The WordPress Block Editor makes it easy to build high-quality web pages and blog posts without learning a line of code. But what is a WordPress block, how do they work and where can you find blocks that suit your unique needs?
In this guide, I’ll answer all of those questions by exploring the following:
- What is a WordPress block?
- What WordPress blocks do.
- How to use WordPress blocks.
- Keyboard shortcuts for the block editor.
- Plugins that offer additional WordPress blocks.
By the time you’ve finished reading, you’ll be ready to use the WordPress Block Editor to bring your unique vision to the internet.
Table of Contents
What Is a WordPress Block?
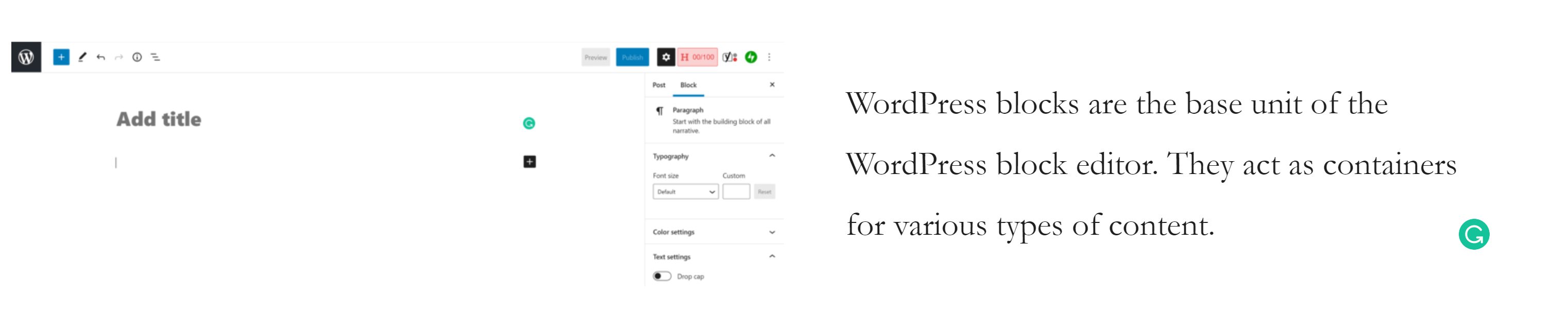
WordPress blocks are the base component of the WordPress Block Editor (officially titled the WordPress Gutenberg Editor).
A WordPress block acts as a container for a specific type of content on your page or post. There are WordPress blocks for several major types of content: Text, images, headings, social media embeds and more. There are also several layout blocks that allow you to do things such as divide your content into multiple columns.
If you’re a new user, the WordPress Block Editor is a great way to start building your first site. The variety of blocks available make it possible to use virtually any kind of content, and drag-and-drop functionality makes it easy to reorganize content on a whim.
On the other hand, this same range of functionality can make the block editor overwhelming, especially for people who are used to the classic WordPress Editor. This makes it important to spend some time familiarizing yourself with WordPress blocks.
What WordPress Blocks Do
Most WordPress blocks do one of two things:
- Create a specific layout effect, such as dividing a section of an article into two or more columns.
- Create and/or contain a specific type of content, such as an image or a table.
These, of course, are pretty broad functions, so let’s take a look at some of the specifics.
Core WordPress Blocks
The basic WordPress Block Editor comes with dozens of modules. These include the basics you might expect, such as the ability to embed images and text, and advanced modules with functionality you used to need to either install a plugin or learn code for.
Here’s a not-quite-complete list of the WordPress blocks included in the base editor:
- Headings
- Lists (bullet points and numbered)
- Multiple-column text areas
- Tables
- Content embeds from Twitter, Facebook, Instagram and other social media networks
- Content embeds from sources such as Spotify and SoundCloud
- Pull quotes
- Poetry (specialized text formatting)
- Media & text (article with image)
- Image galleries
- Buttons
- Page separators
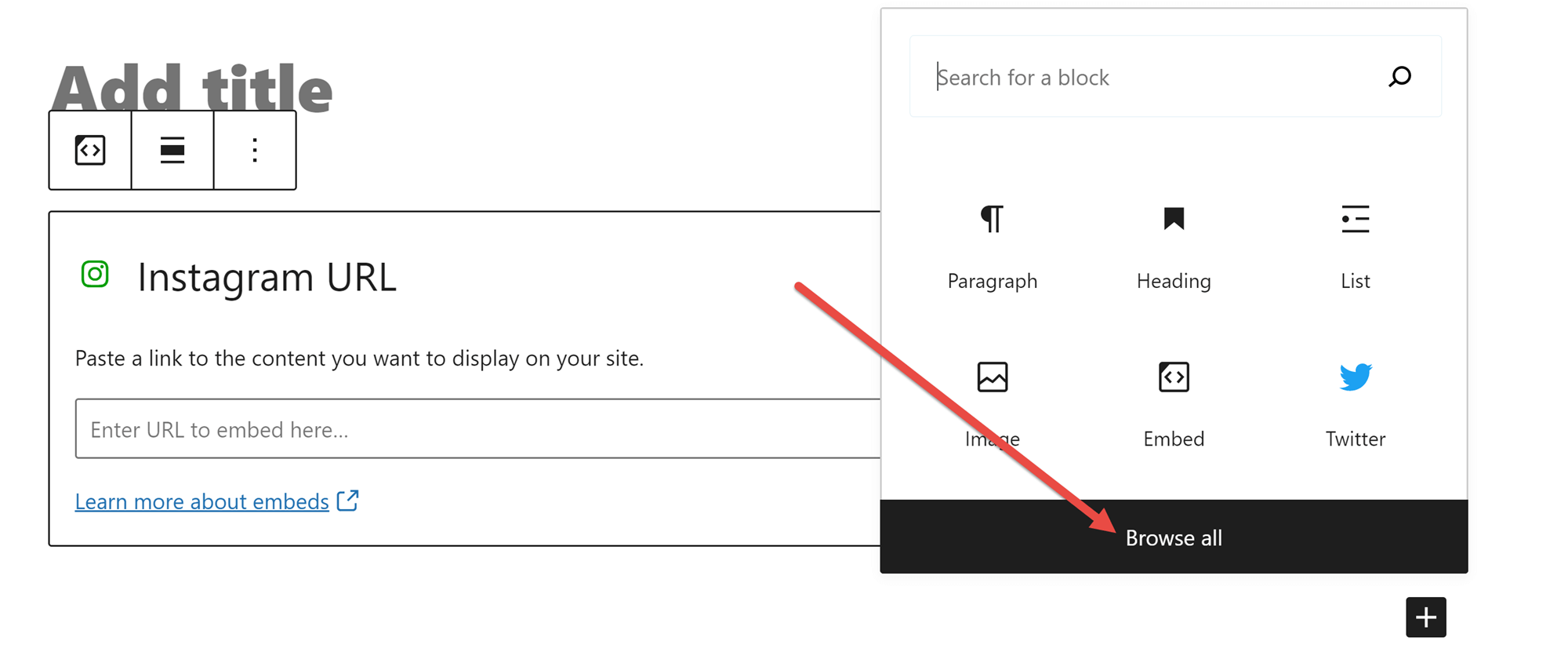
To see the full range of blocks available to you, click the ‘+’ button in the post area of the WordPress Block Editor, then press ‘Browse All’.

Blocks for Popular Plugins
Many WordPress plugins come with unique content blocks. These let you integrate some aspect of a plugin’s functionality into any page or post, not just specialized pages created by the plugin itself.
Let’s take a look at the content blocks for three of the most commonly used WordPress plugins: WP Forms, WooCommerce and Yoast SEO.
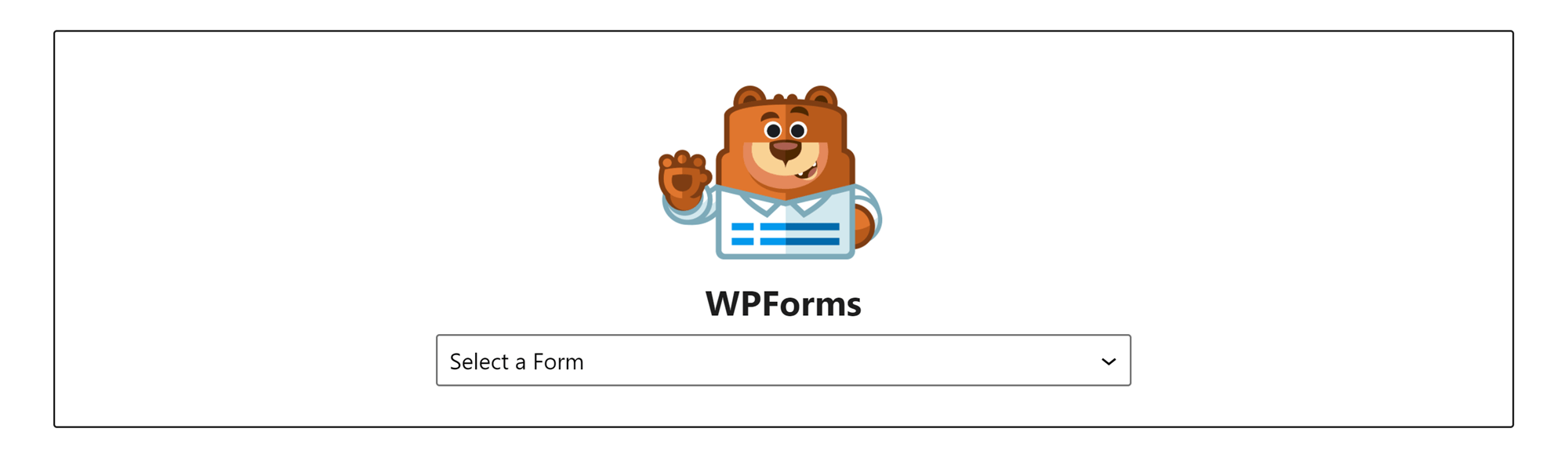
WP Forms
The WP Forms block can instantly add any existing form to a post or page. You can do this by selecting the form you want to use from the dropdown menu.

Note that to use this block, you’ll need to have previously created forms in the main plugin area.
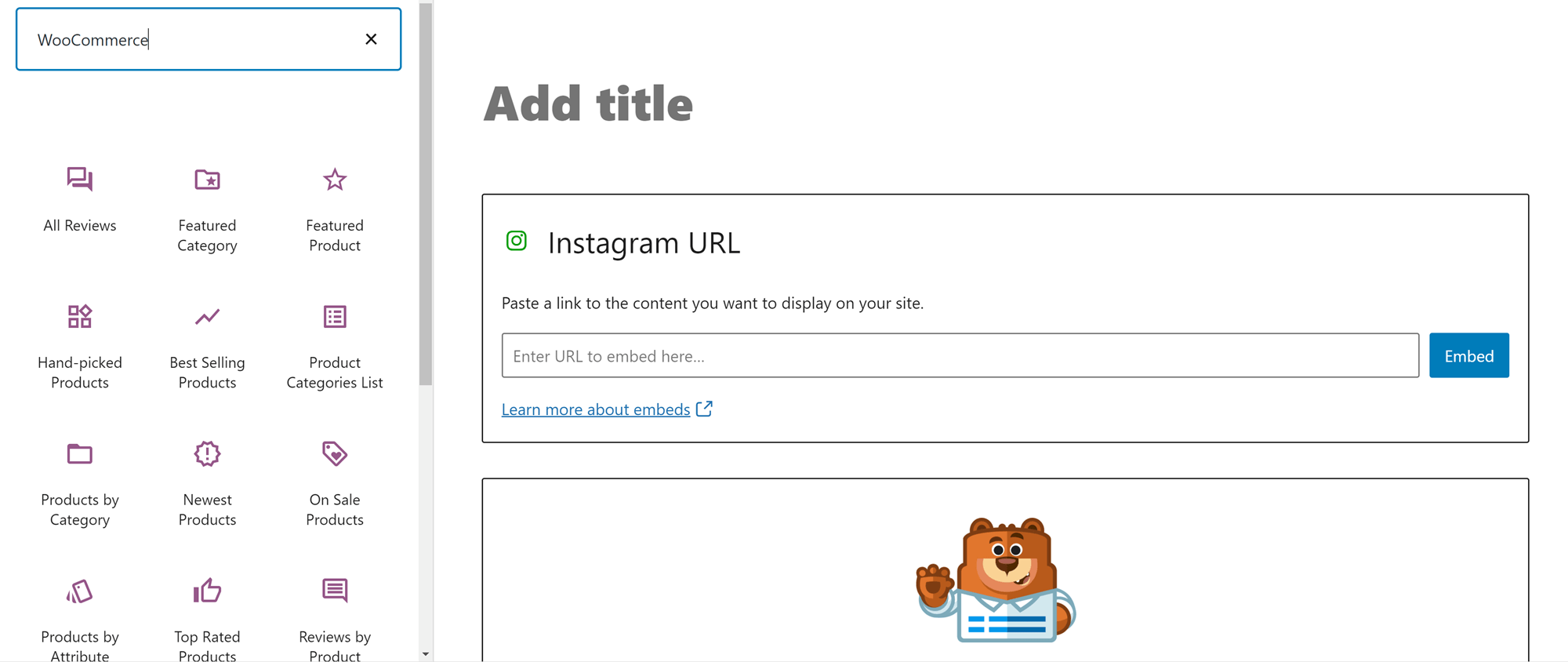
WooCommerce
WooCommerce comes with more than a dozen custom WordPress blocks that offer a variety of ways to display your products and reviews.

These can be added to your pages the same way you add regular WordPress blocks.
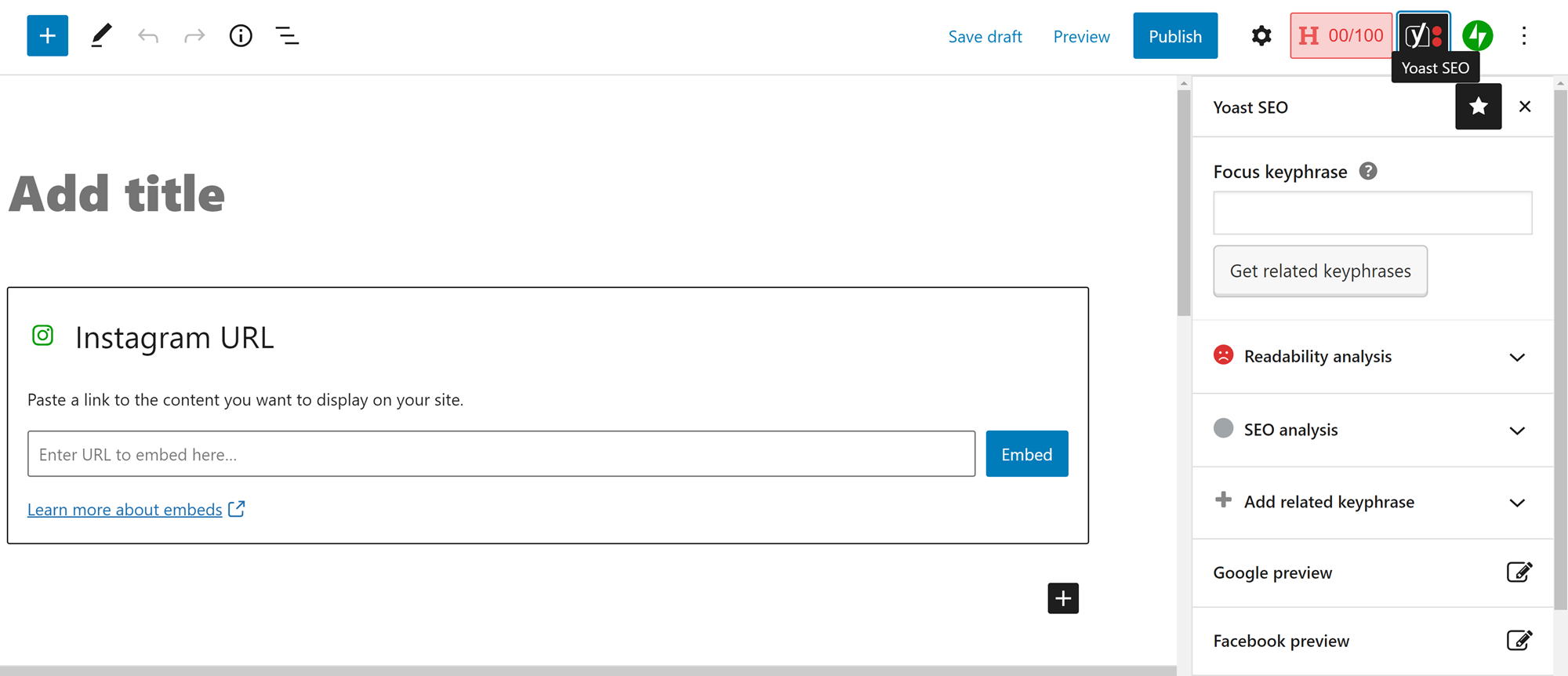
Yoast in the Block Editor
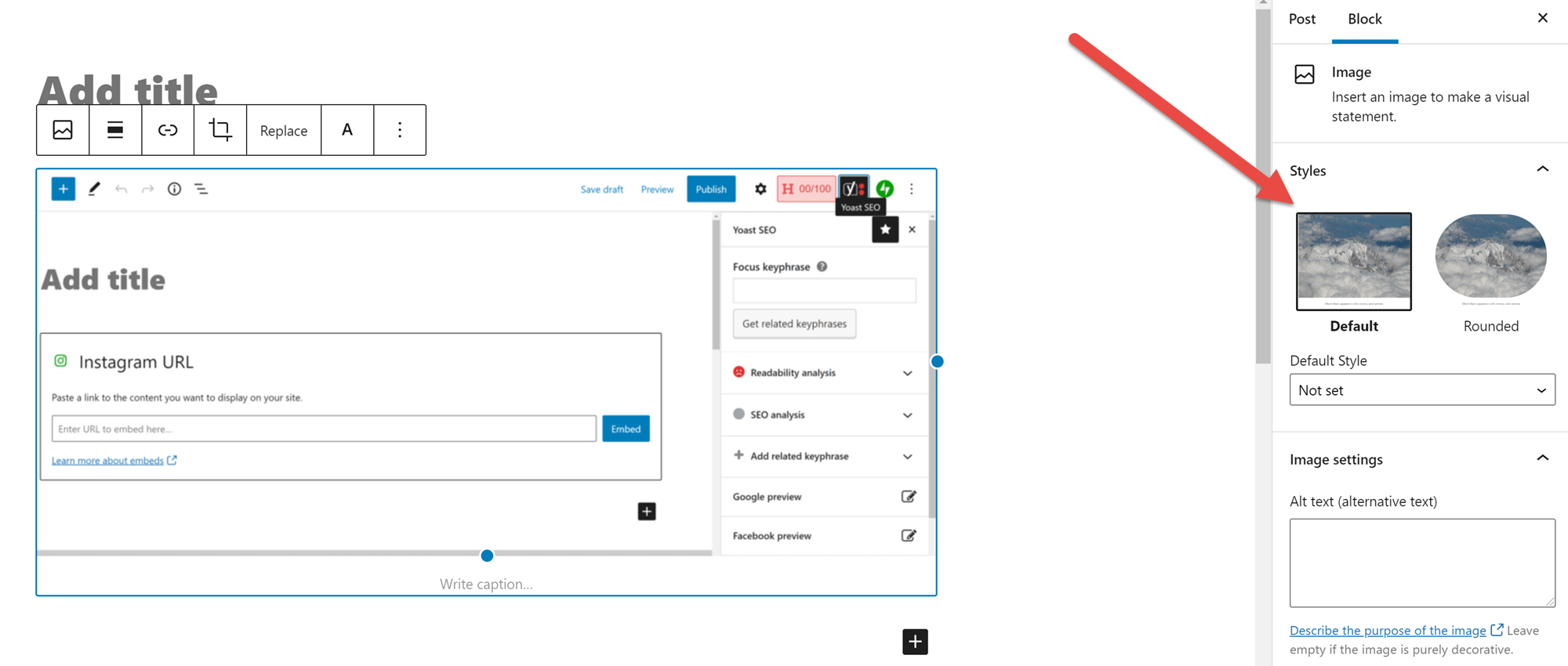
Yoast works a little differently with the WordPress Block Editor from most other plugins. To access it, you’ll need to click the ‘Y’ at the top of the editor, which will open Yoast in your sidebar:

You’ll be able to use all of the regular functions of Yoast, such as specifying a focus keyword and editing the snippet that appears on Google, in this sidebar.
How to Use WordPress Blocks
Now that I’ve answered the question of what a WordPress block is, let’s take a look at how these blocks work in practice.
Writing an Article
To start writing content on a WordPress page or post, all you need to do is enter the editor, click on the center of your screen and start writing. Your text will be displayed the same way it appears to your users, wrapped in blocks that keep it to the center of the page.

You can use familiar keyboard shortcuts such as ‘CTRL + B’ to format the text as you go. To access more customization options, click on the block. This will open a toolbar with options for bold, italics, text alignment, and more.
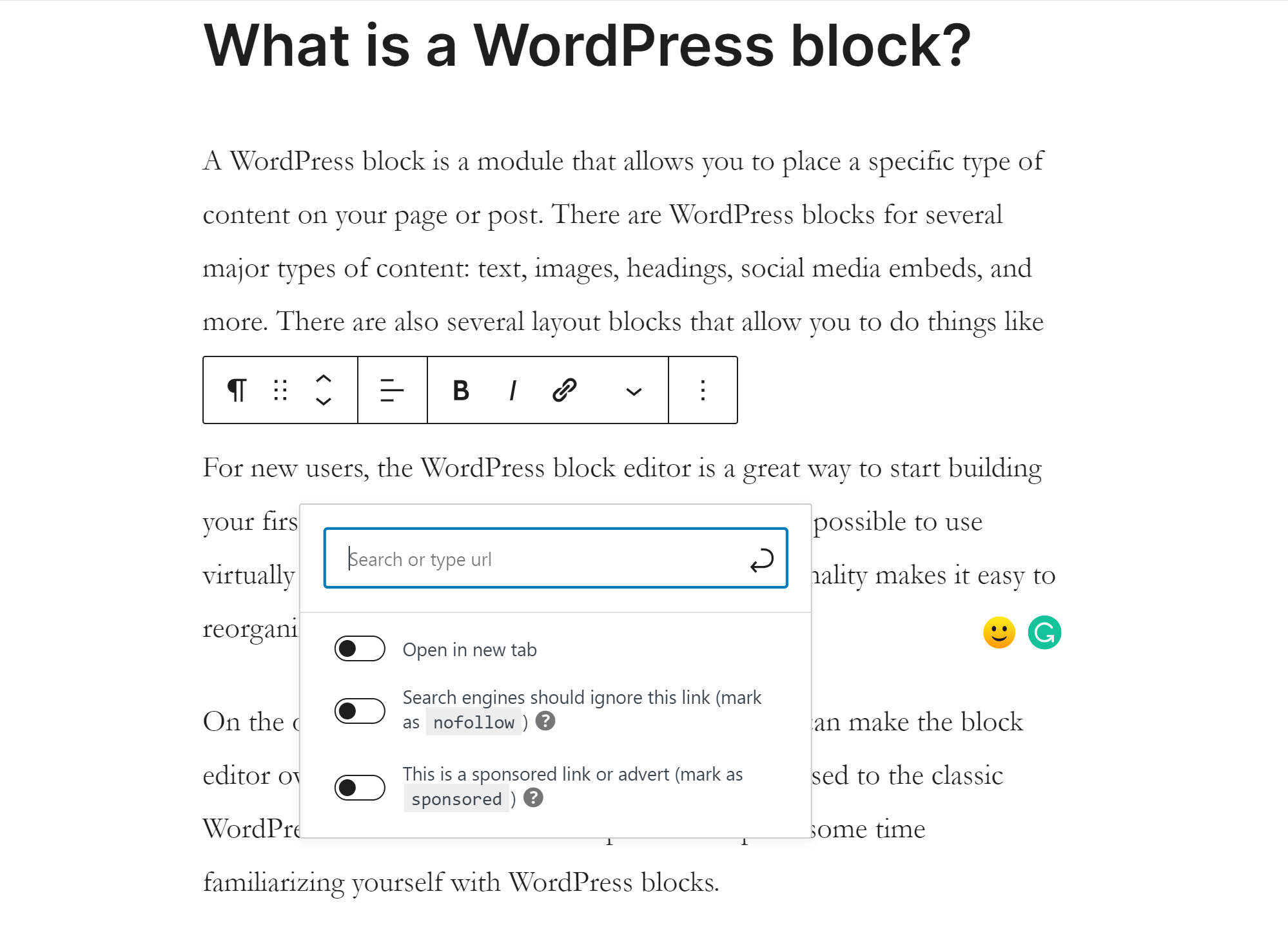
To add a link, simply type out the text, highlight it and click on the link button in the block toolbar. A small box will appear for you to enter the URL into. You’ll also be able to specify whether the link is automatically opened in a new tab, if search engines should pay attention to the link and whether or not the link is sponsored.

When you want to start a new paragraph, simply press ‘Enter’ and WordPress will create another text block for you. This provides a seamless, natural writing process.
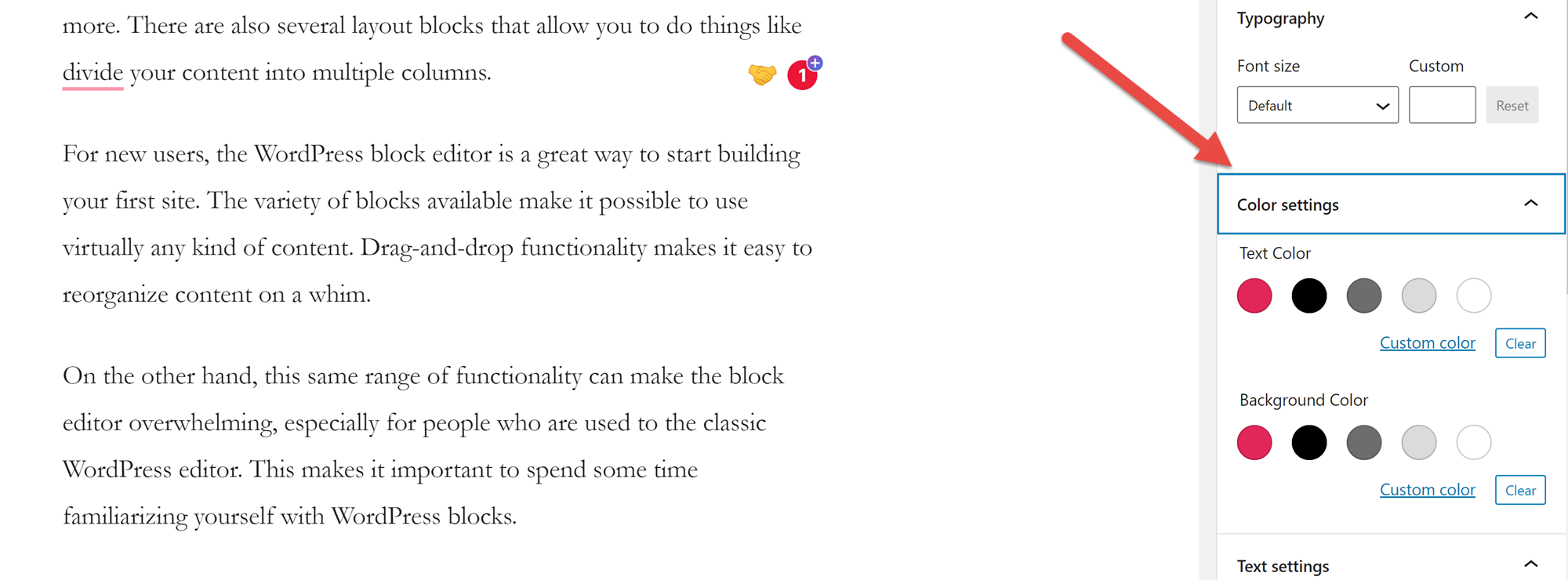
The text block also comes with some unique settings that can be modified in the ‘Block’ area of the Settings menu, such as font size and color. You can also give the text block a unique background color to help to differentiate it from the rest of the text.

To add a list to your article, you’ll need to use a list block. These blocks automatically format numbered or bulleted lists, and you can also modify the text color and background color of any given list.
To organize your content, divide your text into sections with Header blocks. WordPress lets you use up to six different headings. You can also turn them into links and make some modifications to the formatting, but the overall appearance of headings will be determined by your theme.

To change the order of your content, simply click on a block and drag it up or down the page until it’s in the correct place. You can also click on the block and use the up and down arrows that appear in the block toolbar.
Pro tip: Headers guide both visitors and search engines through your content. When possible, include high-traffic keywords related to your subject in headlines.
Image blocks
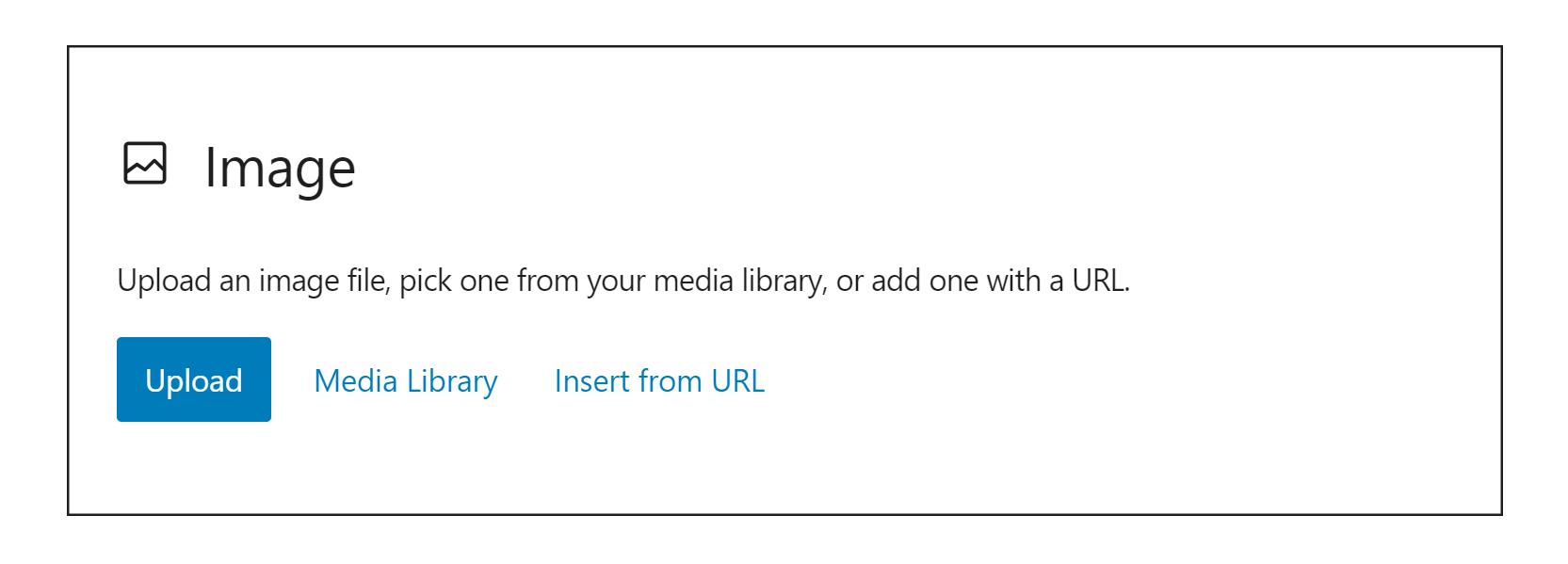
Images are a great way to enhance your content and break up long sections of text. They’re also incredibly simple to add to WordPress with image blocks.

These blocks allow you to insert an image from your media library or your computer. You’re also allowed to insert from a URL, but this is considered hotlinking and is generally discouraged.
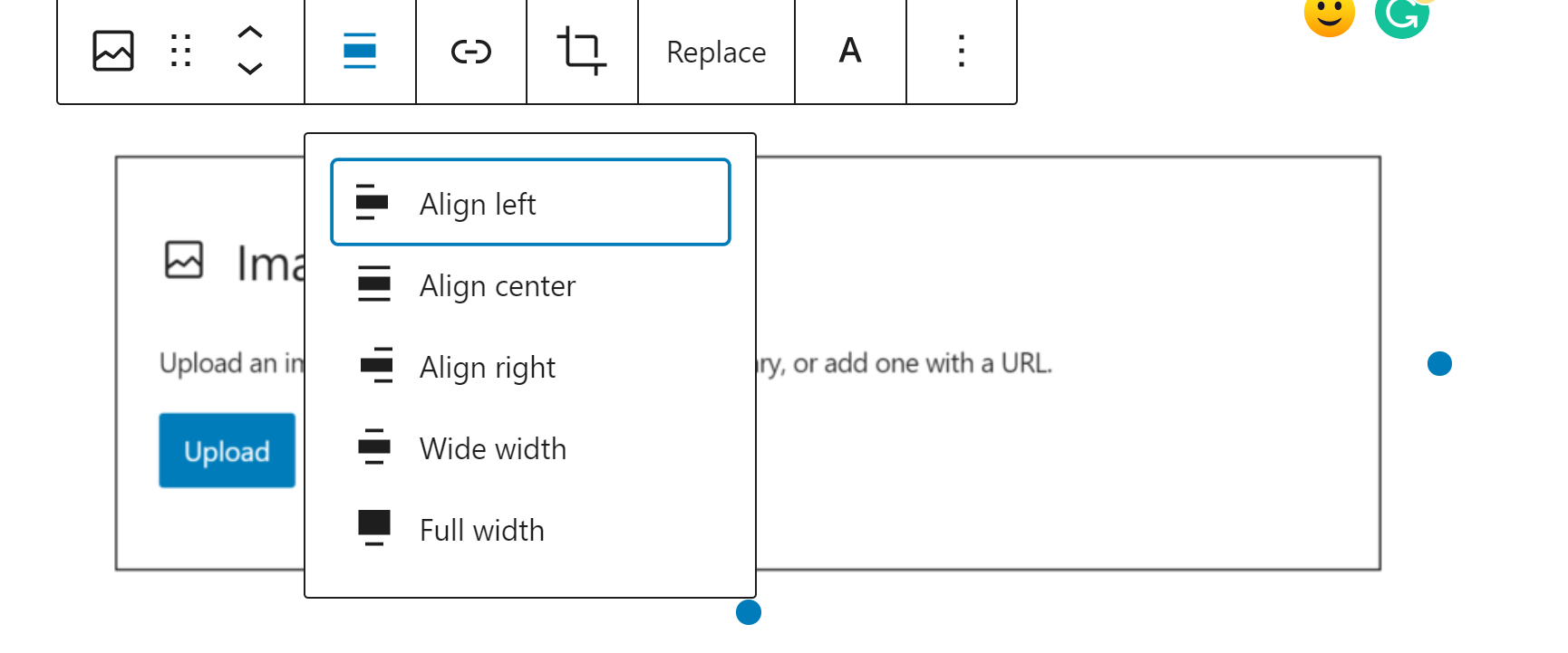
Once you’ve added an image, you’ll be able to click on the area directly below it to enter a caption. You can also select what the image will link to and change the alignment. This last option is particularly notable, since it includes a variety of alignments:

When you click on the image block, you’ll also notice some new options in the sidebar:

You can use this area to specify the display style, alt text and image size.
Pro tip: You don’t need to manually add image blocks. Simply drag and drop an image file into the WordPress Editor, and it’ll automatically create the appropriate block.
Quote Blocks
Another great way to use blocks is to emphasize certain parts of your text. There are a couple of different ways to do this.
The Quote block does this by separating the important text with a red line. There’s also a caption area where you can specify where the quote is from.
This is a Quote block
Write the quote’s creator here
The Pull Quote block displays your quote as large, centered text separated from the main content marked by a red “. This makes it stand out more visually. However, it functions in pretty much the same way: You can still type or copy and paste your quote directly into this block, and there’s an area at the bottom for a citation.
This is a pull quote
Write citation here
Gallery Blocks
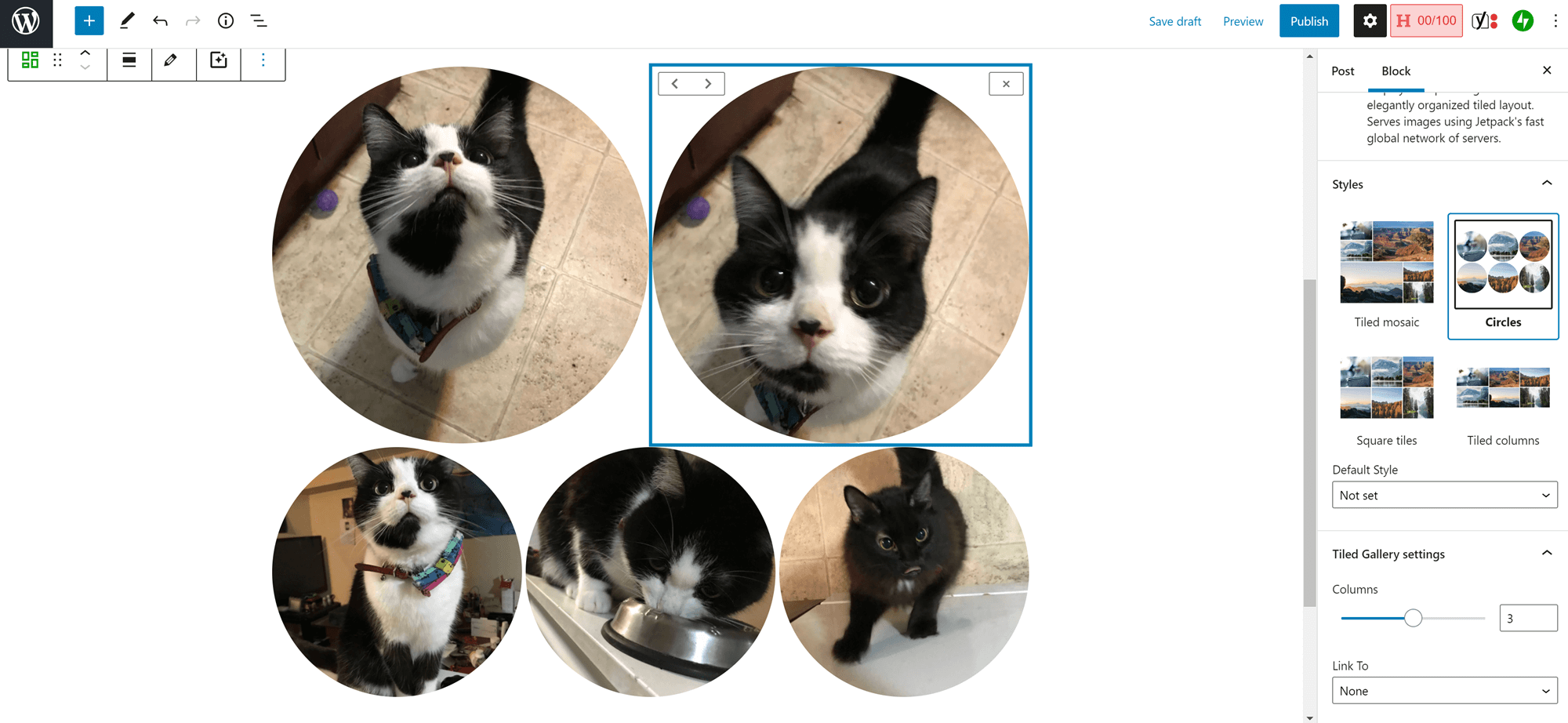
If your content is more visual than text-based, you’ll want to become familiar with WordPress gallery blocks. I’m particularly fond of tiled galleries, which come with a variety of display options:

This block also makes it quite easy to change the order of your images at any time. You can use these to create unique displays of your products, or, in this case, your cats.
Reusable Blocks
One way to save yourself a lot of time in the WordPress Block Editor is to turn content you use often into a reusable block. There are several types of content that are good candidates for reusable blocks:
- Calls to action
- Frequently used forms, such as your opt-in form
- Your logo and other important brand images
- Testimonials
- Any information you need to share repeatedly, such as rules for an ongoing contest
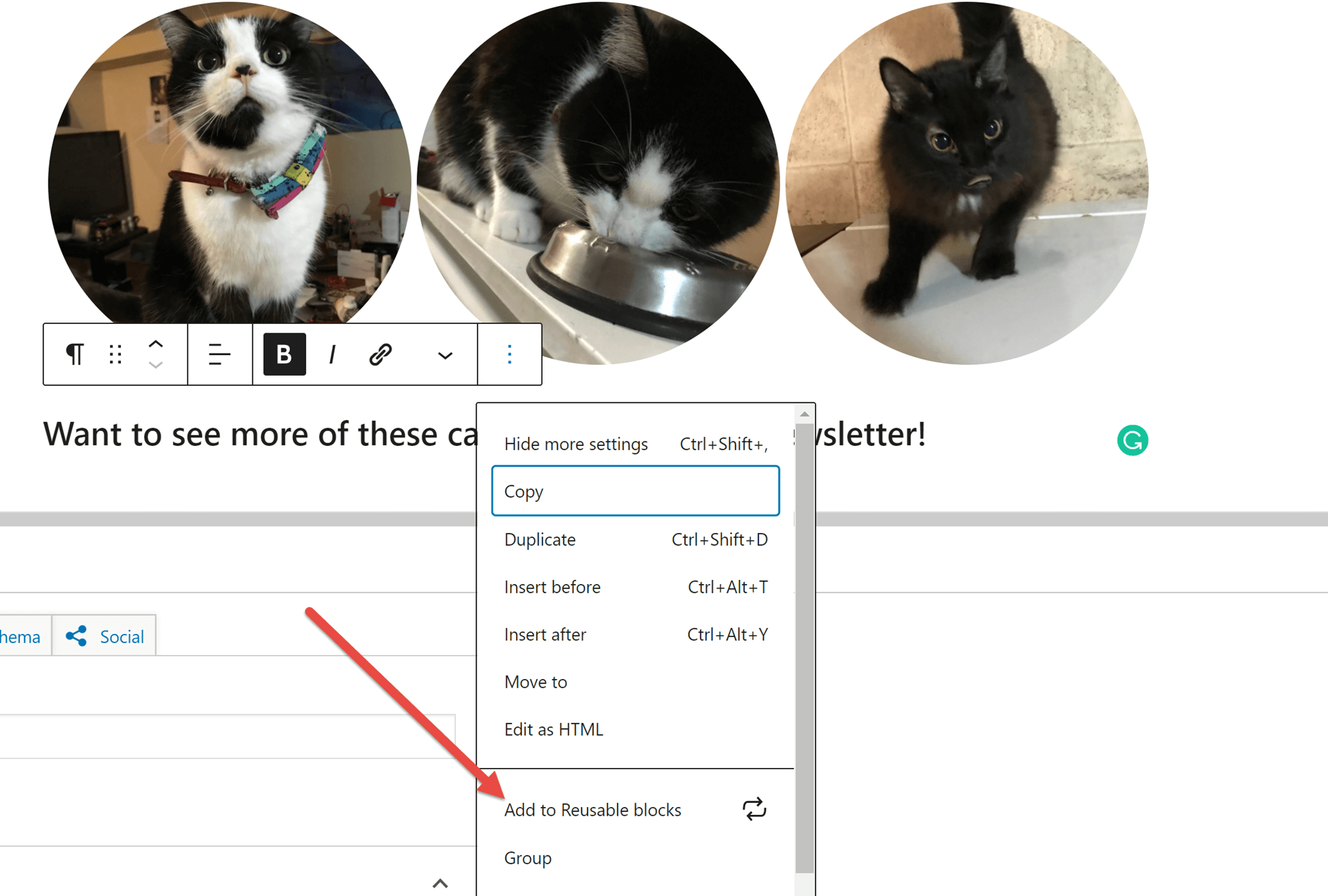
To make a reusable block, click on the content you’re interested in reusing. In the block toolbar, press the button with the three vertical dots to open a menu of advanced options. Choose the option to ‘Add to Reusable Blocks’ near the bottom.

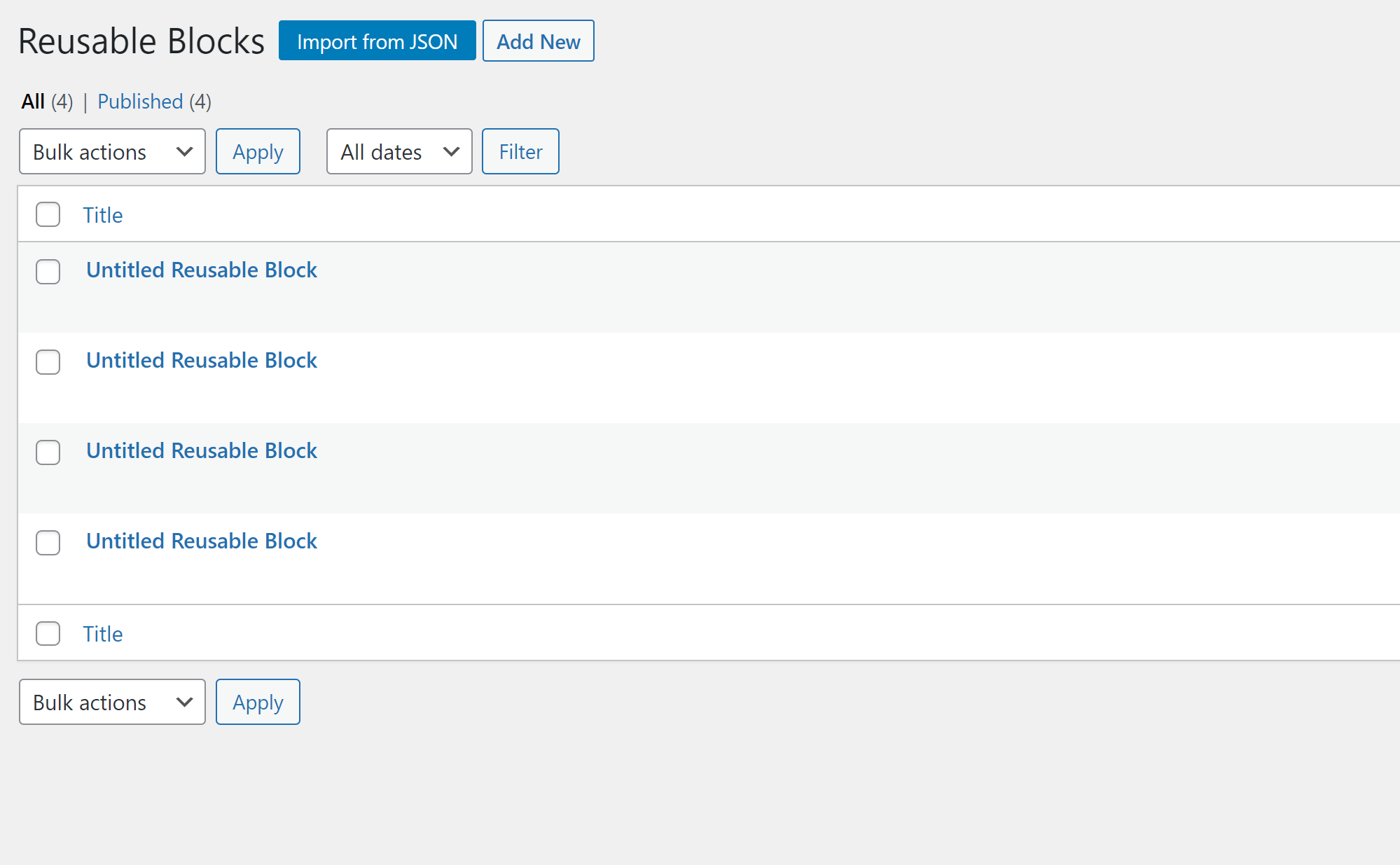
The block will automatically be saved as ‘Untitled Reusable Block’. To edit the names and settings of your reusable blocks, you’ll need to click on the three dots again and click ‘Manage Reusable Blocks’. This will take you to a separate page where you can view your reusable blocks. Click on the name of any block to edit it.

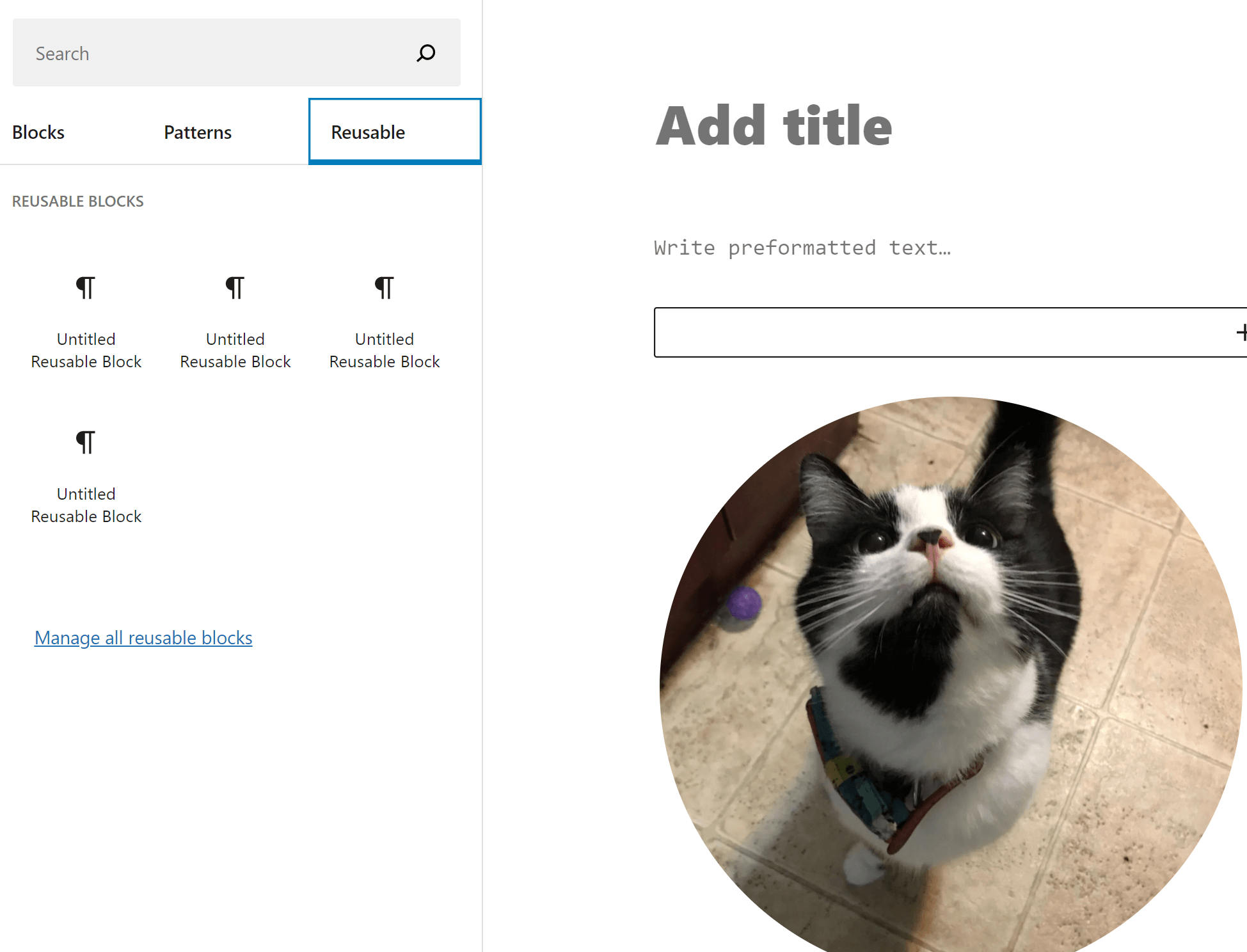
To use a reusable block, click the ‘+’ that appears when your mouse hovers at the edge of a block. When the block menu appears, enter the name of the block you’re looking for into the search bar. Alternatively, you can click ‘Browse All’, then move to the ‘Reusable’ area.

Layout Blocks
If you want to take your site to the next level, you can start experimenting with layout blocks. Layout blocks make it possible to organize your content in new and more aesthetically pleasing ways.
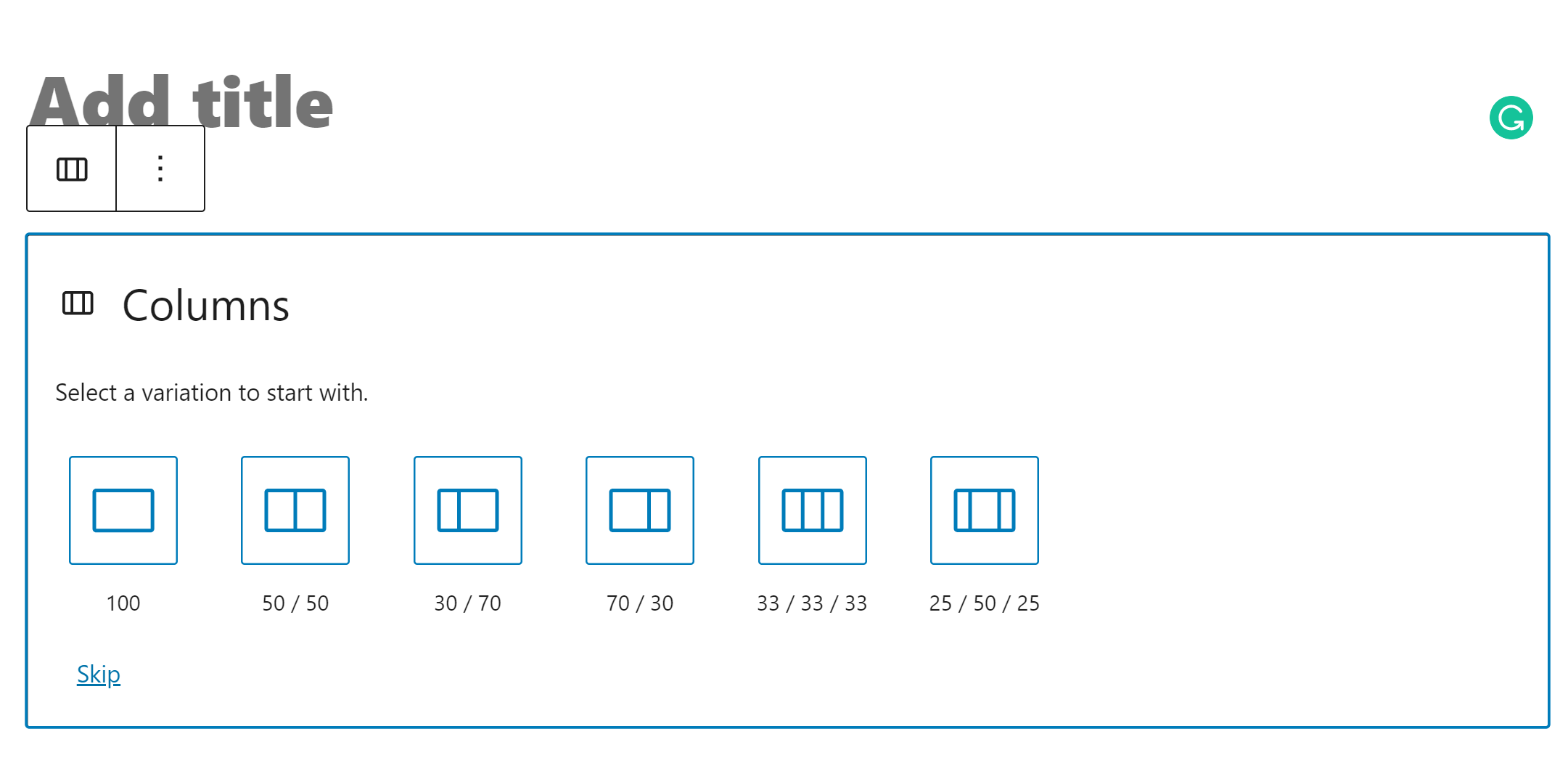
You can use columns to fully customize the layout of your page:

Once you’ve selected a number of columns, you can put any combination of other blocks inside each one. You can also use multiple column blocks on one page. This allows you to make each section of your content a wholly unique experience.
On a smaller scale, the Media & Text block allows you to place an image side-by-side with relevant text. This is a great way to add longer captions to important images.

You can also use separator blocks to make a clean break between content, such as the one below.
Keyboard Shortcuts
Another way to speed up the process of building pages with the WordPress Block Editor is to make use of the keyboard shortcuts. There are dozens of keyboard shortcuts available, including:
- Create block: Enter (Press twice to exit a list block).
- Duplicate block: CTRL + Shift + D.
- Delete block: Alt + Shift + Z.
Check out the full list of Gutenberg keyboard shortcuts.
Block Manager
If you’re feeling a bit overwhelmed by all of the blocks available, or you simply want to make your Gutenberg Editor more efficient, you can disable extraneous blocks through the Block Manager.
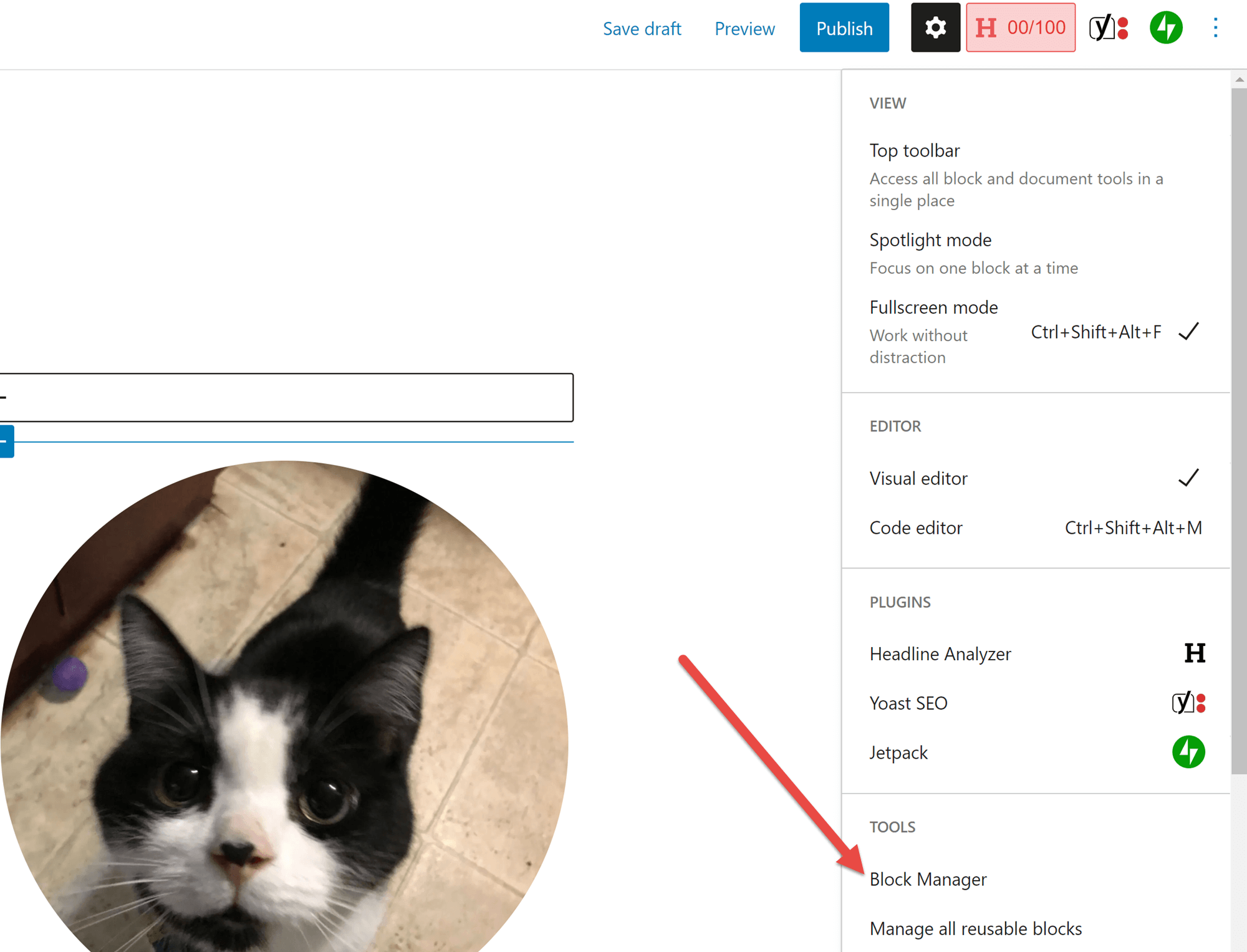
To access the Block Manager, click on the three dots in the top right corner of the editor and select ‘Block Manager’ from the dropdown menu.

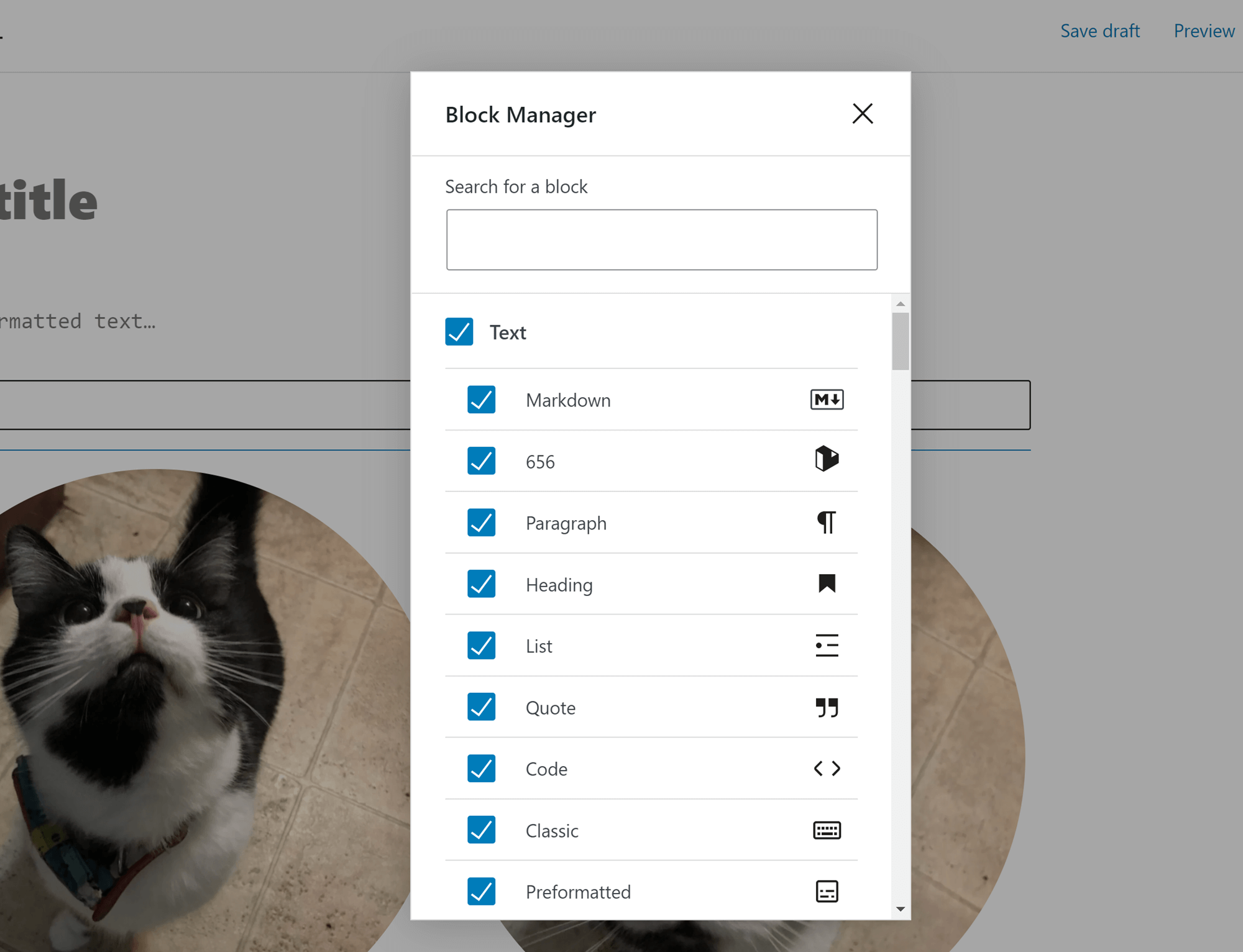
This will open a list of all of the blocks currently available in your version of the editor, including any reusable blocks and blocks from extensions (more about those in the next section). You can disable any block simply by clicking the checkmark beside it.

Where to find WordPress blocks
Now that I’ve answered the questions of what WordPress blocks are and how they work, it’s time to talk about how you can get even more out of the WordPress Block Editor. Specifically, how you can find specialized blocks that meet your unique needs.
Block collections
Rather than being a full-blown page builder, a block collection is a plugin that adds new blocks to the regular WordPress Block Editor. You can find several block collections in the WordPress.org plugin database.

One of the most advanced block collections is Stackable. This plugin adds a diverse range of blocks to the WordPress Editor, including:
- Advanced columns & grid block
- Accordion grid block
- Feature block
- Icon list block
- Video popup block
- Pricing box block
- Testimonial block
- Team members block
You can see a full list of the blocks offered by Stackable and download the plugin at WordPress.org.
Custom Block Creators

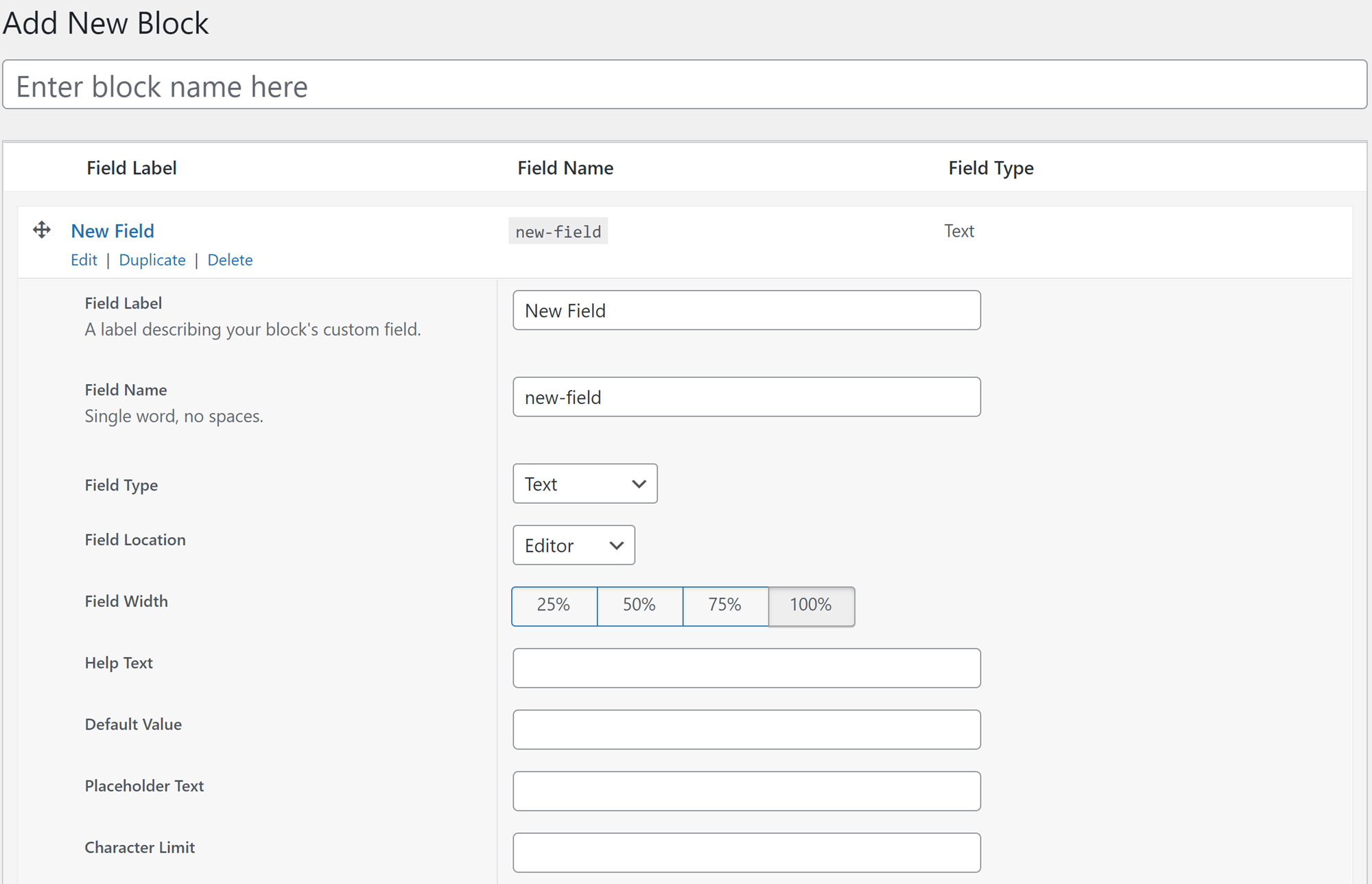
Custom blocks truly make it possible to do anything you can imagine in the WordPress Editor. You don’t have to pay a lot of money for them either. In fact, Block Lab is a free plugin that makes it possible to create your own blocks without using much code.

This option is rather intimidating for someone new to WordPress or web design, but it’s far easier than building custom blocks from scratch.
Final Thoughts
WordPress blocks are versatile tools that allow you to incorporate many different layout elements, content types, and functions into your site without any knowledge of code.
To make the most of the Gutenberg Editor, remember a few best practices:
- Familiarize yourself with how essential plugins such as Yoast work in the WordPress Block Editor.
- Use Header blocks to organize your content.
- Use a combination of image blocks, gallery blocks and layout elements to break up long sections of text.
- Memorize basic keyboard shortcuts to speed up the drafting process.
- Disable blocks you’re not using to create a seamless experience.
- Install block plugins to increase the functionality of the Gutenberg Editor.
- If you need something you can’t find in the available extensions for the Gutenberg Editor, create your own blocks with a tool such as Block Lab.
Most of all, be willing to experiment with different layouts and new blocks until you figure out what brings the most attention to your work.
Discover more from WPChestnuts
Subscribe to get the latest posts sent to your email.