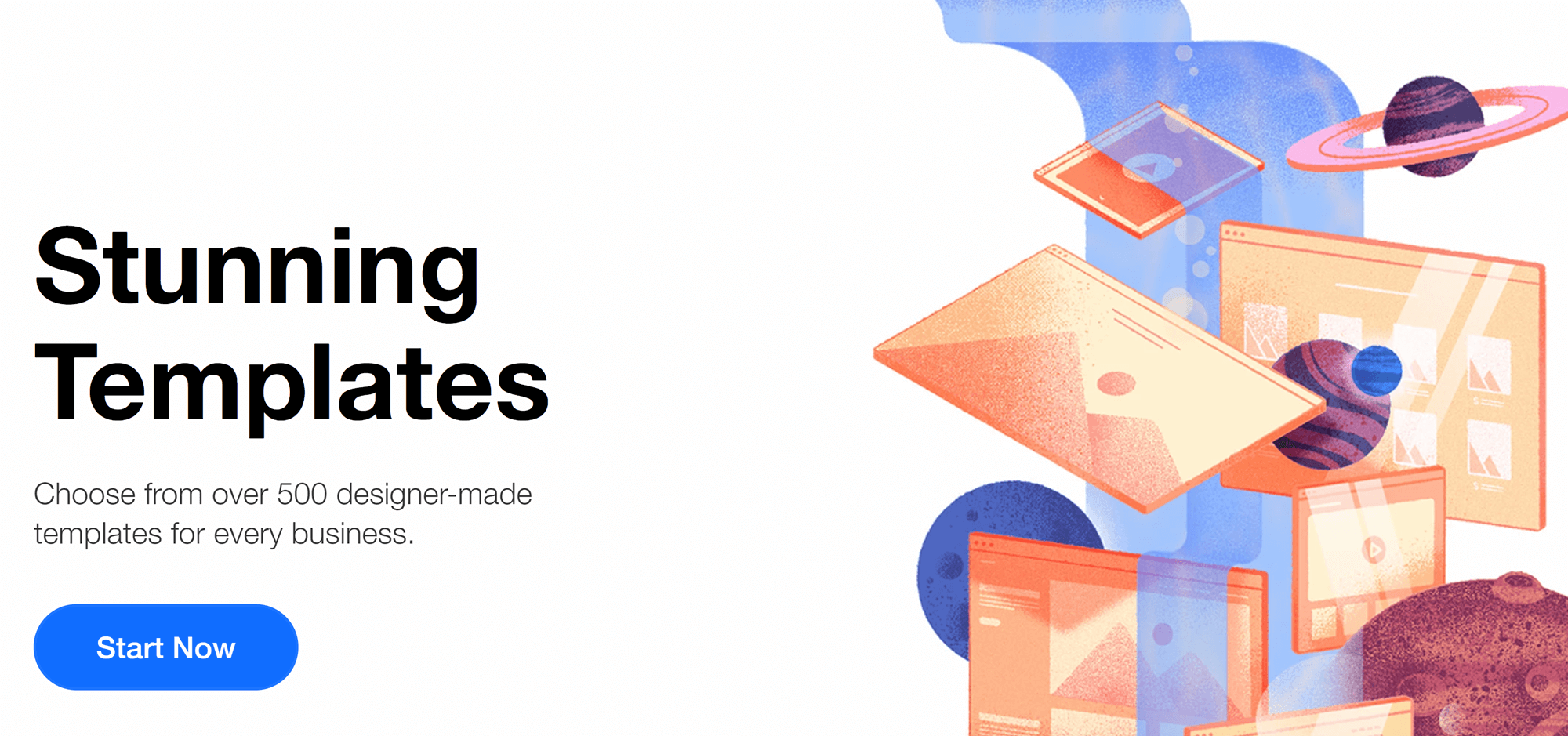
High-Quality Illustrations or Photos
Creating a visual experience that draws the viewer in and directs their attention to your call to action is essential for landing page success.
One company that does this well is Wix. This website builder has several landing pages, including an illustrated one with a variety of space-related images:


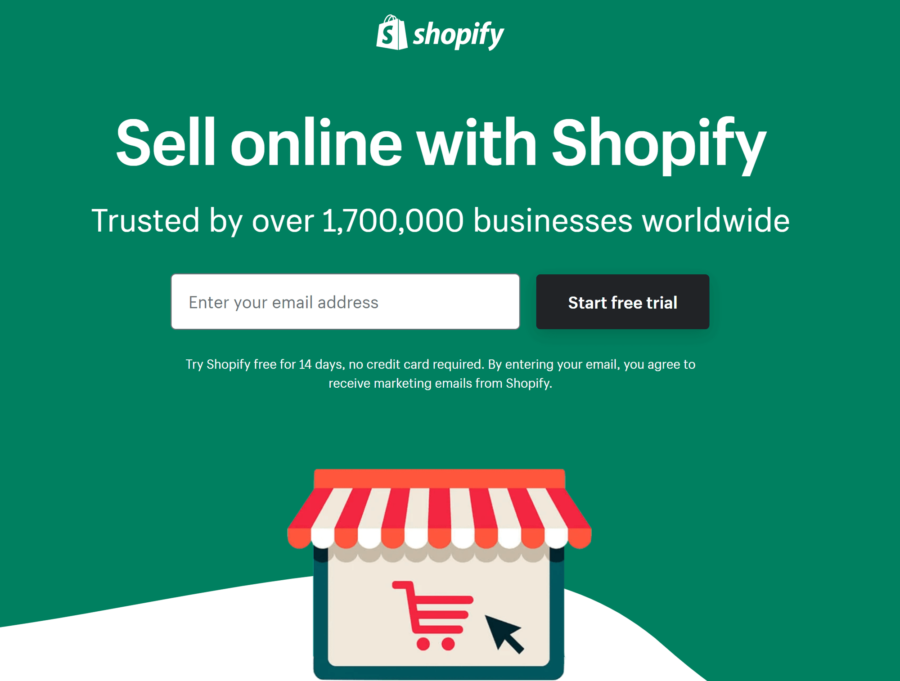
Prominent Calls to Action
Your calls to action should be highly visible, even on small screens.
Some landing pages accomplish this by placing the call to action right in the center of the page, so it’s the first thing you see, as in the Shopify free trial page.

This is a great approach, but it isn’t the only option. Your call to action can appear anywhere on the page if you use things such as contrasting colors, large buttons and directional imagery to control where visitors’ attention goes.
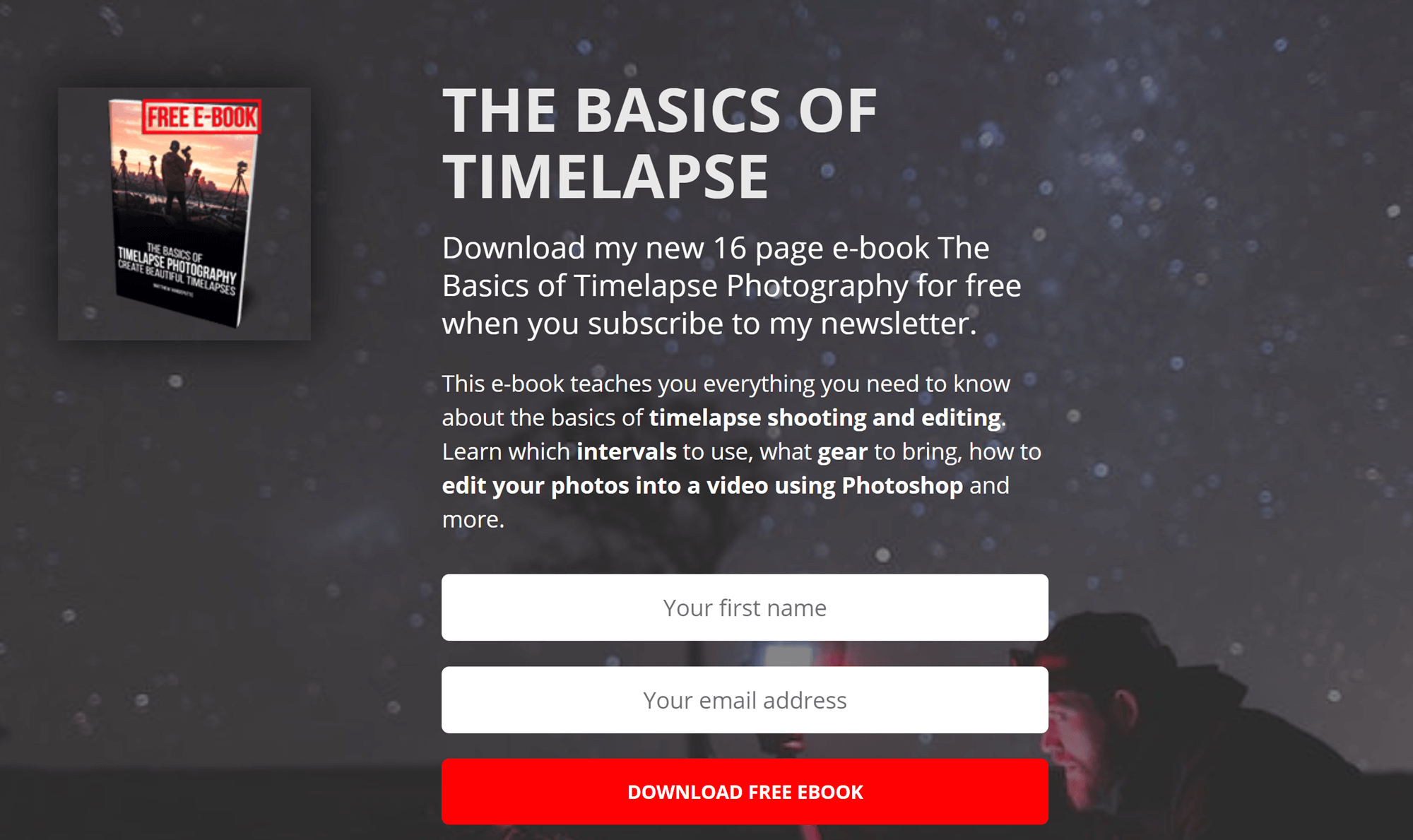
In some industries, placing your call to action in a different location is even standard practice. For example, in the non-fiction book market, it’s common to have the call to action near the bottom of the page. The landing page for The Basics of Timelapse is a great example of this:

Concise Copy
Excellent landing page copy meets three criteria:
- Short: You want visitors to go from loading the page to taking action as quickly as possible. Short blocks of text are also easier to read on screens, especially small ones.
- Uses clear language: In most cases, the simplest language is the best language.
- Explains the benefits of taking action: Advertising copy of any kind should focus on what the customer gets out of working with your brand.
You can also use the likes of headings and bullet-pointed lists to organize text, the same way you would in an article.
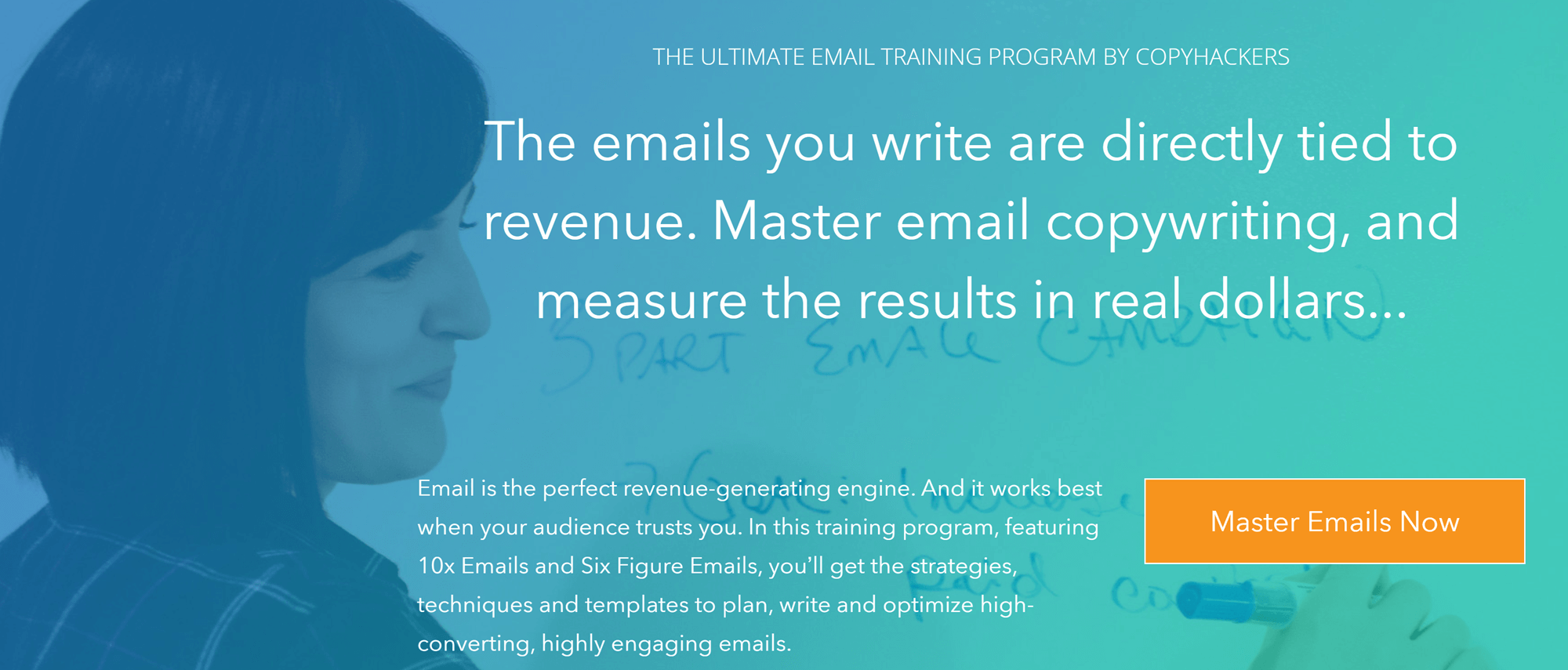
The landing page for the CopyHackers email training is a great example of effective copy:

This page explains exactly what users will get in just a few sentences.
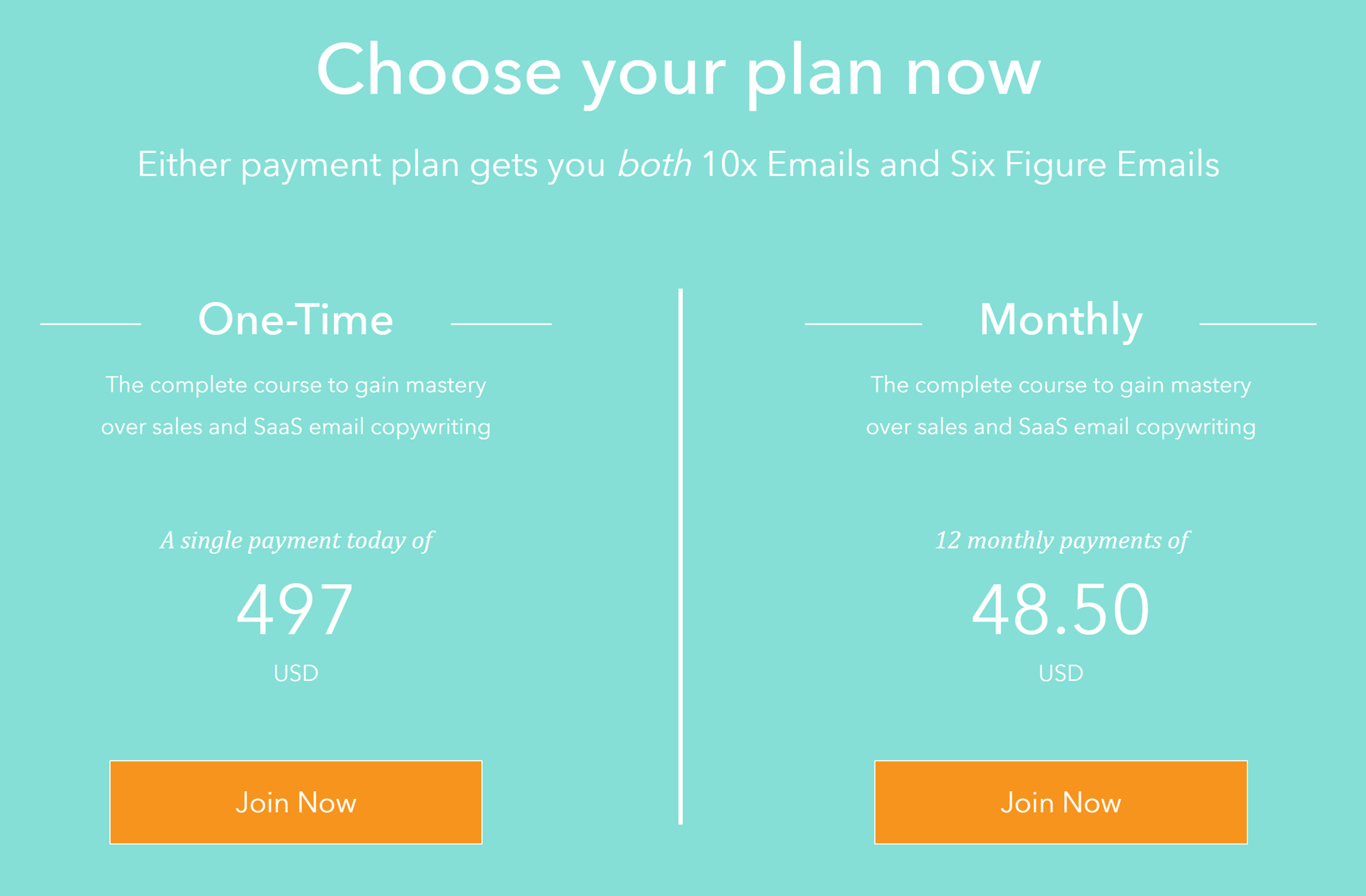
The two plan options are listed further down, with the information clearly separated by white lines:

This is a great way to combine design and copy for maximum effectiveness.
Videos
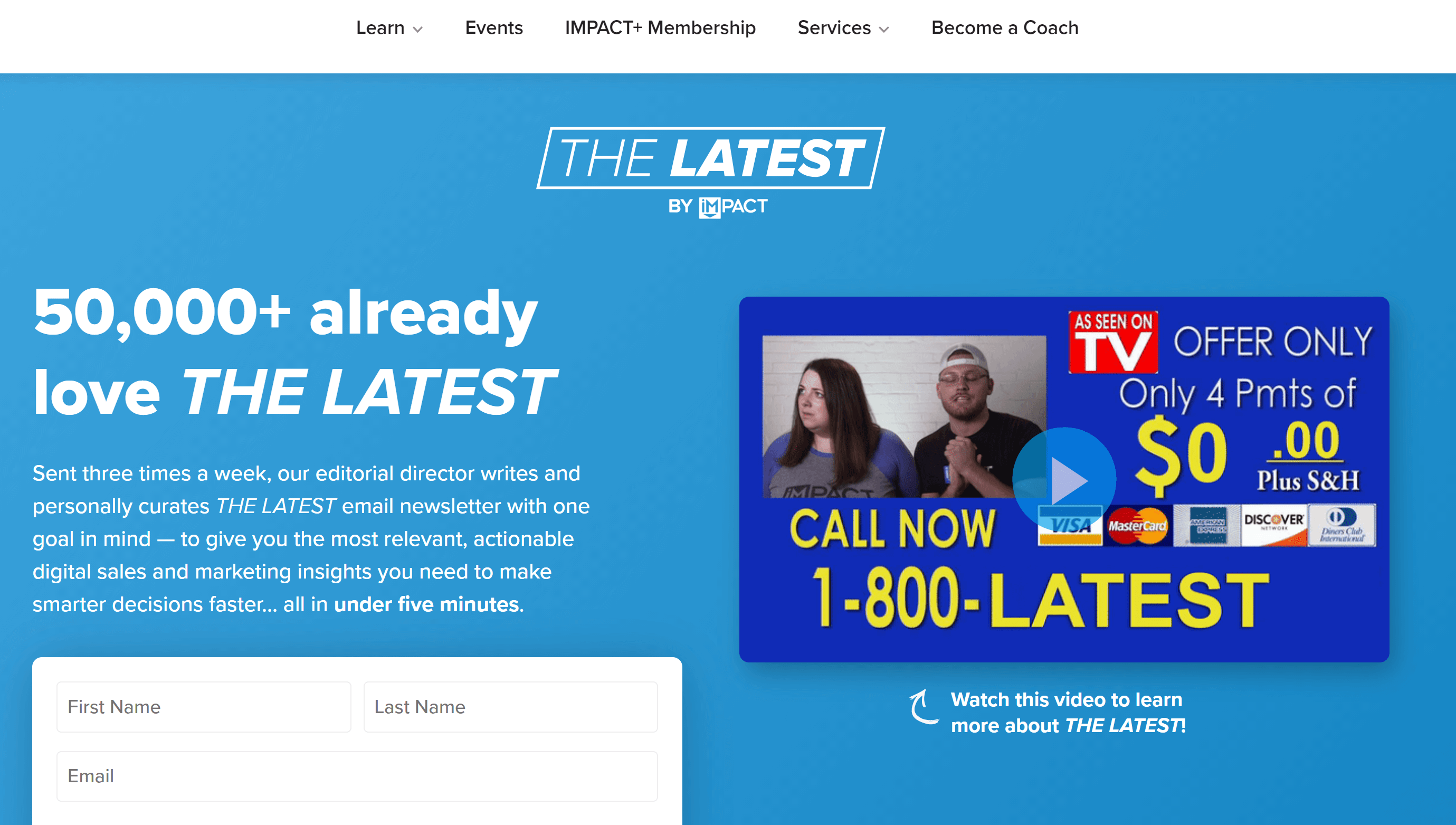
Another common practice is to put a video in a prominent place on your landing page. For example, the landing page for the digital marketing newsletter ‘The Latest’ features a commercial-style video on the right side of the page.

Reviews and Testimonials
The final type of landing page content I want to talk about is social proof. These are the reviews and testimonials that show real people have used and enjoyed your products/services.
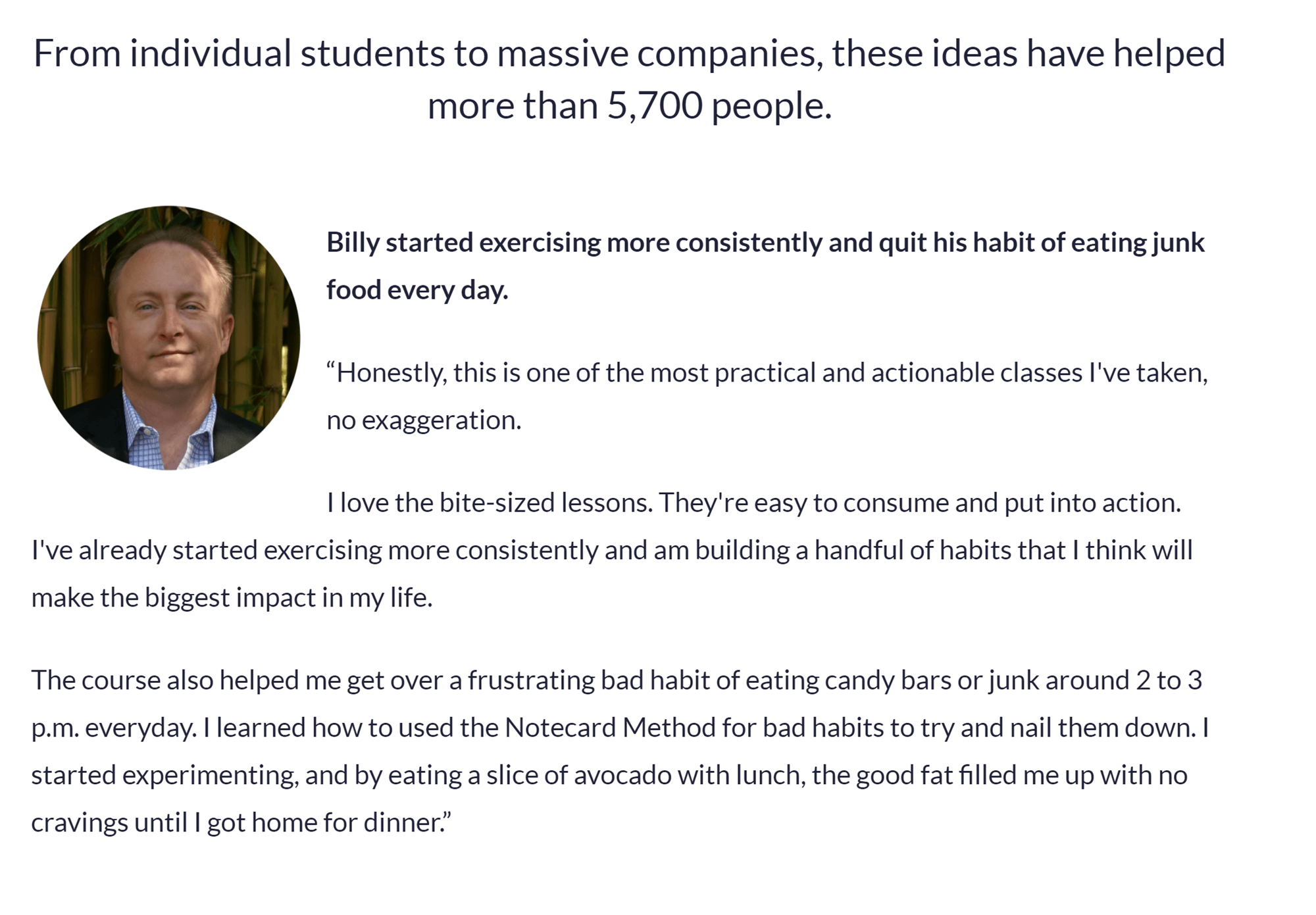
Social proof is most commonly used on landing pages for expensive products such as digital courses. For example, the landing page for the Habits Academy features full-length reviews below the fold:

Note the image associated with this review, which shows visitors there’s a real person behind it.
What Is Instapage?

Instapage is a specialized tool for creating landing pages. Its visual page builder is designed for business owners and marketing professionals who’ve never used code but want to build incredible landing pages. Even better, the Instablocks system is quite similar to the WordPress system, so WordPress users will have an easy time building their sites on Instablocks.
Instapage offers several other advantages as well:
- Access to more than 500 layouts, each built with a specific industry and purpose in mind.
- Accelerated Mobile Pages (AMP).
- Global Blocks that can easily be saved and reused.
- The opportunity to work with Instapage’s team of experts to optimize your landing page.
- A/B testing.
- Multivariate testing.
- Advanced analytics.
These tools make it possible to create a variety of landing pages, each customized for a specific segment of your audience.
Instapage pricing
Instapage offers two plans:
Building
Cost: $199 a month ($2,388 a year) when purchased annually. A free 14-day trial is available
Features
- Access to 500+ layouts.
- Full Instablocks editor.
- Design review.
- Real-time visual collaboration.
- AdMap for connecting landing pages to specific ads.
- Thor Rendering Engine for faster loading speeds.
- SSL encryption.
- Advanced analytics.
- Integration with HubSpot and Zapier.
Converting
Cost: Custom pricing; contact Instapage for more details
Features
- Access to everything in the ‘Building’ plan.
- Editable Global Blocks.
- Salesforce integration.
- Marketo integration.
- 1:1 ad-to-page integration.
- Custom feature implementation.
- Dedicated launch specialist.
- Custom integrations.
- Design services.
For more information, check out the Instapage pricing page.
How to Create a Landing Page with Instapage
Now we’ve established what landing pages and Instapage are, it’s time to start working on your first landing page.
Planning Your Landing Page
Before you get to the building, you’ll need to decide two things about your landing page: What its goal is and what content you want to incorporate.
The Goal
This is the action you want visitors to take, such as signing up for your newsletter or purchasing a product.
You also want to establish what percentage of visitors you hope will complete the action. For example, if you’re building a landing page for a free newsletter, you might aim for a 10% conversion rate. On the other hand, if you’re asking people to make a big purchase, you might only aim for a 5% conversion rate.
These numbers may sound small, but when compared with the average landing page conversion rate of 2.5%, these are ambitious goals.
Landing Page Content
This is everything you want to put on your landing page to help win your customer over, and, in most instances, will be a mix of existing marketing materials and original content. For example, you might use existing product photos, but create new sales text to go with them.
There are three rules to keep in mind as you plan your landing page content:
- Limit what’s happening at any given time: You want to limit the amount of content visitors see at one time. This minimizes both overwhelm and distraction. Be particularly careful with content placed above the fold, as most visitors won’t go beyond it.
- Use a mix of content types: A mix of text, images and video ensures you have something for everyone on your landing page.
- Use the best of everything: Take your time to create the best content possible, even if it means creating 50 versions of the same image.
Most of all, always focus on what the customer wants and how your product/service provides it.
Signing up for Instapage
To get started, you’ll need to head to the Instapage plans page and sign up for the free 14-day trial. You can choose to either sign up through Google or create a separate account.
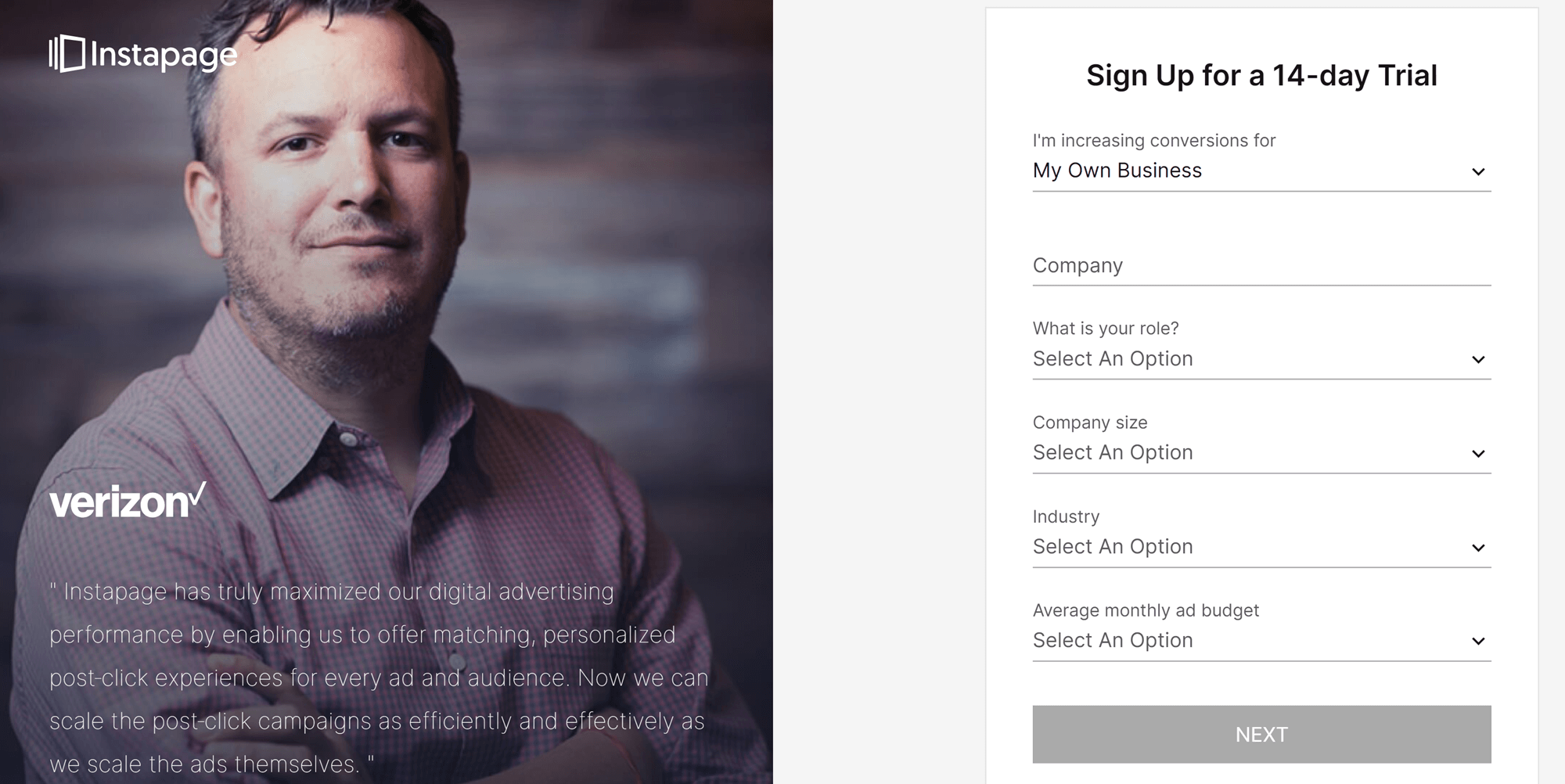
Instapage will then ask for some details about your work, including the name and size of your company, the industry you work in, and your company’s monthly advertising budget. You must enter all of this information to continue.

You’ll also be asked to enter your credit card information. Be sure to write down the date your trial ends, so you can cancel ahead of time if you want to. Otherwise, you’ll be charged the full $2,388 on day 15.
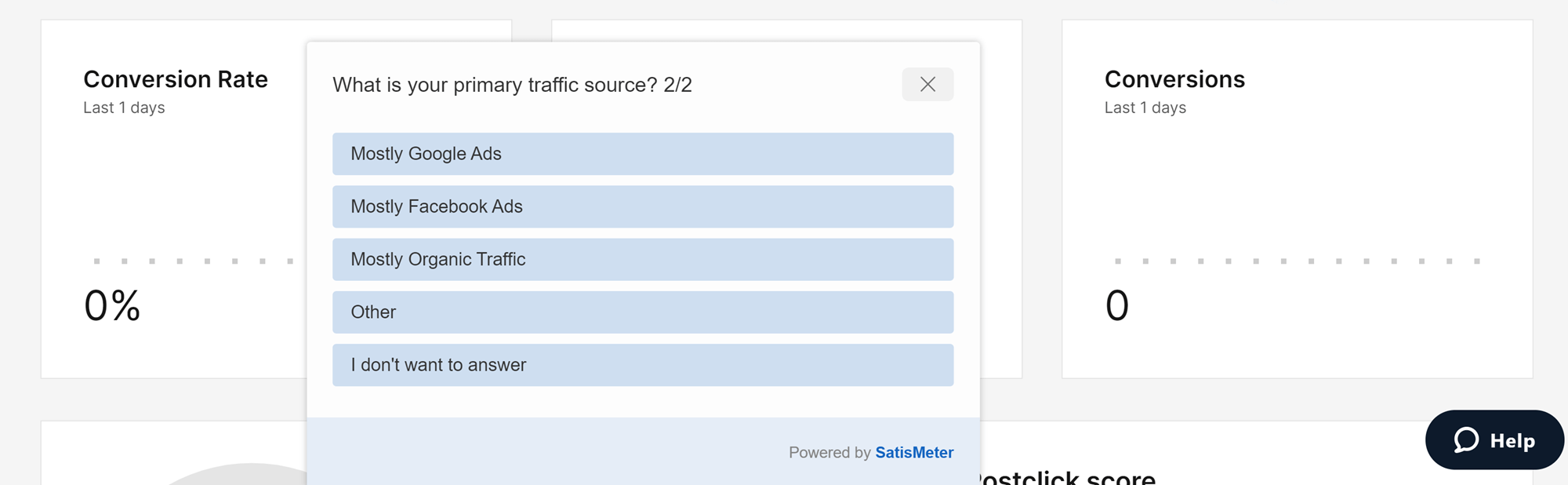
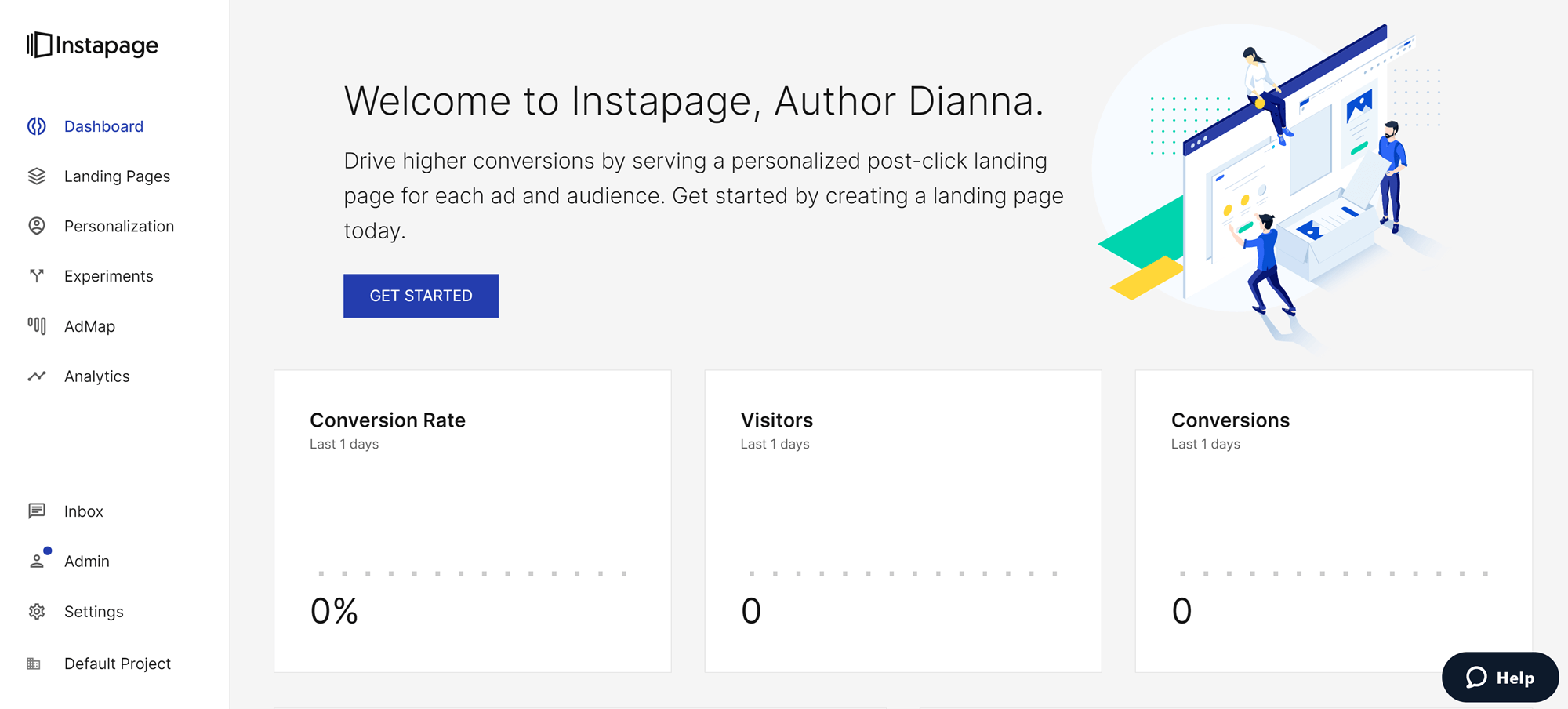
Once you’ve signed up and verified your email address, you’ll be directed to the Instapage dashboard. From here you’ll be able to access your landing pages, analytics and account settings. The first time you visit this page, you’ll also be asked a couple of questions about what you’re using Instapage for and what your primary source of traffic is.

As far as I can tell, these questions exist to help Instapage track user demographics, not to customize your service, so you can skip them if you’re not comfortable answering.
Creating a Landing Page
Now that I’ve established how to sign up, it’s time to look at how to create a landing page with Instapage.
Since you’ve already got the dashboard open, the next step is to click the ‘Get Started’ button near the center of the screen.

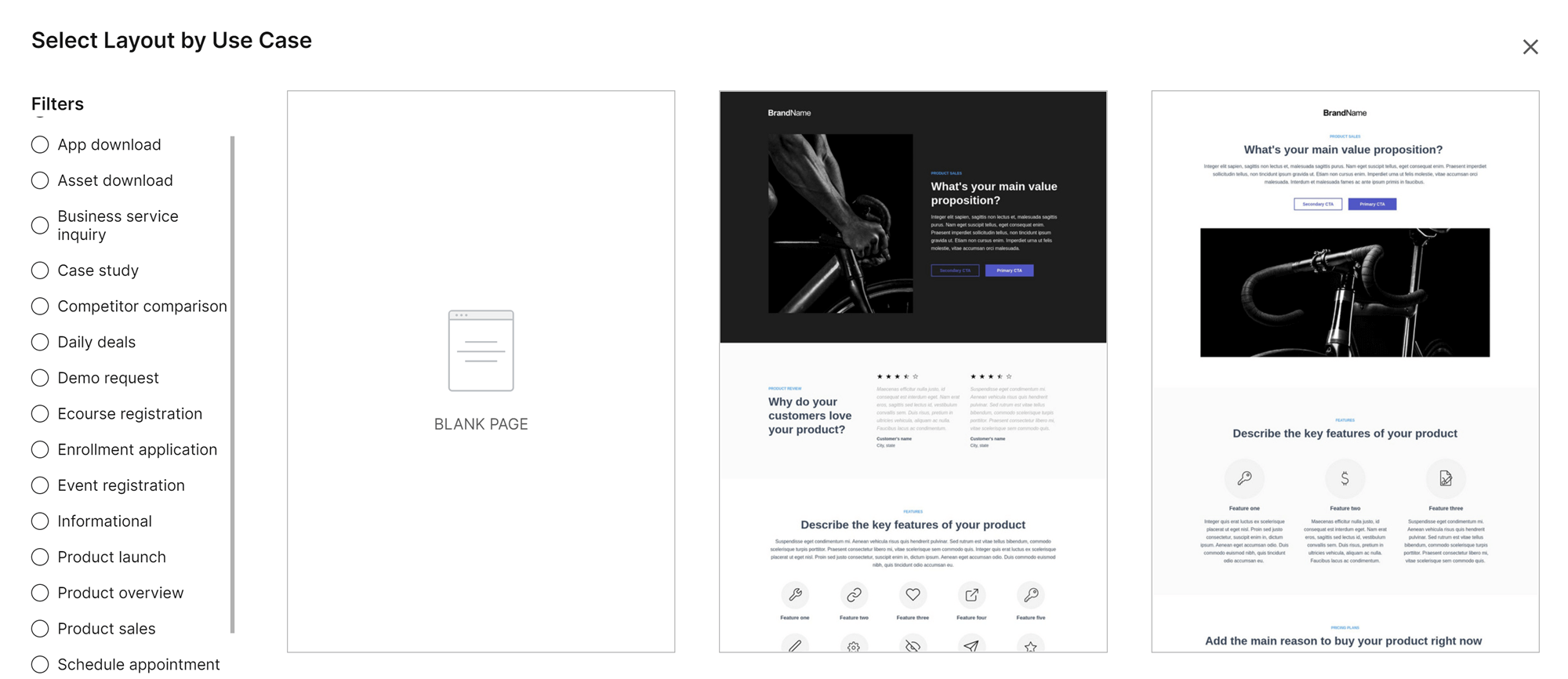
This will take you to the layout library, where layouts are grouped based on their intended use. There are numerous categories to choose from, including things such as ecourse registration, event registration and product launches. You can also create a landing page from scratch by choosing the ‘Blank’ option.

To select a specific template, hover your mouse over it and click on the blue ‘Select’ button that appears. This will open a screen where you can name the landing page. Note that this name is for internal use only; it won’t be visible anywhere on your page.
Basic Landing Page Settings
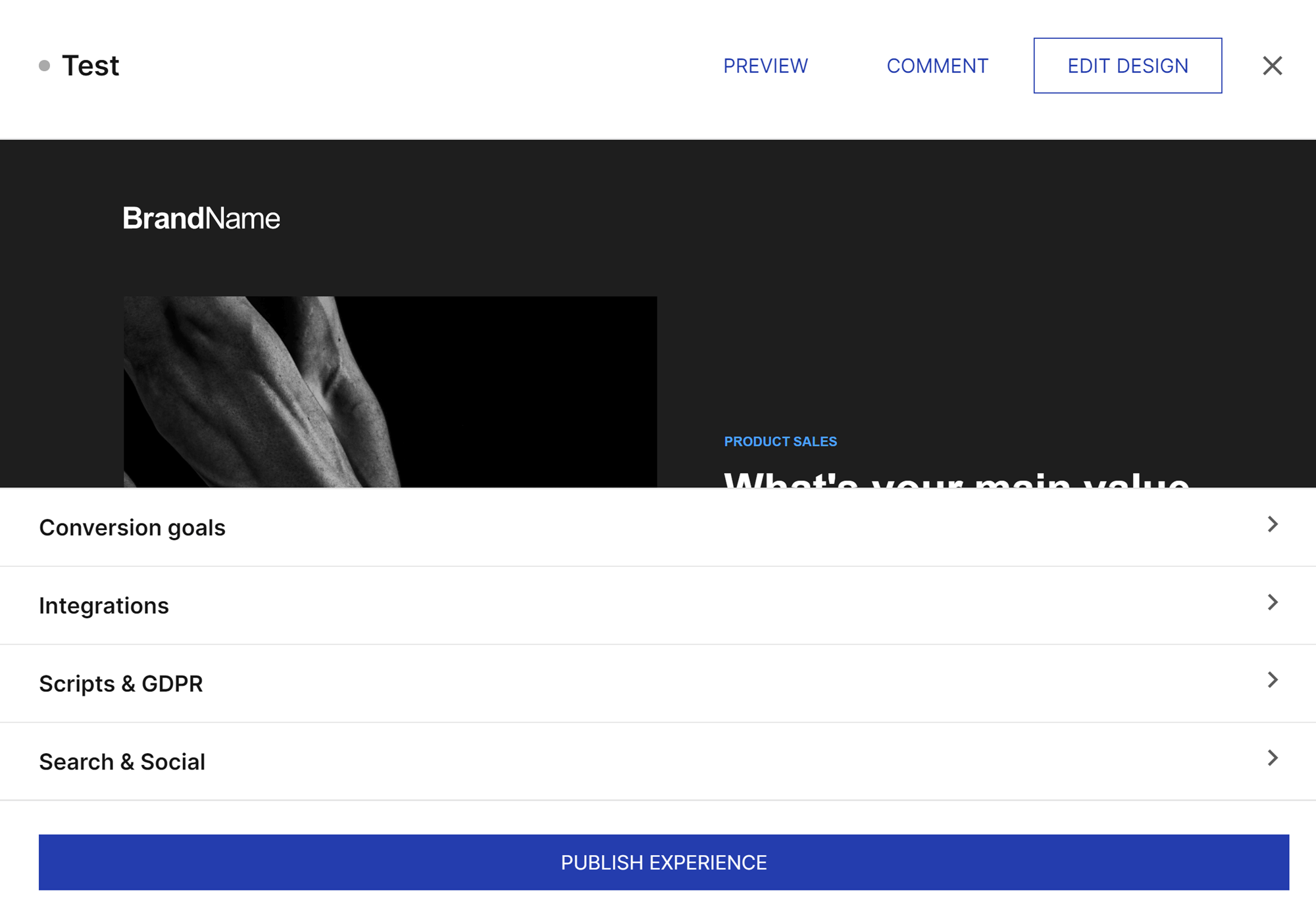
When you click on the title of your newly created landing page, a box will appear with a list of settings you can configure. These include conversion tracking, integrations with things such as marketing tools and forms tools, and how the page will appear in search engines.

Using the Instapage Editor
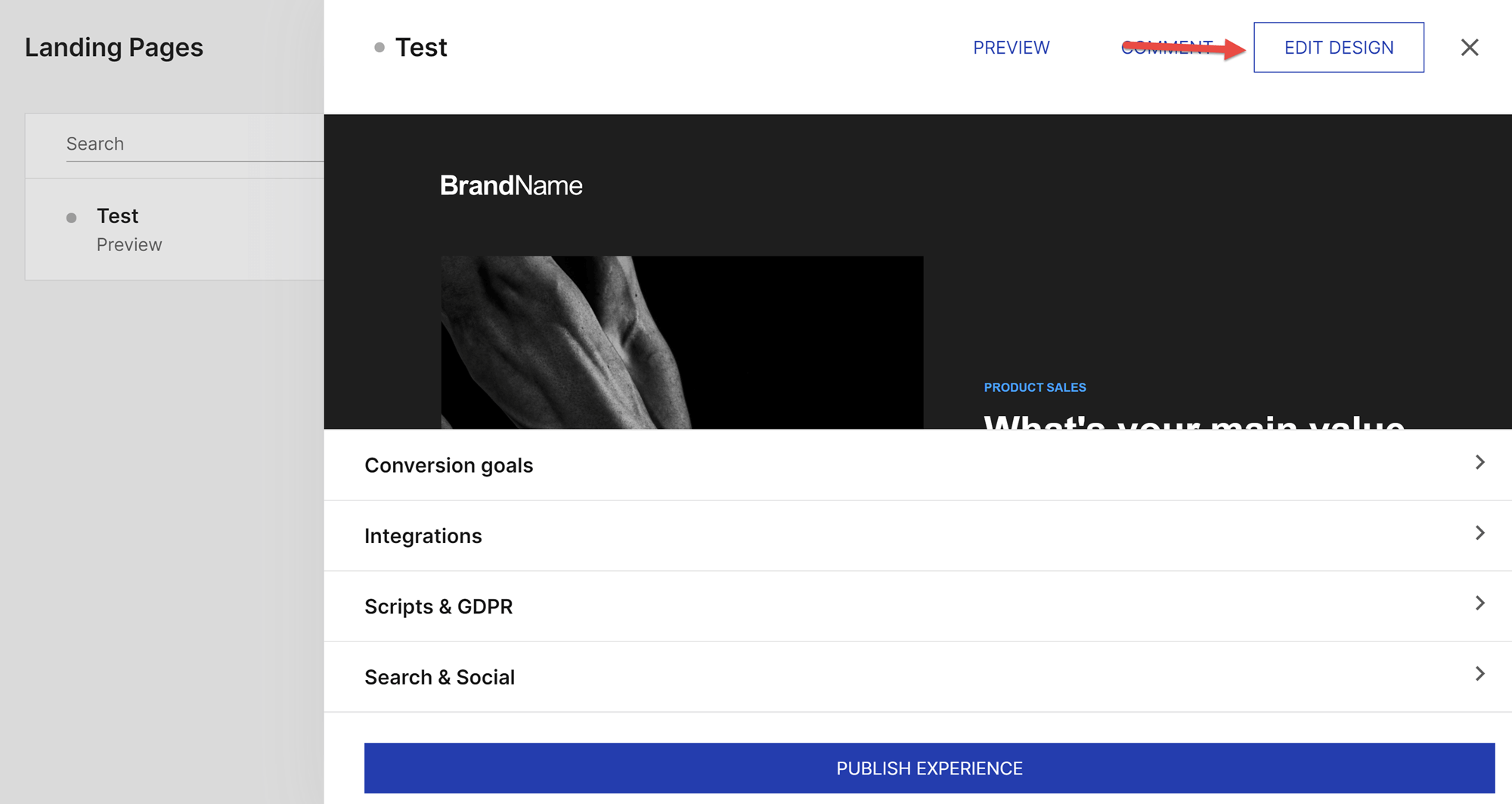
To access the Instapage editor, navigate to the ‘Landing Pages’ area and select the page you want to work on, then press the ‘Edit Design’ button at the top of the box.

The first time you open the Instapage editor, you’ll be greeted by a welcome message. You can then click ‘Learn More’ to be walked through some of the features. This is a great option, especially considering the sheer number of features in the Instapage editor.
The editor consists of four main areas:
- Visual editor: This is the main area of the Instapage editor, where your landing page will be displayed and can be edited. You see what your visitors will see, and you can click on any element to edit it. There’s also a grid of blue lines that can help you to place everything properly.
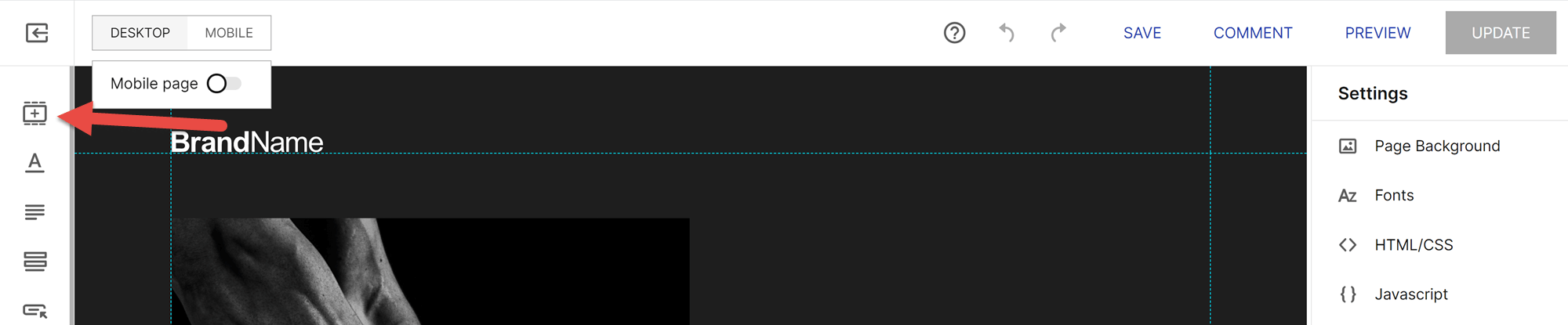
- Left sidebar: This is where you’ll find Instablocks. Several of the most frequently used blocks, such as paragraphs and image blocks, are displayed individually in the sidebar. You can also click on the ‘+’ icon at the top of this sidebar to access the full library.
- Right sidebar: This is the settings area, where you can customize things such as the page background and what fonts are used. This is also where you can access the ability to customize the HTML, CSS and Javascript of the landing page.
- Top bar: This area lets you toggle between a desktop view and a mobile view, undo/redo actions, and save your file. You can also use this area to leave comments for collaborators.
At first glance, this editor may be overwhelming, but everything is laid out in an intuitive way. If you’re comfortable with the WordPress Editor, it won’t take you long to get the hang of Instapage.
Understanding Instablocks
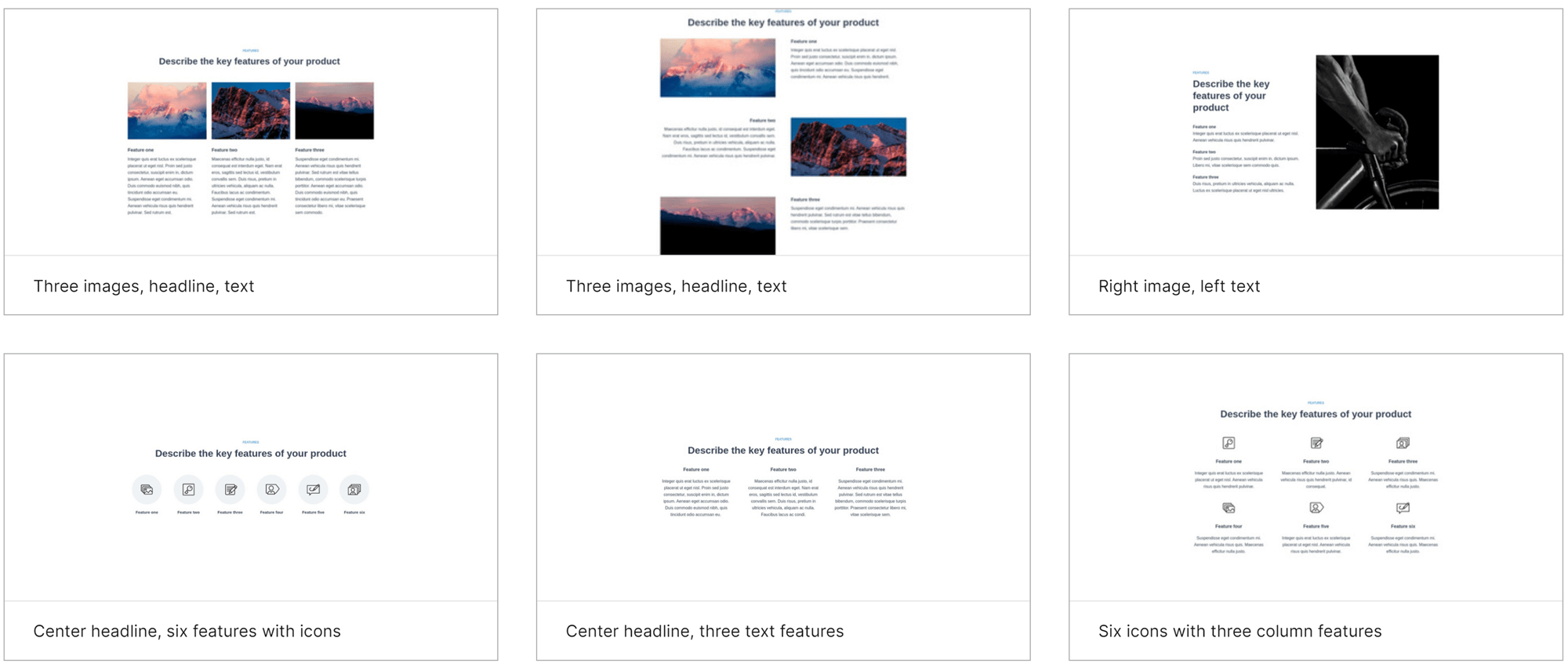
As I noted earlier, Instablocks are a lot like WordPress blocks. They act as containers for content and can be easily moved and configured without using code. The key difference is most Instablocks are layout blocks, built to organize content in specific ways.

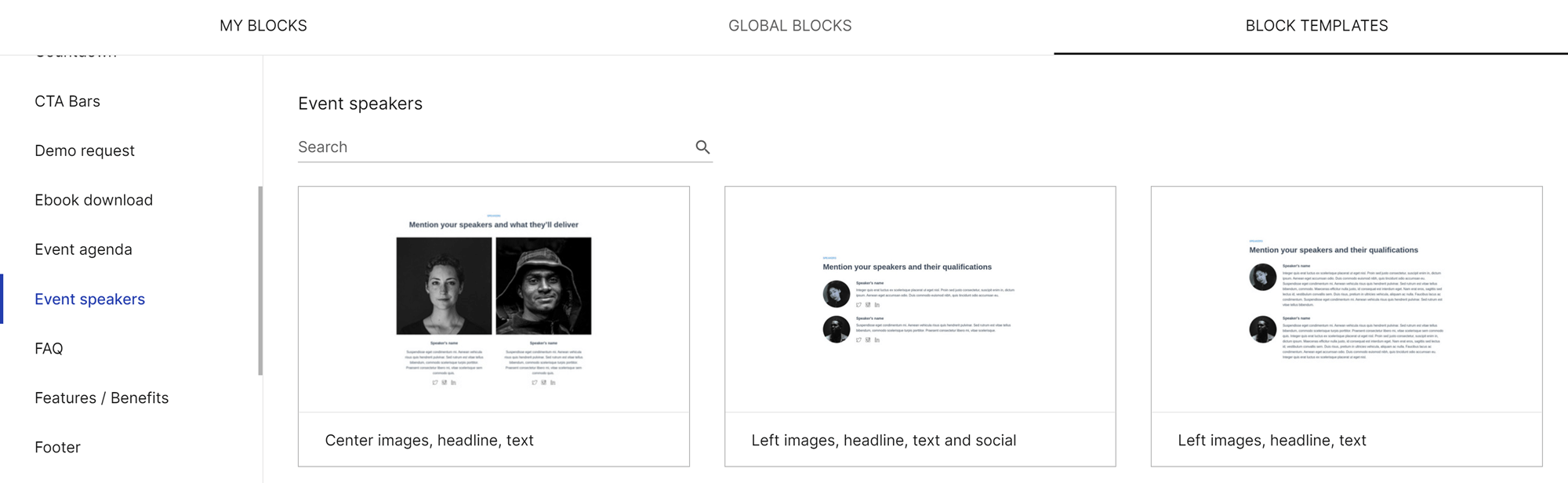
Instablocks are also categorized based on their intended use, not the type of content they contain. In fact, most Instablocks contain multiple types of media.

This makes it easy to find the blocks you need for the campaign you’re working on.
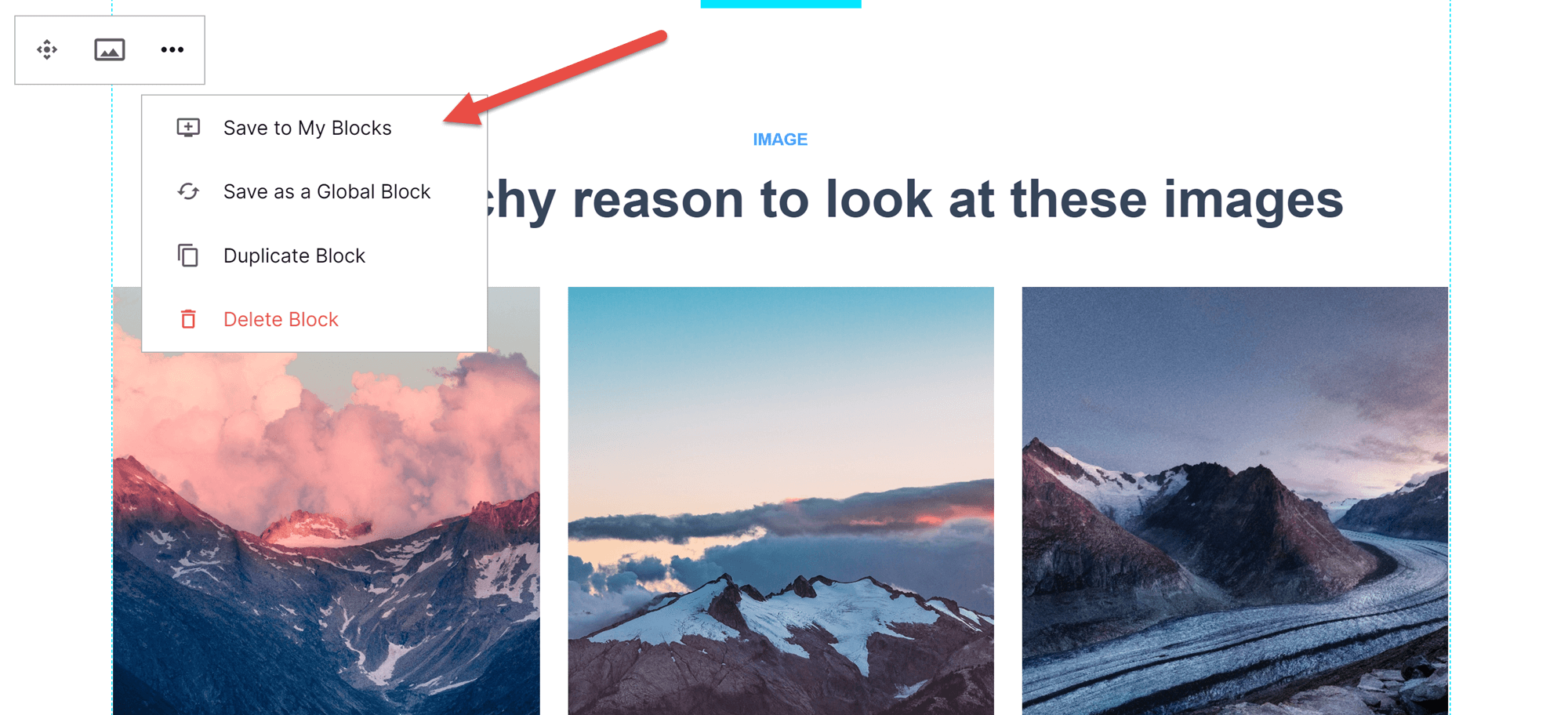
If you plan to use a block template more than once, you can save it to ‘My Blocks’ in the editor.

Adding Instablocks to your landing page
There are two ways to add Instablocks to your page, depending on the type of block you want. There are buttons for common elements such as headers, paragraphs, images and videos in the left sidebar. Simply click on one, and that type of Instablock will appear in the center of the screen. The exception is image blocks, which immediately open a screen where you can either upload a new image or choose one from your Instapage media library.
If you want to use one of the more specialized Instablocks, you’ll need to click on the square ‘+’ near the top of the sidebar. This will open the full Instablock library, where you can choose from templates, saved blocks and Global Blocks.

Moving Instablocks
Like WordPress blocks, Instablocks can be moved using a drag-and-drop system.
Editing Instablocks
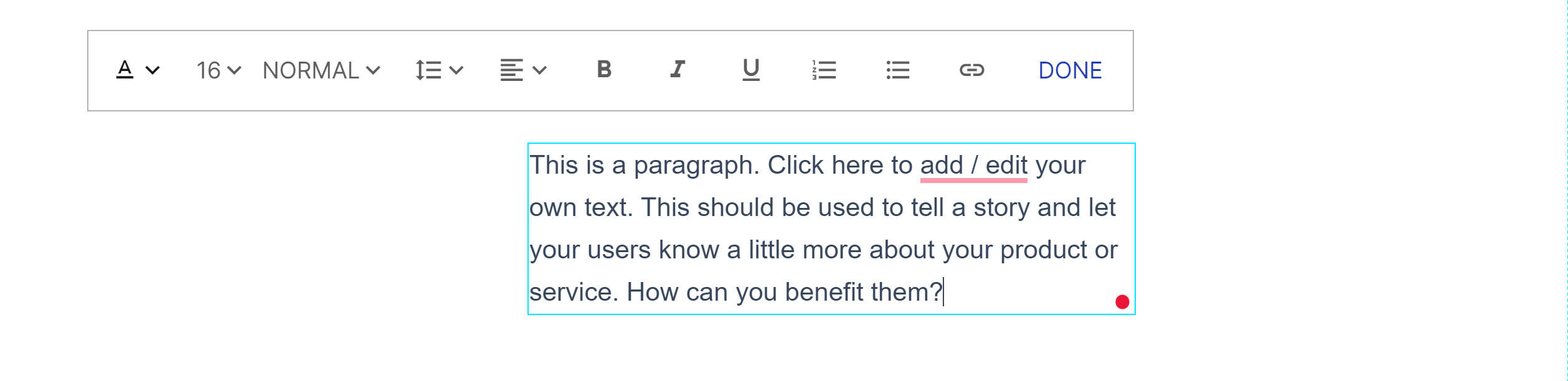
The next essential lesson in how to create a landing page with Instapage is how to edit your Instablocks. To do this, click on the Instablock you want to edit. The editing options will vary based on the block you’ve chosen. For example, in a text block you can edit the text itself, change the alignment, add links and even create bulleted lists:

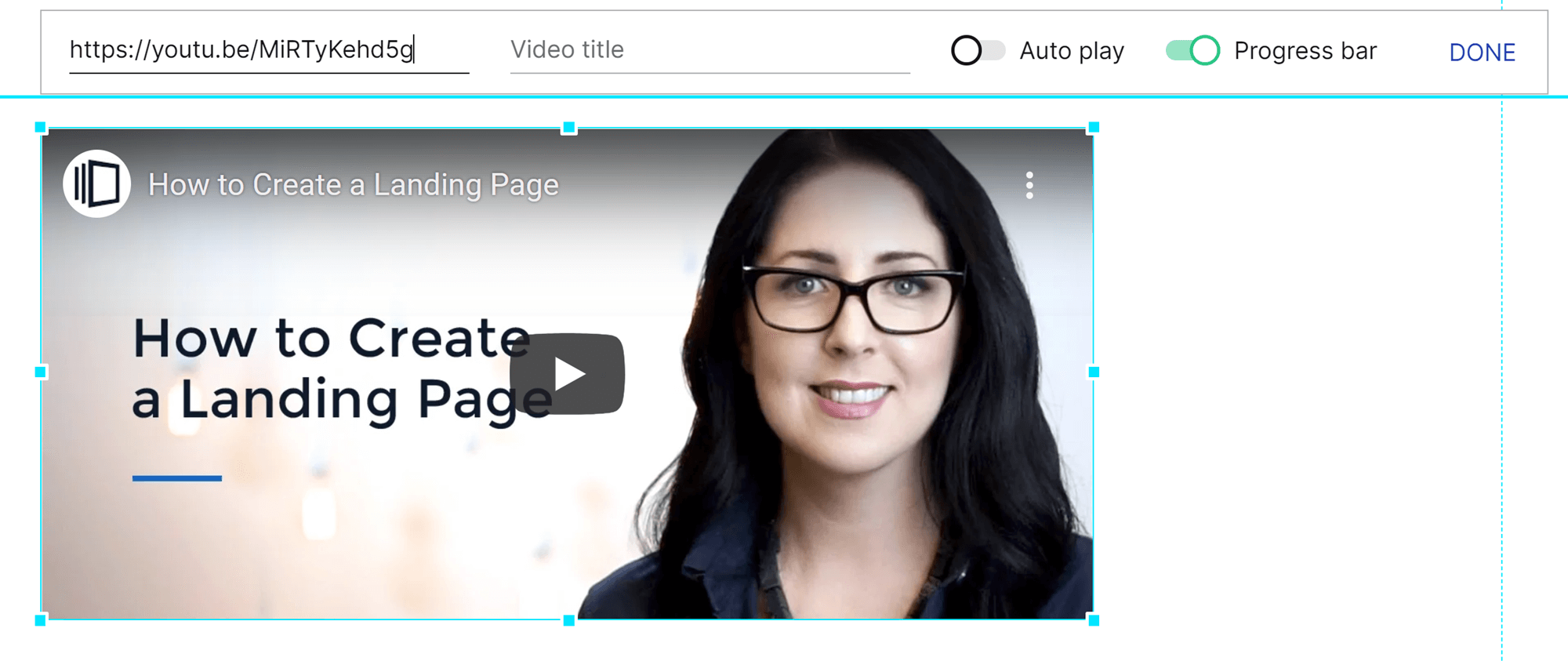
On the other hand, if you’re using a video block, the main things you’ll be able to edit are the link and video title. You can also toggle autoplay and/or add a progress bar.

There are also some things you can do with most Instablocks:
- Alter the size by clicking on the blue border of the block and moving it.
- Duplicate the block for reuse further down the page.
- Save the block for reuse, as discussed earlier in this article.
- Edit CSS for a fully customized creation.
Overall, this system is really easy to work with, especially if you’re already comfortable with the WordPress Editor.
Best Practices for Successful Landing Pages
Learning the technical side is only half the battle when it comes to creating a landing page with Instapage. You also need to make compelling enough content to get people to sign up.
There are several best practices you can use to achieve this:
- Have one goal for each landing page: Your landing page should have a singular goal, such as getting newsletter subscribers. This goal should also include a target conversion rate, such as ‘10% of visitors subscribe’.
- Build multiple landing pages for one campaign: Create different landing pages for people who find your campaign in different ways. For example, if you’re marketing a new product, you might create one landing page for visitors from social media and another for visitors from your email list.
- Make sure your content matches your audience’s expectations: Your messaging should be consistent in both tone and content.
- Optimize your copy for web viewing: Use small paragraphs and short sentences to make your copy easier to read on small screens.
- Place a call to action above the fold: Your first call to action should be visible as soon as the page loads.
- Make sure there’s a call to action on every screen: No matter how far down your visitors scroll, there should always be a visible call to action.
- Use visual cues to direct attention: Use contrasting colors and large buttons to make sure your call to action is highly visible. If your landing page continues below the fold, you can also use directional cues, such as the downcast eyes of a model, to encourage people to keep scrolling.
- Remove distractions: Every single element of a landing page should have the same goal. This means removing any irrelevant copy or images and avoiding tangents in your content. To further minimize distractions, move your navigation bar to the bottom of the page or get rid of it altogether.
- Include visual social proof: This can be video testimonials, photos attached to your reviews, or even screenshots of social media posts about your product/service. Just be sure you have the appropriate permissions to use these images.
- Test, test, test: Instapage offers a variety of testing tools, so make good use of them! At the bare minimum, you want to run every landing page through an A/B test before you publish it. You also want to check out what the page looks like on mobile screens; Instapage makes it easy to toggle between desktop and mobile views.
- Ask for a second (and third) opinion: Ask trusted employees or colleagues to provide feedback on your landing pages.
- Study your analytics: Tools such as Instapage provide detailed analytics that can help you to assess and refine your landing pages. For example, if you notice some calls to action getting a disproportionate number of conversions, you might edit others to look more like the successful ones.
Most of all, be willing to invest a significant amount of time into this page (or pages), since it will be the focal point of your next marketing campaign.
Final Thoughts
Learning how to create a landing page with Instapage is remarkably simple if you’re already familiar with the WordPress Editor. All you need is a clear goal and some time to familiarize yourself with the Instapage editor.
Discover more from WPChestnuts
Subscribe to get the latest posts sent to your email.